Building an Ext JS extension
Let us start developing an Ext JS extension. In this section we will develop an SMS extension that exactly satisfies the same requirements as the earlier-developed SMS plugin.
We already know that an Ext JS extension is a derived class of existing Ext JS class, we are going to extend the Ext JS's textarea field that facilitates for typing multiline text and provides several event handling, rendering and other functionalities.
Here is the following code where we have created the Extension class under the SMS view within the Examples namespace of an Ext JS application:
Ext.define('Examples.view.sms.Extension', {
extend : 'Ext.form.field.TextArea',
alias : 'widget.sms',
config : {
perMessageLength : 160,
defaultColor : '#000000',
warningColor : '#ff0000'
},
constructor : function(cfg) {
Ext.apply(this, cfg);
this.callParent(arguments);
},
afterRender : function() {
this.on({
scope : this,
change : this.handleChange
});
var dom = Ext.get(this.bodyEl.dom);
Ext.DomHelper.append(dom, {
tag : 'div',
cls : 'extension-sms'
});
},
handleChange : function(field, newValue) {
if (newValue.length > this.getPerMessageLength()) {
field.setFieldStyle('color:' + this.getWarningColor());
}
else {
field.setFieldStyle('color:' + this.getDefaultColor());
}
this.updateMessageInfo(newValue.length);
},
updateMessageInfo : function(length) {
var tpl = ['Characters: {length}<br/>', 'Messages:{messages}'].join('');
var text = new Ext.XTemplate(tpl);
var messages = parseInt(length / this.getPerMessageLength());
if ((length / this.getPerMessageLength()) - messages > 0) {
++messages;
}
Ext.get(this.getInfoPanel()).update(text.apply({
length : length,
messages : messages
}));
},
getInfoPanel : function() {
return this.el.select('.extension-sms');
}
});As seen in the preceding code, the extend keyword is used as a class property to extend the Ext.form.field.TextArea class in order to create the extension class. Within the
afterRender event handler, we provide a code so that when the change event fires off the textarea field, we can execute the handleChange function of this class and also create an Html <div> element within this afterRender event handler where we want to show the message information regarding the characters counter and message counter. And from this section, the logic to show the warning, message character counter, and message counter is the same as we used in the SMS plugin.
Now we can easily create an instance of this extension:
Ext.create('Examples.view.sms.Extension');Also, we can supply configuration options when we are creating the instance of this class to override the default values:
Ext.create('Examples.view.sms.Extension', {
perMessageLength : 20,
defaultColor : '#0000ff',
warningColor : "#00ff00"
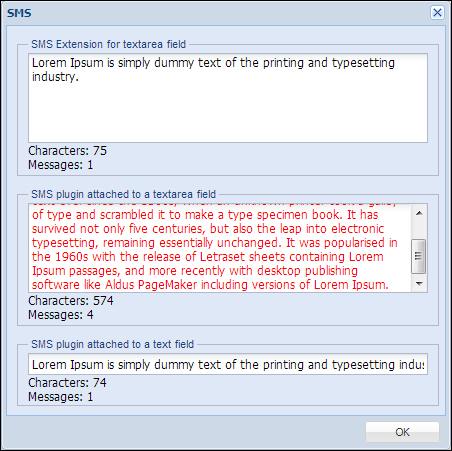
});The following is the screenshot where we've used the SMS plugin and extension:

In the above screenshot we have created an Ext JS window and incorporated the SMS extension and SMS plugin. As we have already discussed on the benefit of writing a plugin, we can not only use the SMS plugin with text area field, but we can also use it with text field.