A quick tour of the main areas of your account
In the previous section, you learned about the Bubble editor and the main areas of each tab available inside the tool. All of that lives inside the Builder and will be used while you are working on your web app. Bubble also has a dedicated part to manage your projects and handle your account. In this section, you will learn more about the other side of Bubble, which is not related to your project specifically but to your account. Let’s dive into the sections and areas you will use while not building with no code.
Apps
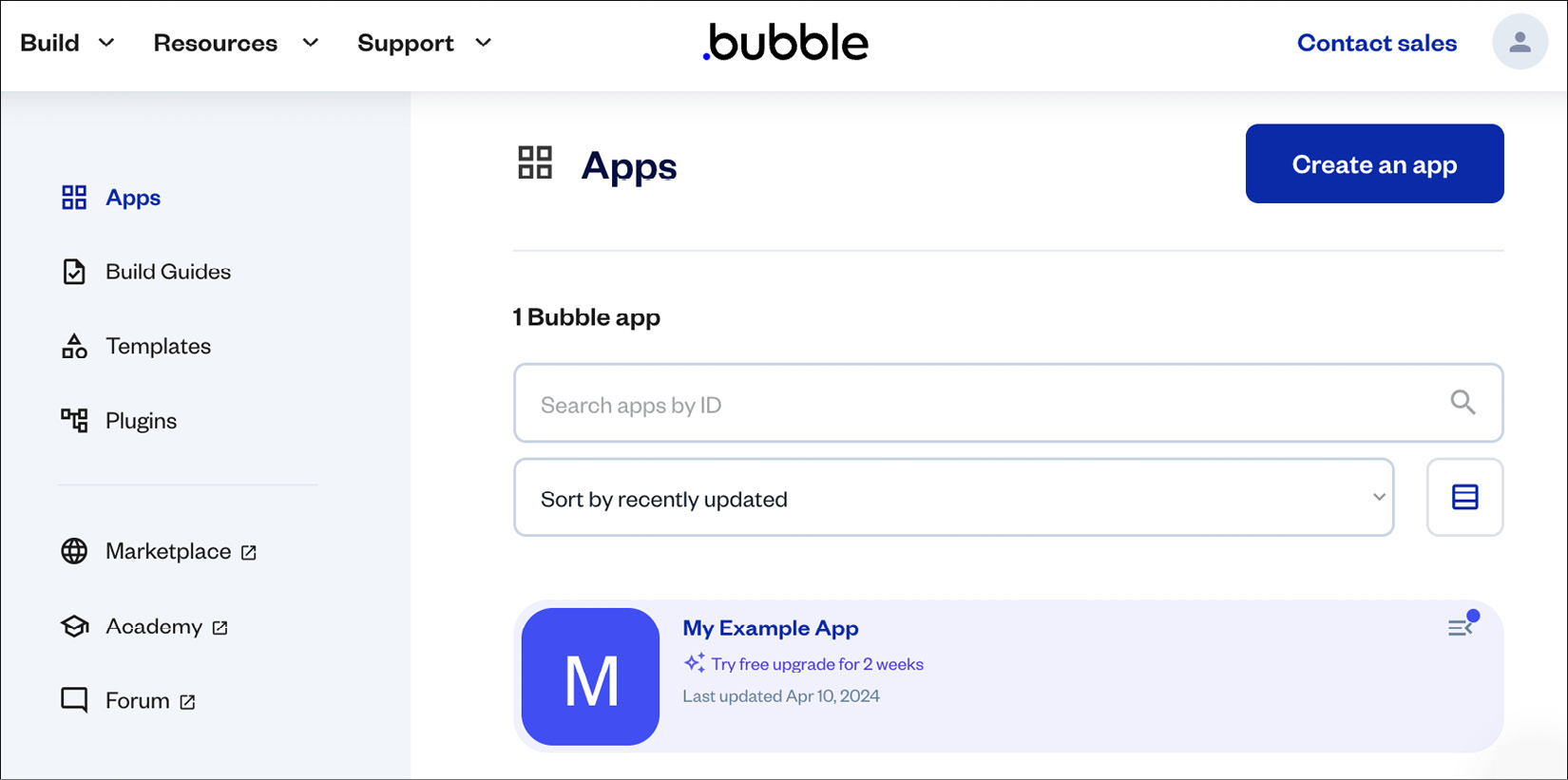
Under Apps, you can visualize all the apps you have created under your Bubble account. You can search and filter apps if you have a lot of them. By clicking an app card, you can view more information about the app and choose to preview it or go to the editor to continue building. Additionally, you can also add an icon, change its color and name, and even pin it to the top to help you find and identify the app better. You can also check this app’s current plan, when it was last updated, and by whom, add tags, share the link with others, duplicate the app, delete the app, and even add collaborators to work with you on this project.

