Running a generated application locally
So we are all set now. We have generated a gateway application, we have a microservice with an SQL DB that runs with H2 in a dev profile and MySQL in a prod profile (invoice application), we have a microservice with MongoDB (notification application), and finally we just finished setting up our JHipster Registry locally. Now it is time to start everything locally and see how seamless our microservice setup works.
Gateway application pages
We head over to terminal now and then go to the e-commerce-app folder. Navigate to the online-store folder and start the gateway application in dev mode:
> cd online-store > ./gradlew
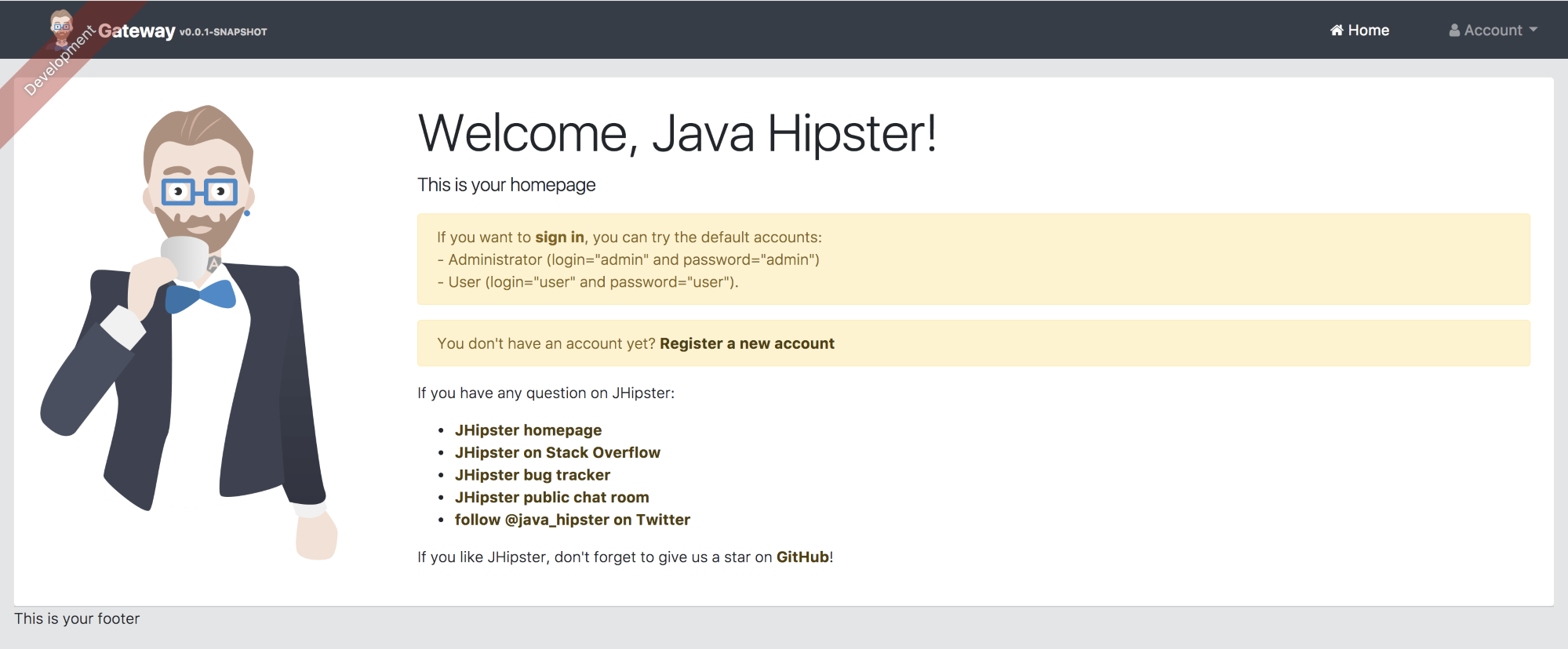
This will start our Gateway application on port 8080. Let's open http://localhost:8080 in our favorite browser:

Then we can click on the sign in button on the home page or Account/sign in from the top menu, and then enter the username and password as admin and admin respectively.
Once logged in as an admin user, you can see the administration...