Working with Views blocks
In the previous section, we created two entirely separate Views-powered pages to list all the News items and Blog posts, that is, those Article nodes that had been marked as News or Blog posts. As an illustration of the ease with which you can create separate blocks for content lists using the Views module, let's now create a block version of the news listing and place that block on the Basic page entitled News that you created in Chapter 5, Basic Content.
Creating blocks using Views
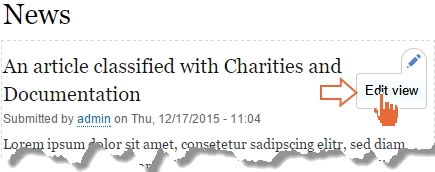
Locate the newly created Views-powered News page and hover your mouse pointer near the top of the view's output. This should reveal the contextual link for the view as a whole, allowing you to edit the view quickly and easily without even knowing its name.

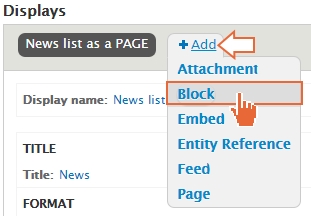
Create a block version of the existing display by clicking on the +Add button and choosing to add a new Block Display.

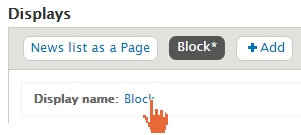
Click on the new Display name: label entitled 'Block'

Rename the Block to News list as a Block as you did earlier:

Since...