Using Qt Quick Designer
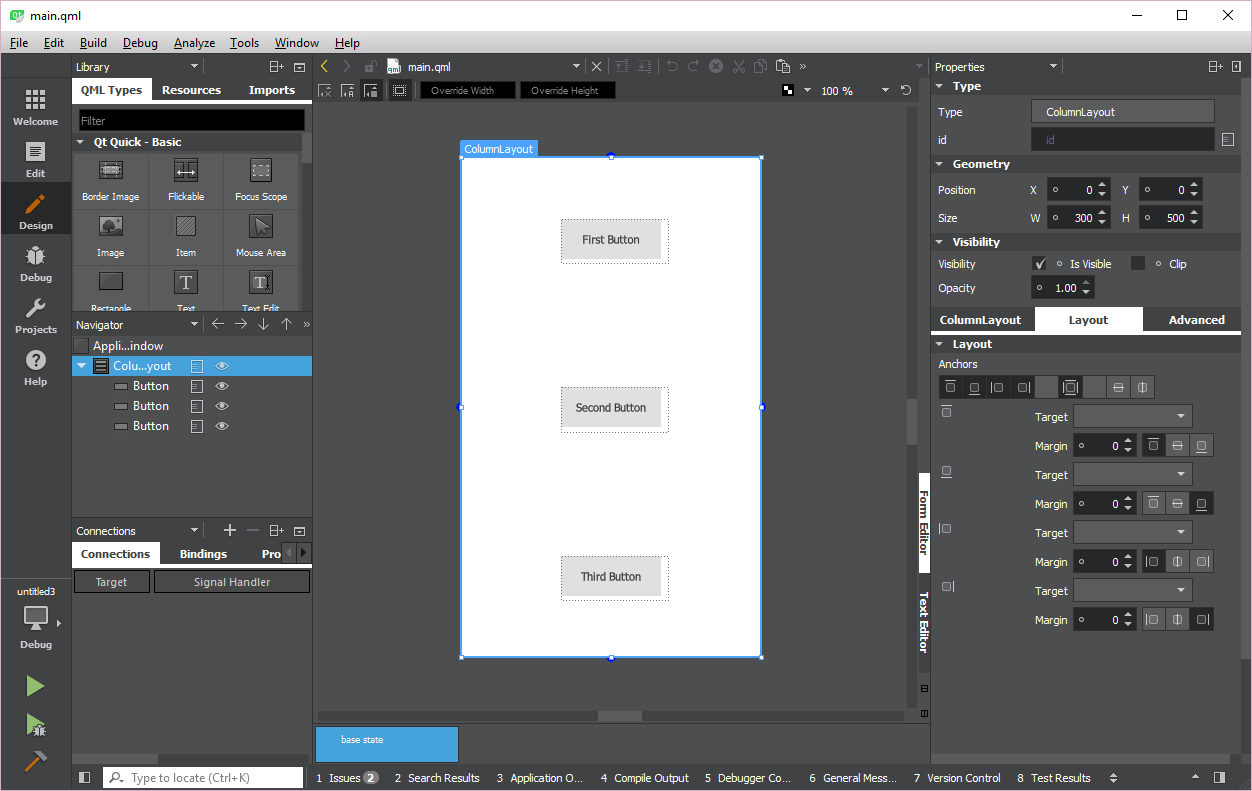
QML files, because of their and readable syntax, are quite easy to modify and extend using any code editor; however, you can also use the integrated Quick Designer in Qt Creator for easier design and modification of a QML file. If you try to open a QML file in Qt Creator and switch to Design mode, then you'll be presented with the following Design mode, which is quite different from the standard Qt Widgets designer (used with *.ui files), and it contains most of what you need for quickly designing your user interfaces using a QML file:

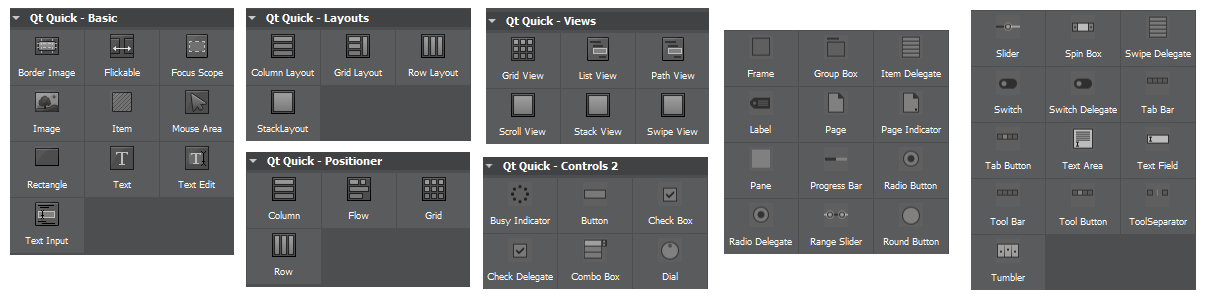
On the left side of the Qt Quick Designer screen, you can see the library of QML types that can be added to the user interface in the Library pane. It's similar to the Qt Widgets toolbox, but definitely with more components that you can use to design the user interface of your applications. You can simply drag and drop each one of them on the user interface and they'll be automatically added to your QML file:

Right below the Library...