When we are in design mode and click on any part, it will highlight the section, as you can see in the following screenshot:

We can proceed to select a specific control within the section and choose to remove it:

If we select a FastTab, we can change the name, for example, to Customer.
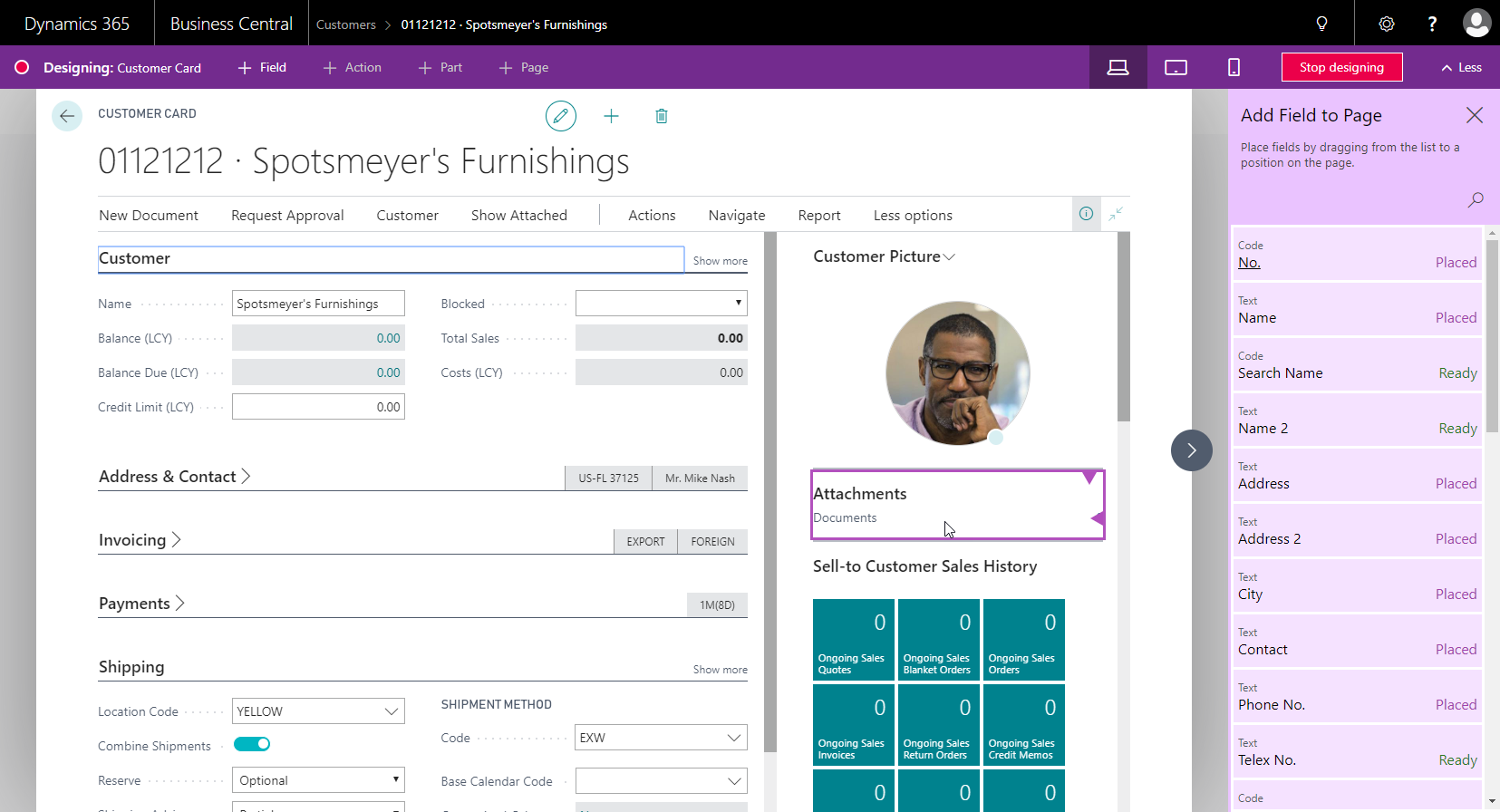
When we click on the more button in the designer and select + Field, we will get a list of controls that can be added to the page, which we can drag and drop into the page:

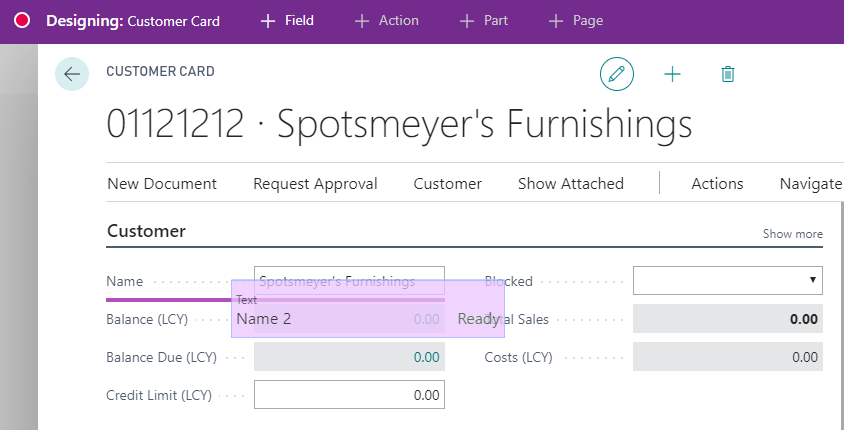
When we move the Name 2 field into the newly renamed Customer tab, we can drop it right under the Name field:

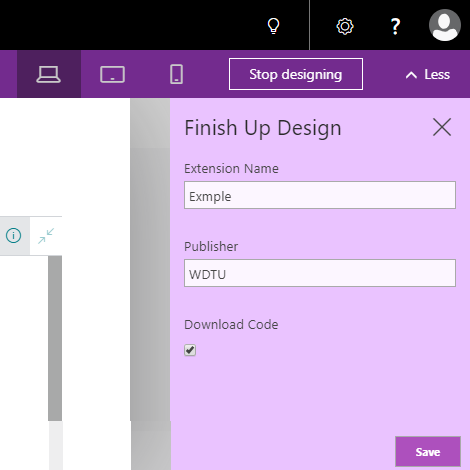
Once we have done all of the work that is feasible within the in-client designer, we will click on Stop designing. The in-client designer will ask for an Extension Name and Publisher. We will select Download Code and click Save, as shown in the following screenshot:

In the web browser (in our case, Google Chrome), a downloaded ZIP file will pop up that we have to save somewhere on our local computer:

The next step...