Figure 1.28: Bubble.io – account apps
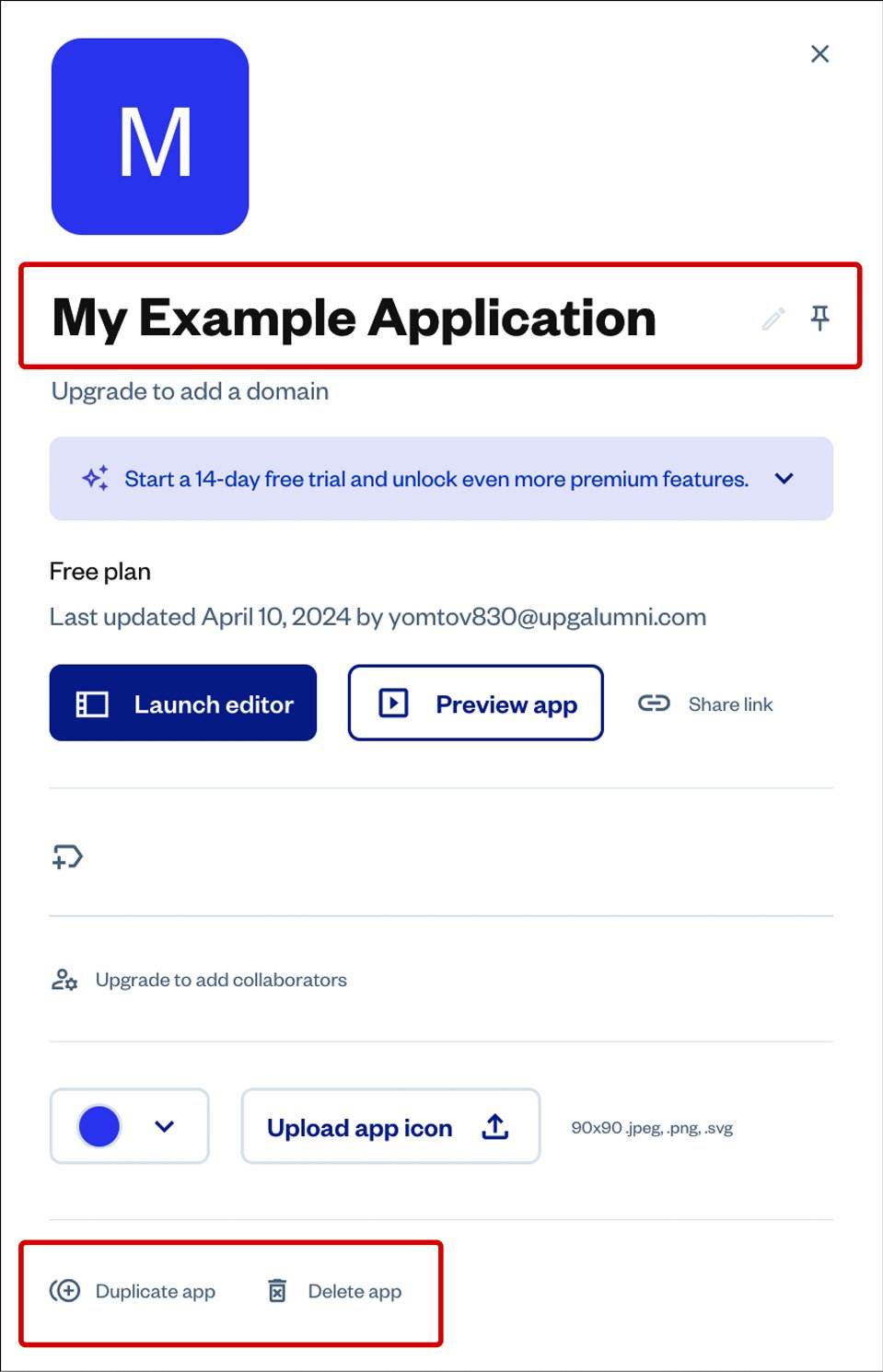
If you click on the application item, you can view more information about it and choose to launch the editor, preview the app, share the link, and much more.

Figure 1.29: Bubble.io – app details
You can also customize your app name and color and upload an icon so it is easier to identify which app is which. This is particularly helpful when you have multiple applications created under the same account. If you have too many apps, you can also choose to pin this app so it will be displayed at the top of your apps list, meaning it will be easier to find it. You also have access to a search bar and filters in case you need to find an app that is not visible on the first page of the apps section.
