Why should we choose React?
Building UIs for web applications is an essential part of web development. Interestingly, most web developers find it difficult to choose the most suitable JavaScript frontend library or framework to build UIs. In a moment, we will see why choosing React will help your career growth and projects.
React is a popular open source library, with an excellent community of developers at Meta Platforms (formerly Facebook) actively maintaining it. React is the most commonly used library according to the Stack Overflow 2021 Developer Survey report, in which 41.4% of professional developers stated they had used React in the past year (https://insights.stackoverflow.com/survey/2021#section-most-popular-technologies-web-framewors). So, what is the fuss about React?
React is simple to use to develop rich interactive interfaces for end users. You can start building reusable interface components for your web projects in no time. It is also easy to learn, as you will see in the implementation of the frontend project we’ll embark upon in this book. If you are already familiar with JavaScript, learning React is really simple, as React is JavaScript-centric.
One of the main reasons React might be with us as long as the internet lives is due to its usage among technology giants such as Facebook, Uber Eats, Skype, and Netflix. Additionally, React, being a library, focuses specifically on building UI components – and nothing more. Its component-based approach to developing web and mobile applications makes it insanely popular among developers.
The further abstraction of the Document Object Model (DOM) in React to what is called the virtual DOM improves efficiency and performance in React applications. React uses special syntax, referred to as JavaScript XML (JSX), that allows you to write HTML elements in JavaScript, in contrast to the convention of putting JavaScript in HTML elements.
You don’t have to learn complex templating languages such as Handlebars, EJS, and Pug. JSX helps you write React components using familiar HTML syntax with the help of a transpiler called Babel. Some JavaScript frameworks are very opinionated – for instance, Angular, Ember.js, and Vue. These frameworks have a rigid structural way of building web applications, unlike React, which gives you the freedom and flexibility to select your libraries, architectures, and tools.
Also, if you are interested in developing mobile applications, React Native can be a valuable tool. Your knowledge of React and its components, which seamlessly integrate with native views, empowers you to create both Android and iOS apps efficiently.
Now, let’s get our hands dirty and set up environments with React.
Setting up the development environment with React
In this section, you will set up a development environment for the React application project we’ll build in the course of this book.
To code and test React applications on your local machine, there are a few steps you need to take:
- Install Node.js:
- To download and install the stable version of Node.js, go to https://nodejs.org/en/.
Node.js is a runtime development environment for JavaScript and, by extension, React applications. Node.js comes bundled with a command-line utility tool and package manager called Node Package Manager (NPM). Node.js and NPM are the tools required to successfully build and run any React applications.
- Click and download the version recommended for most users. Install by following the installation steps.
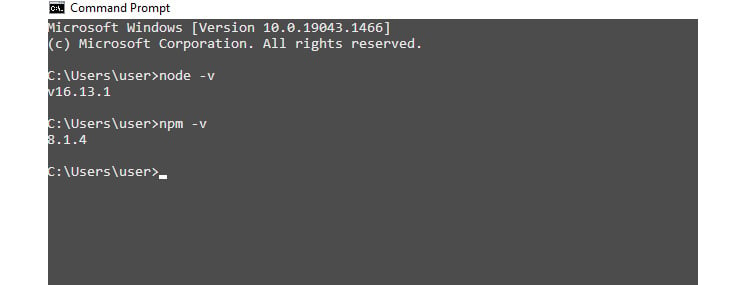
- To check whether Node.js was successfully installed, type the following into your command prompt:
$ node -v
- To check the version of NPM, type the following in the terminal or command prompt (
cmd) for Windows:$ npm -v
The following screenshot shows that node and
npmare working.

Figure 1.1 – A screenshot showing that Node.js and NPM are working
- Install Visual Studio Code (VS Code).
VS Code is a free code editor you can use to build and debug web applications. The ready-set-code approach of the VS Code editor makes it a great tool for development. VS Code has built-in support for IntelliSense code completion and features for code refactoring. Third-party extensions in VS Code with hundreds of web technologies tools allow you to be more productive and efficient.
Note
There are other code editors available to developers, but VS Code is highly recommended.
- Install Git Client.
Git Client is the command-line interface used to interact with Git repositories. There’ll be more on Git later in the chapter. We need this tool to track changes in our project files. To install Git Client, download it from https://git-scm.com/downloads:
- Choose your operating system (OS) type and install the software.

Figure 1.2 – A screenshot of the Git download page
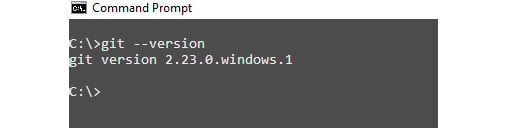
- To test whether you successfully installed Git, type the following in your system’s command prompt:
$ git --version

Figure 1.3 – A screenshot showing the Git Client version in Windows
We have now set up the development environment for the React applications we’ll be building. This completes the frontend development environment. Let’s do the same for Flask as well, and delve into why you need to choose Flask to build your backend.































































