The first solution is to use fonts that are known to be available on most, if not all, computers around the world, regardless of the system (Windows, Mac, or Linux) or version used by the learner. Using one of these fonts is therefore considered safe, hence the name Web Safe Fonts. Let's discover the list of Web Safe fonts available in Captivate using the following steps:
- Make sure you are in the Chapter06/styles.cptx file.
- Use the Filmstrip to go to slide 2 of the project.
- Select one of the Text Caption placeholders.
- Open the Fonts drop-down menu situated in the Character section on the Style tab of the Properties inspector.
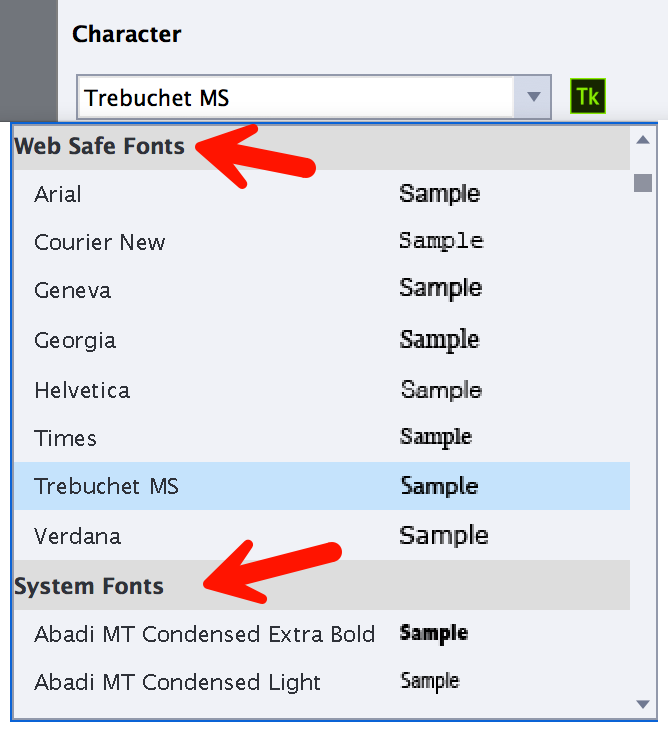
Notice that the list of available fonts is divided into categories. One of these categories is Web Safe Fonts and another one is System Fonts, as shown in the following screenshot:

If you use one of the fonts listed under the Web Safe Fonts category, you are certain that the font used to render text on the learner's computer...




































