If you need to store information about an app for your team members or yourself in the future, you can also add notes to it. It is also possible to work with other people on the same project and invite collaborators to work with you on a particular project. In this section, you also have options to duplicate the app, creating an exact copy for various reasons, and if you don’t need the project anymore, you can also delete it forever and clean up your account a little bit.
Account
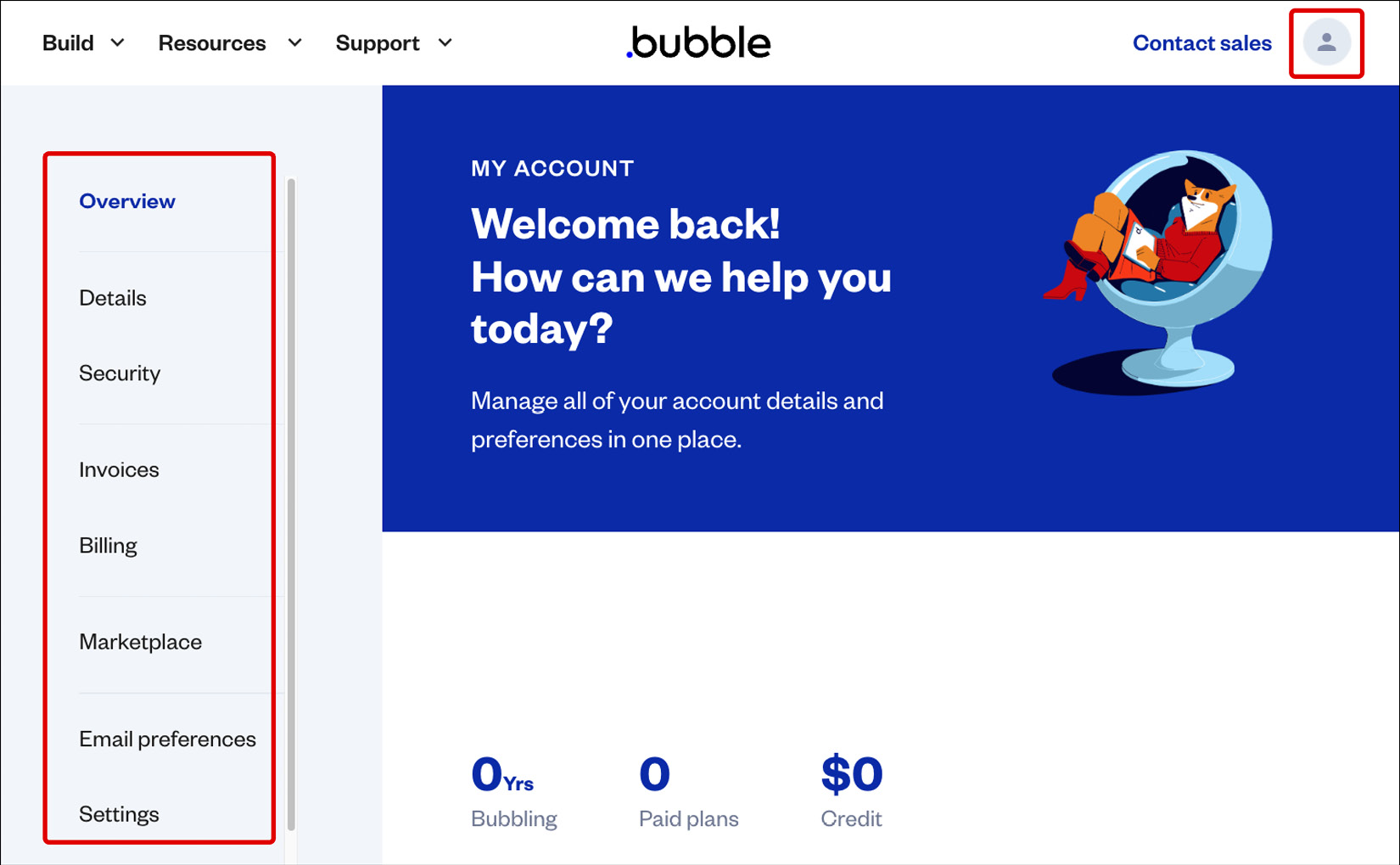
You can access your account at the top-right corner of your window by clicking your avatar image. Under your account, you can change and check your billing information, change your account password or email, log out, reset your password, and check your security options to make your account more secure by adding 2FA, for instance. You can add your own custom avatar image, your first and last name, and even apply to become a Bubble developer. You can visualize credits and for how long you have been bubbling. Under Billing, you can see your current plan, add or remove your card and billing information, and enter coupon codes. Under Invoices, you can visualize your plans and invoices.

