The DOM is the collection of elements that comprise a web page. It includes HTML tags such as body and div, as well as the classes and IDs embedded within these tags.
Let's take a look at the DOM for our Google page:
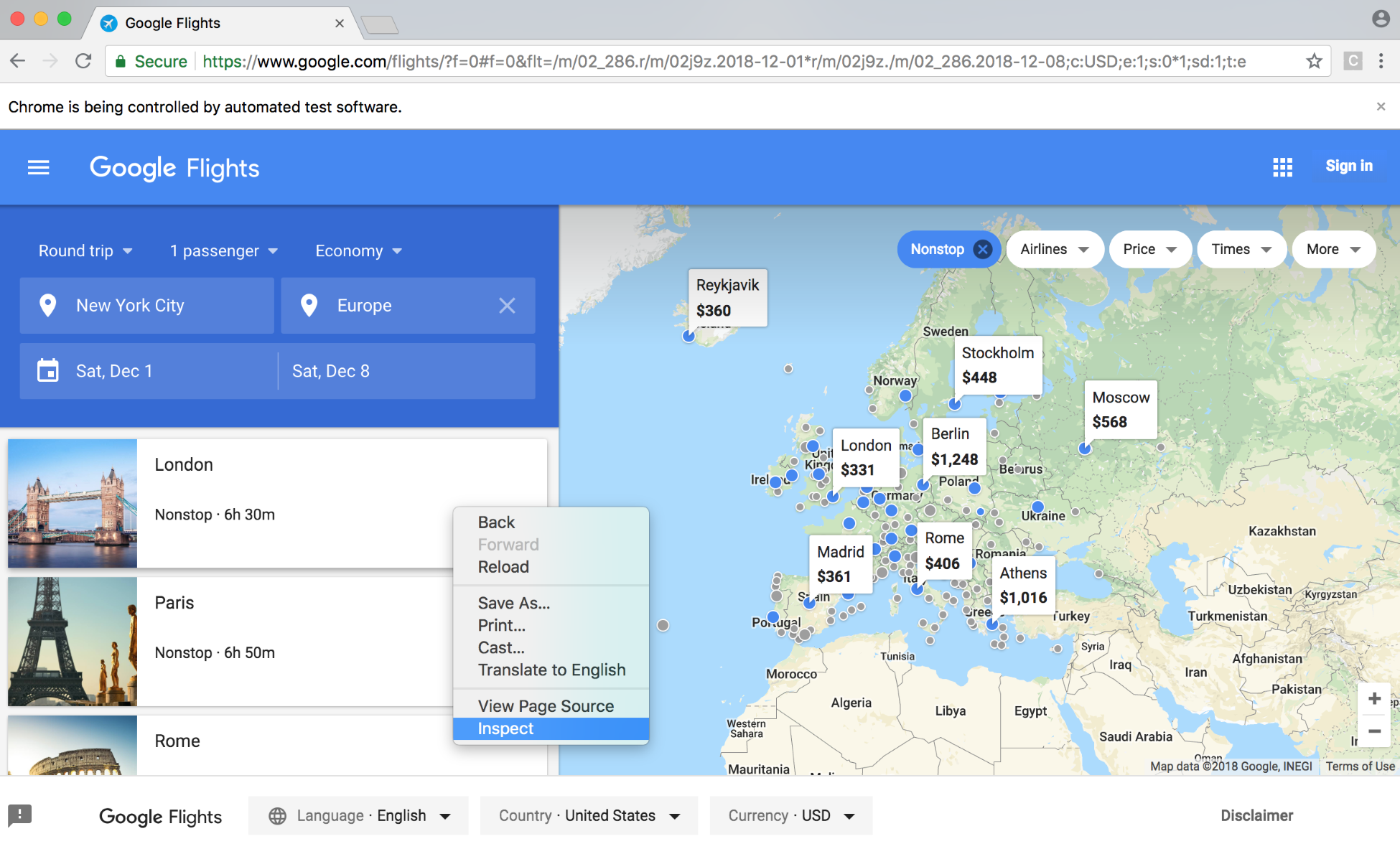
- To see it, right-click on the page and click on Inspect. This should be the same for Firefox or Chrome. This will open the developer tab that allows you to see the page source information, as demonstrated in the following screenshot:

- Once this is open, choose the element selector in the upper left-hand corner, and click on an element to jump to that element in the page source code:

- The element that we are concerned with is the box that contains the flight information. This can be seen in the following screenshot:

If you look closely at the element, you will notice that it is an element called a div. This div...