Implementing AJAX Form Validation
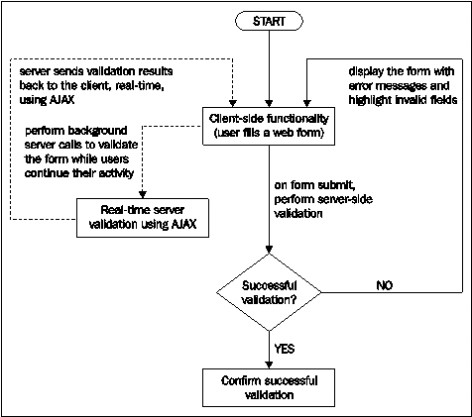
The form-validation application we will build in this chapter validates the form at the server side on the classic form submit, and also implements AJAX validation while the user navigates through the form. The final validation is performed at the server, as shown in Figure 4.1.

Figure 4.1: Validation Being Performed Seamlessly while Users Continue Their Activity
Doing a final server-side validation when the form is submitted is always a must. If someone disables JavaScript in the browser settings, AJAX validation on the client side won’t work, exposing sensitive data, and thereby allowing an evil-intended visitor to harm important data back on the server (e.g. through SQL injection).
Tip
Always validate user input on the server.
The application you are about to build validates a registration form, as shown in Figure 4.2, using both AJAX validation (client side) and typical server-side validation:
AJAX-style—when each form field loses focus (
onblur). The field...