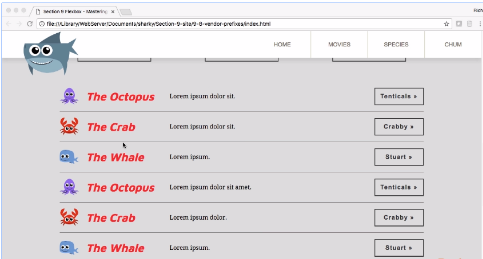
Let's carry on our exploration of flexbox and the power it offers. You should have the basics under your belt now, so in this chapter we'll go ahead and build a new section—the product listing that you see below—to get some practical experience of building things with flexbox:

We'll also talk about what needs to be prefixed when using flexbox, and how to add prefixes in the easiest way possible.
We are going to cover the following topics:
- Building a new section using flexbox
- Using flex-wrap and align-content
- Changing the display order of flex items
- Handling vendor prefixes

























































