Adding a static block to a page using the Magento layout
As you saw in the previous chapter on Magento templates, you can add static blocks that are created through Magento's CMS into your theme's templates and pages. Magento layout also allows you to add a static block that is created and managed by Magento's CMS tool to an area of your Magento layout.
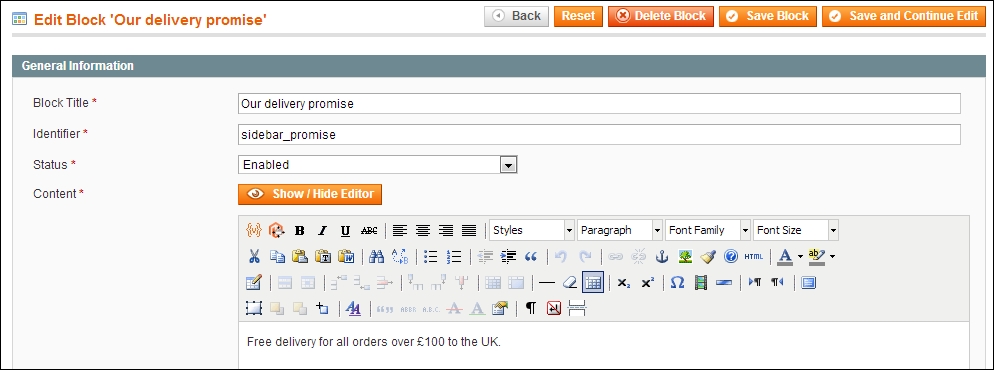
You need to create a static block by navigating to CMS | Static Blocks in Magento's administration panel. This example will use a block identifier of sidebar_promise, which you will need to remember when it comes to applying the layout to display this block:

Once you have created your static block, open your theme's local.xml file to assign the static block you created earlier to the left sidebar using the following highlighted XML:
<?xml version="1.0"?>
<layout>
<default>
<reference name="left">
<block type="cms/block" name="left.delivery">
<action method="setBlockId">
<block_id...