Organizing projects using groups and layers
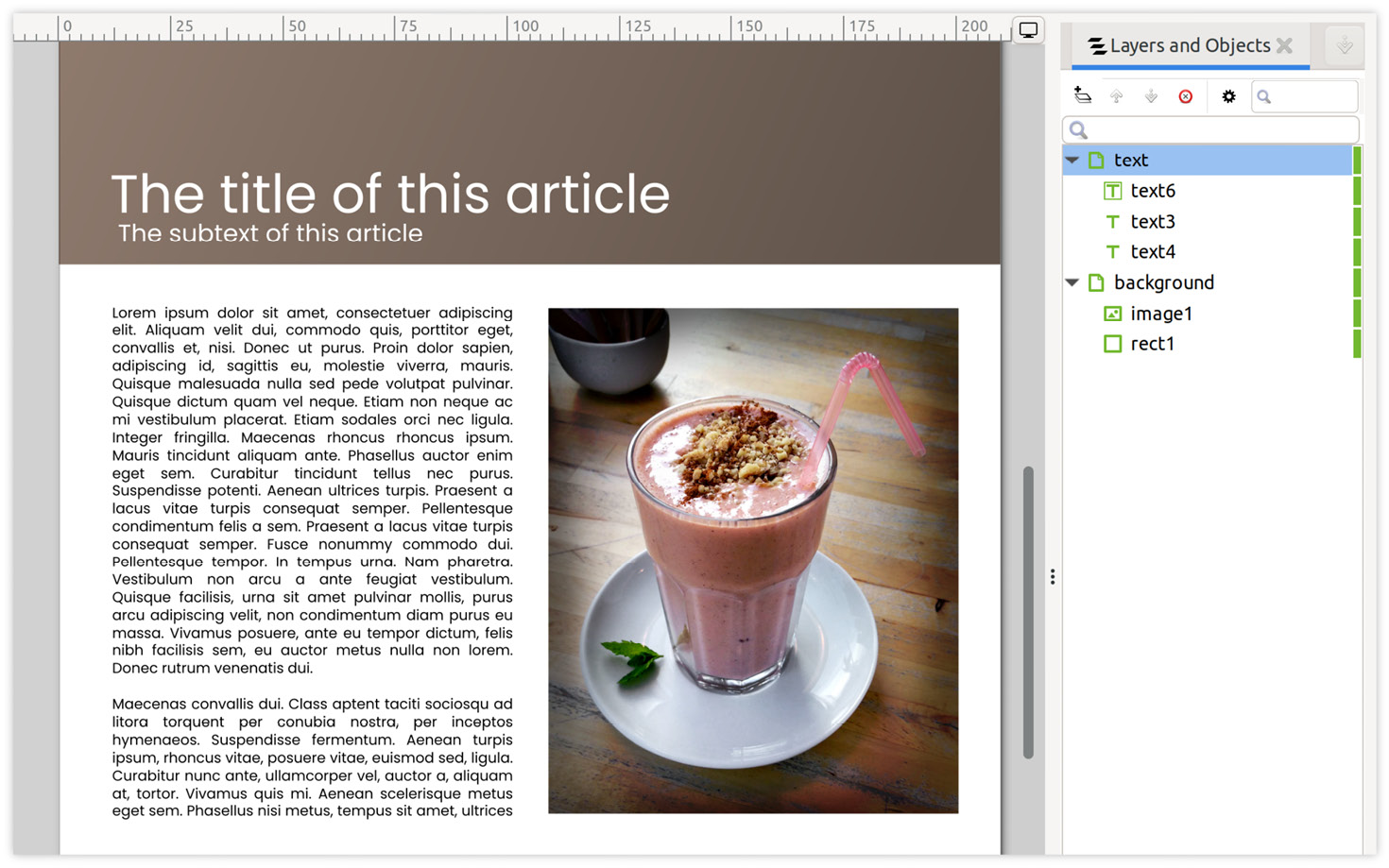
Layers provide a nice functional separation between parts of the document you’re working on. Figure 11.4 shows a simple setup with the background and text layers, each containing the appropriate objects.

Figure 11.4 – A simple example of using layers for organization
However, the names are solely for your own reference, so if you’d rather name them Phil and Lily, it’s all on you. You can see, in this case, we’ve sorted three text objects into the text layer and an image and brown rectangle into the background layer.
These appear slightly indented in the Layers and Objects dialog. Clicking the small arrow at the side of the layer will expand or collapse the list of objects in the layer.
Inkscape gives us one layer already, but what options do we have to create more? A quick look at the Layer menu gives us many options for working with our layers, including Layer > Add...































































