Adding the phase of swimlane to process shapes
We learned about the formula in the Value cell of the Prop.Function row, which displays the label text of the swimlane that the flowchart shapes are within. The formula is as follows:
=IFERROR(CONTAINERSHEETREF(1,"Swimlane")!User.VISHEADINGTEXT,"")
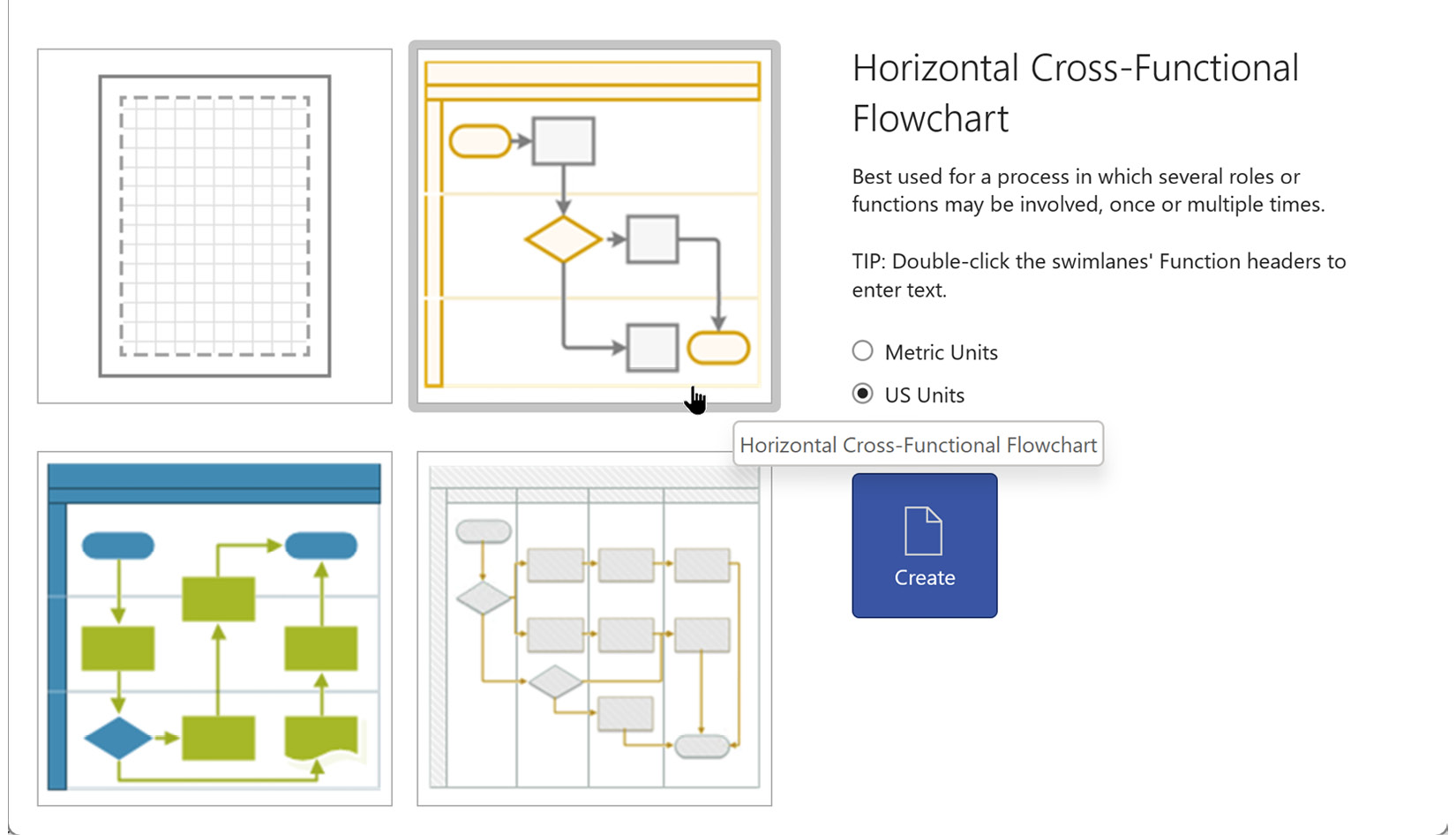
The Swimlane shape is actually a group shape with two sub-shapes, one of which is the colored rectangle shape with the label text in it. We are using the Horizontal Cross-Functional Flowchart sample in this section, which can be created from the New | Templates | Flowchart | Cross-Functional Flowchart template:

Figure 11.1 – Blank and sample diagrams
When we type the text on one of these Swimlane shapes, we add text into this sub-shape, not onto the group shape. In the following screenshot, we have the Drawing Explorer window open and we have expanded the tree view of Swimlane.9, which has two sub-shapes, Sheet.10 and Sheet.11:
...