Mixing everything – texts, numbers, and more data (Advanced)
So far, during our examples we have seen several alternatives to deal with our tables, from simple CSS-based solutions to the use of JavaScript and some jQuery plugins.
We also saw how to convert our table into graph and several tips on how we can optimize its appearance in various screen sizes. Now we bring an extreme alternative, let's completely transform our table to use <div> elements.
Getting ready
Let's now use the jQuery method, replaceWith (), to make the transformation of the table's elements to div elements. (Code example: Chapter08_Codes_1)
More information about this method can be found here: http://api.jquery.com/replaceWith
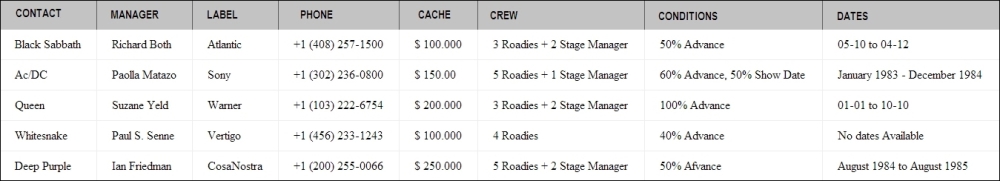
The following screenshot shows how our table looks on this browser:

Screenshot of the browser at 1024px
How to do it...
We keep the same semantic table structure. Still we make use of the CSS3 pseudo-classes to help us with the style of the table. In our stylesheet we are using classes as .row and .column that are currently not in our markup.
Add more style to Media Query breakpoint.
Add the JavaScript to complete the task.
Let's have a hands on experience:
<table class="table"> <thead> <tr> <th scope="column"></th> </tr> </thead> <tbody> <tr> <th scope="row"></th> <td></td> </tr> </tbody> </table>Add the additional CSS as follows:
.table{ display:table; border-bottom:2px solid #dddddd; margin:10px 0; width:100%; } .table-head{ display: table-header-group; } .table-head .column { background:#333333; color:#7d7d7d; border-right:1px solid #5d5d5d; border-bottom:none; } .table-head .column:hover{ background:#222222; } .row{ display:table-row; } .row .column:nth-child(1){ border-left:1px solid #eeeeee; } .row:last-child .column{ border-bottom:none; } .column{ display:table-cell; padding:10px 20px; border-bottom:1px solid #eeeeee; border-right:1px solid #eeeeee; } .column:hover{ background:#f9f9f9; }And finally add our Media Query as follows:
@media all and (max-width: 768px){ .table, .row, .column, .column:before{ display:block; } .table, .row .column:last-child{ border-bottom:none; } .table-head{ position:absolute; top:-1000em; left:-1000em; } .row{ border:1px solid #eee; border-top:2px solid #ddd; border-bottom:2px solid #ddd; margin:20px 0; } .row .column:nth-child(1){ border-left:none; } .row .column:last-child{ border-right:none; } .row:last-child .column, .column{ border-bottom:1px solid #eeeeee; } .column:before{ font-weight:bold; padding-right:20px; font-size:12px; content:" "attr(data-label)" :"; } }Now the magic happens in our JavaScript, when we use the
replaceWith()method:var headCol = $('thead th').size(); for ( i=0; i <= headCol; i++ ) { var headColLabel = $('thead th:nth-child('+ i +')').text(); $('tr th:nth-child('+ i +')').replaceWith( function(){ return $('<div class="column" data-label="'+ headColLabel +'">').append($(this).contents()); } ); $('tr td:nth-child('+ i +')').replaceWith( function(){ return $('<div class="column" data-label="'+ headColLabel +'">').append($(this).contents()); } ); } $('table').replaceWith( function(){ return $('<div class="table">').append($(this).contents()); } ); $('thead').replaceWith( function(){ return $('<div class="table-head">').append($(this).contents()); } ); $('tr').replaceWith( function(){ return $('<div class="row">').append($(this).contents()); } ); $('th').replaceWith( function(){ return $('<div class="column">').append($(this).contents()); } );Now when we resize our browser, all the table elements that we see before changed to div elements. Take a look at the result after the DOM is ready:
<div class="table"> <div class="table-head"> <div class="row"> <div class="column" data-label="CONTACT">CONTACT</div> <div class="column" data-label="Manager">Manager</div> </div> </div> <tbody> <div class="row"> <div class="column" data-label="CONTACT">Black Sabbath</div> <div class="column" data-label="Manager">Richard Both</div> </div> </tbody> </div>The result on browser after resizing:

As you can see, we transform table rows into divs and add the contents of our table.