In this recipe, we will host our simple HTML web page.
Hosting static web page
Getting ready
We need to create an HTML web page and have IIS 10.0 running. You will also require user administrator rights for hosting the site.
How to do it...
- Open Notepad and type something, like the text shown in the following screenshot. You can write anything you want.
- Save the Notepad file on your desktop with the name of index.html.

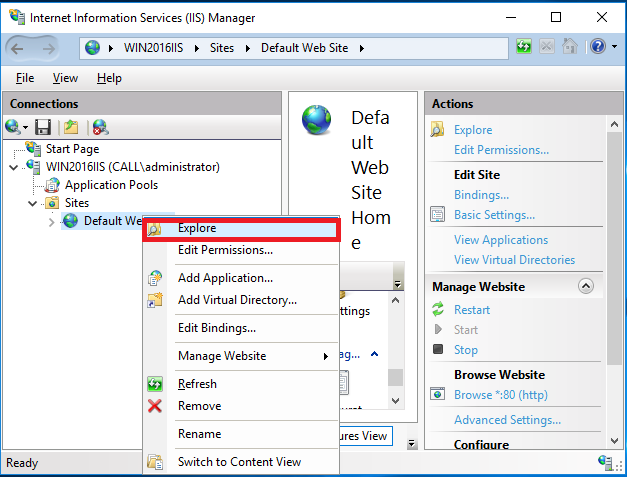
- Next, you have to open IIS Manager, select the Default Web Site, and right-click on it:

- Click on the Explore option from the pop-up menu.
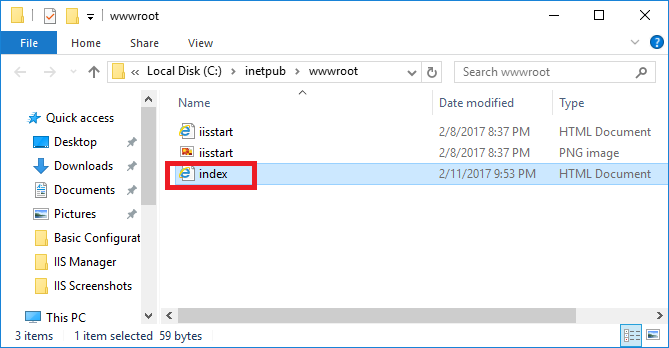
- It will open the Inetpub folder from the C:\inetpub\wwwroot default website folder location, where you will have kept your web application or website files. The wwwroot folder is your hosting directory.
- Copy index.html from the desktop and paste it in the C:\inetpub\wwwroot folder, as shown here:

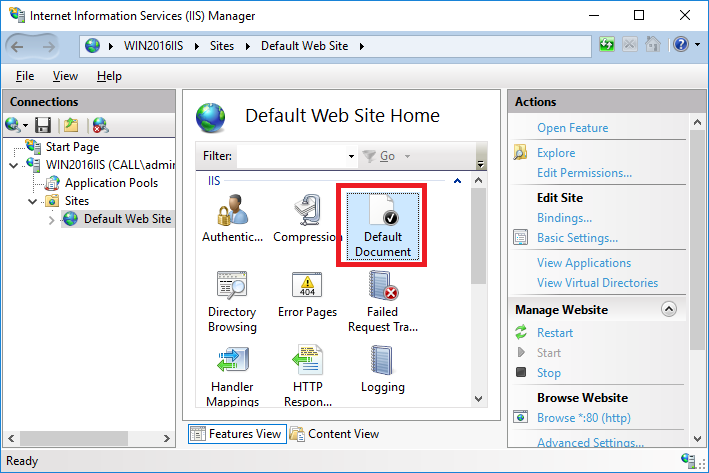
- Select the Default Web Site, which is listed on the left-hand side of IIS Manager. You will get the Default Document module.
- Now you have to open the Default Document. There is already a list of filenames and extensions available. These names exist by default. If you want your custom filenames and extension to get listed there, you can add them to the Default Document and make sure you move the custom extension to the top of the default document settings.
- Click on Default Web Site. You will see the property page come up:

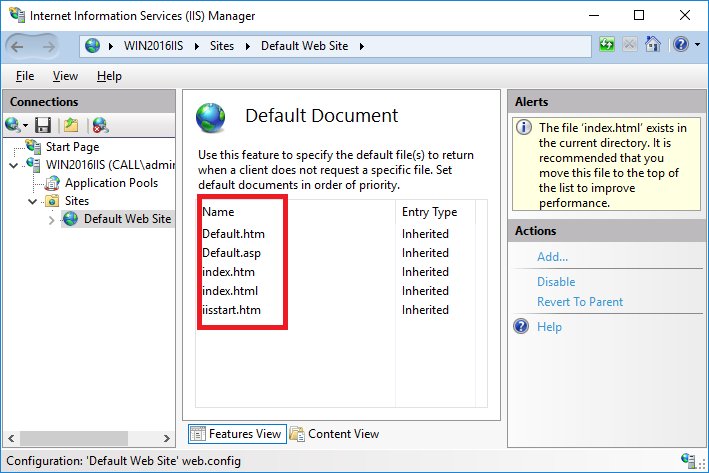
- Open the Default Document. You will find Default.htm, Default.asp, Index.html, and many names listed. Our filename is Index.html, and the default document already has the same name.

How it works...
Once we check the Default Document configuration and find the index.html name already listed, we have to open the web page, and the default home page will open. The Default Document setting is very helpful for launching your website as you will select it and you need to tell IIS Server what your home page is.