A browser's DevTools performance
In the Google Chrome web browser, Developer Tools (press F12 or Ctrl + Shift + I to open the DevTool) provides an overview report about your web application's loading time, such as how long the browser has taken to process DOM events, paint elements to the screen, or render the page layout. It allows you to go deep into your application's events, frames, and actual memory usage, and it will help you to identify the root causes of your application's slowness.
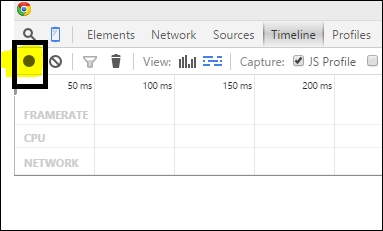
Right now, we are going to have a look at the frame mode, which allows you to see how the browser performs when generating a single frame. By default, the timeline won't show any data, and you can record a session with the tool by opening your application and clicking on the record button (the grey circle) on the screen. You can use the Command/Ctrl + E shortcut as well.

When you click the record button, it will turn to red and will start to capture the timeline of your page. Complete a few actions inside...