Switching modes
When Processing first came out, there was only the standard Java mode. But a lot has changed over recent years. The Processing language was ported to JavaScript by John Resig to show the capabilities of the HTML5 canvas element. Processing 2 also enables you to create apps for the Android operating system.
Getting ready
Open the Processing app. You probably already did that, since you're reading this book.
How to do it...
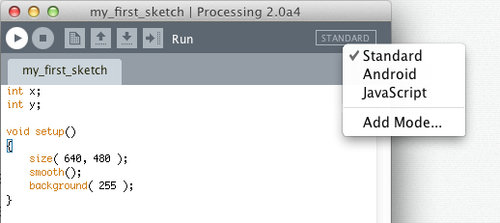
In the upper-right corner of the PDE, you'll see a button with the text STANDARD. If you click it, you'll get a small menu to select the other modes. Processing 2 comes with three modes: Standard, Android, and JavaScript. There is also an Add Mode… option in the menu, which will open the Mode Manager. This Mode Manager works in a similar way to the Library Manager and the Tool Manager.

How it works...
If you run a sketch in Standard mode, the PDE will compile your code and run it as a Java applet. This mode is useful if you want to create native applications that will run on a computer. Running a sketch in JavaScript mode will start a local web server on your computer, and open your default browser so you can see the sketch run within a HTML5 page. Android modewill run the sketch in the Android Emulator or on your Android device.
Note
You'll need to install the Android SDK to make this work. The color scheme of the PDE is also different in Android mode, so it's a little easier to see in which mode you are.
See also
This book also covers the new JavaScript and Android modes in depth. You can learn all about it in Chapter 9, JavaScript Mode, and Chapter 10, Exploring Android Mode.

























































