The Perspective matrix
At the beginning of the chapter, we said that the Perspective matrix combines the projection transformation and the perspective division. These two steps combined take a 3D scene and converts it into a cube that is then mapped to the 2D canvas by the viewport transformation.
In practice, the Perspective matrix determines the geometry of the image that is captured by the camera. In a real world camera, the lens of the camera would determine how distorted the final images are. In a WebGL world, we use the Perspective matrix to simulate that. Also, unlike in the real world where our images are always affected by perspective, in WebGL, we can pick a different representation: the orthographic projection.
Field of view
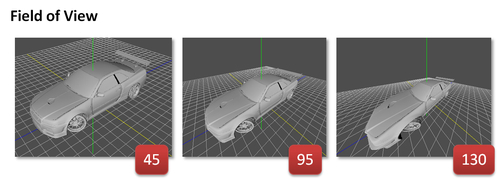
The Perspective matrix determines the Field of View (FOV) of the camera, that is, how much of the 3D space will be captured by the camera. The field of view is a measure given in degrees and the term is used interchangeably with the term angle of view.