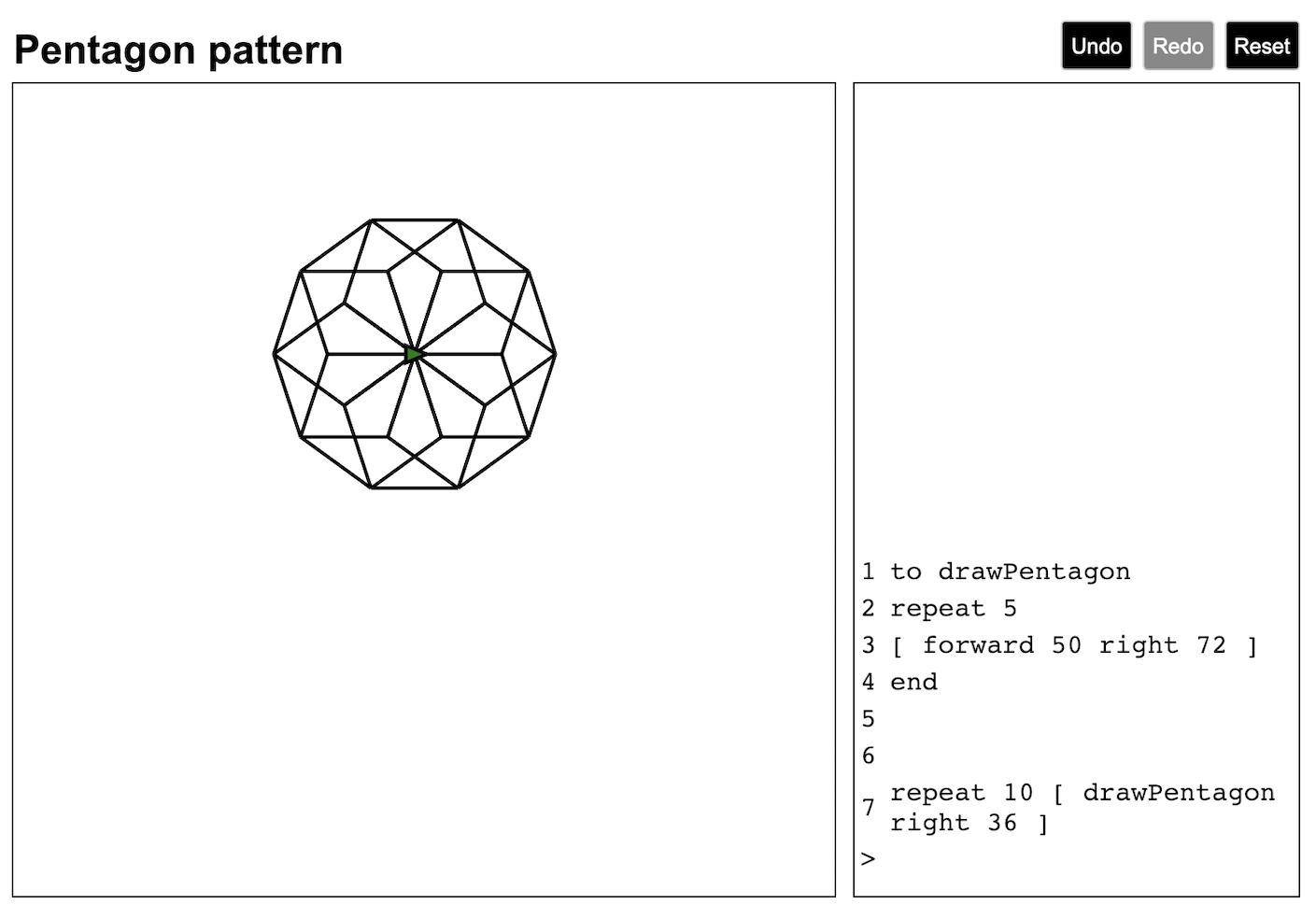
The interface is fairly simple: it contains a drawing on the left pane, which is where the output from the Logo script appears. On the right side is a prompt where the user can edit instructions:

Take a look at the screenshot. You can see the following:
- The script name in the top-left corner. This is a text field that the user can click on to change the name of the current script.
- A menu bar in the top-right corner, containing Undo, Redo, and Reset buttons. This is the menu bar that we will build in this chapter. The starting point has a MenuButtons component with a Reset button. We'll add the other two.
- The display, which shows script output on the left-hand side of the page. You can see a shape has been drawn here, which is the result of the Logo statements entered at the prompt.
- The turtle is shown in the middle of the screen....




































































