Grid arranging shapes
In the previous section, we learned how to manually align objects to each other, but let’s say we want to make a whole grid of them. Take this as an example: we’d like to display a grid of products – in this case, coffee and snacks for one of those trendy coffee shop menus.
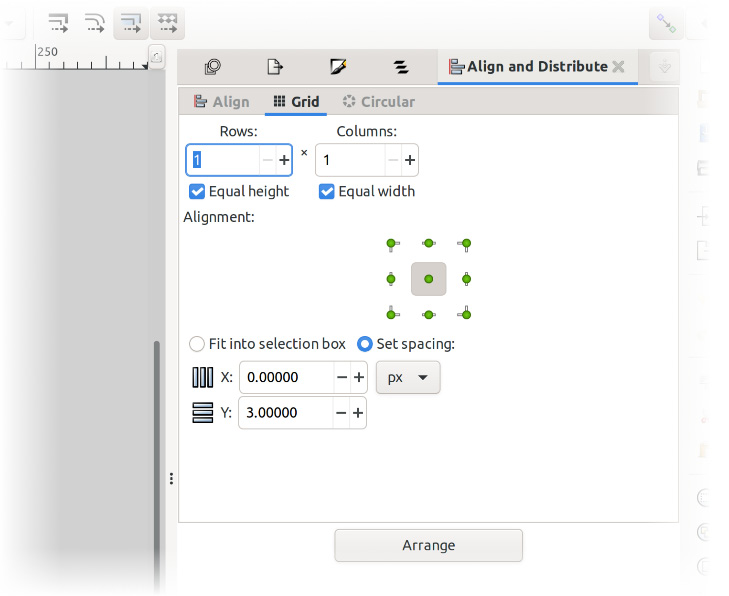
We want to spend more time selling coffee and less time arranging things, so we’ll use Inkscape’s Grid arrange tab (formerly the Arrange dialog), which as of Inkscape 1.1 is now located in the very same Align and Distribute dialog we’ve been using (see Figure. 4.16):

Figure 4.16 – The Grid Arrange tab
With all your item graphics selected, the Grid tab allows you to set the number of Rows and Columns you want, the kind of spacing between items (Equal height and Equal width), which point on the objects to align to (we’ll see why this is useful in a moment), and whether to Set spacing of the gaps between graphics...
































