Figure 1.30: Bubble.io – account overview
Templates marketplace
Bubble has a templates marketplace, where you can search for and filter amazing templates and design components, both free and paid-for, built by other bubble developers to help you build faster. You can choose to preview and interact with a template to test and see how it works. If you decide to use it, you can click a button to start a new project and clone that exact template. Sometimes, templates are simple, single pages or specific design components that help you build faster. Other times, they’re entire working projects that can go from beginner to advanced level. You can also choose to create your own templates and either add them to the marketplace for free or sell them. If you wish to sell a template, Bubble will take a commission for every sale. To add a new template, create a project and then turn it into a template. You can also check the My Templates item under your account.

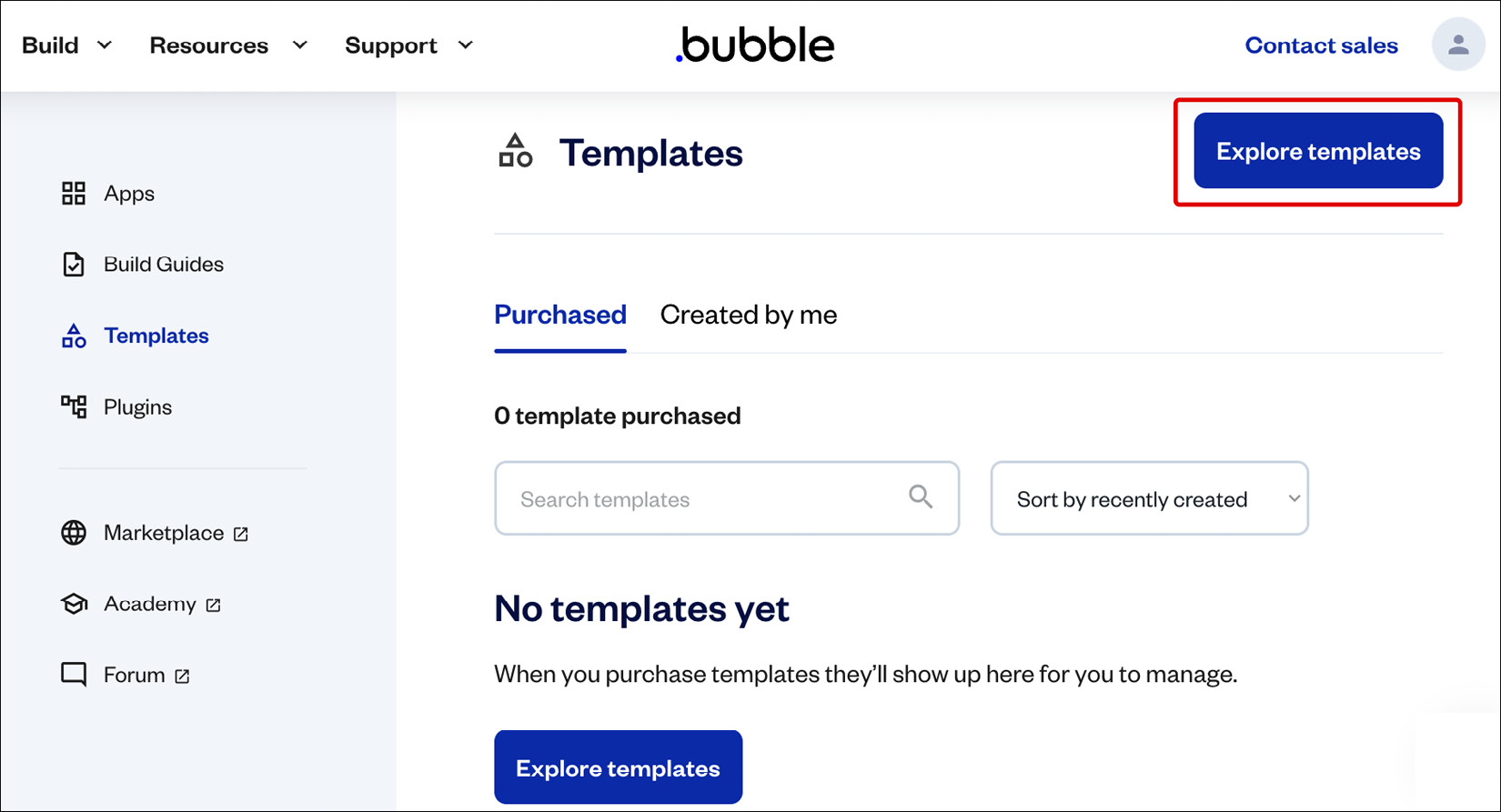
Figure 1.31: Bubble.io – Account templates
Using templates can be a good idea when starting a new project to save time and speed up your building process. Just be careful when using templates, because some can be challenging to understand and work with, so consider your existing level of Bubble experience before jumping into a too-complex template and getting stuck.
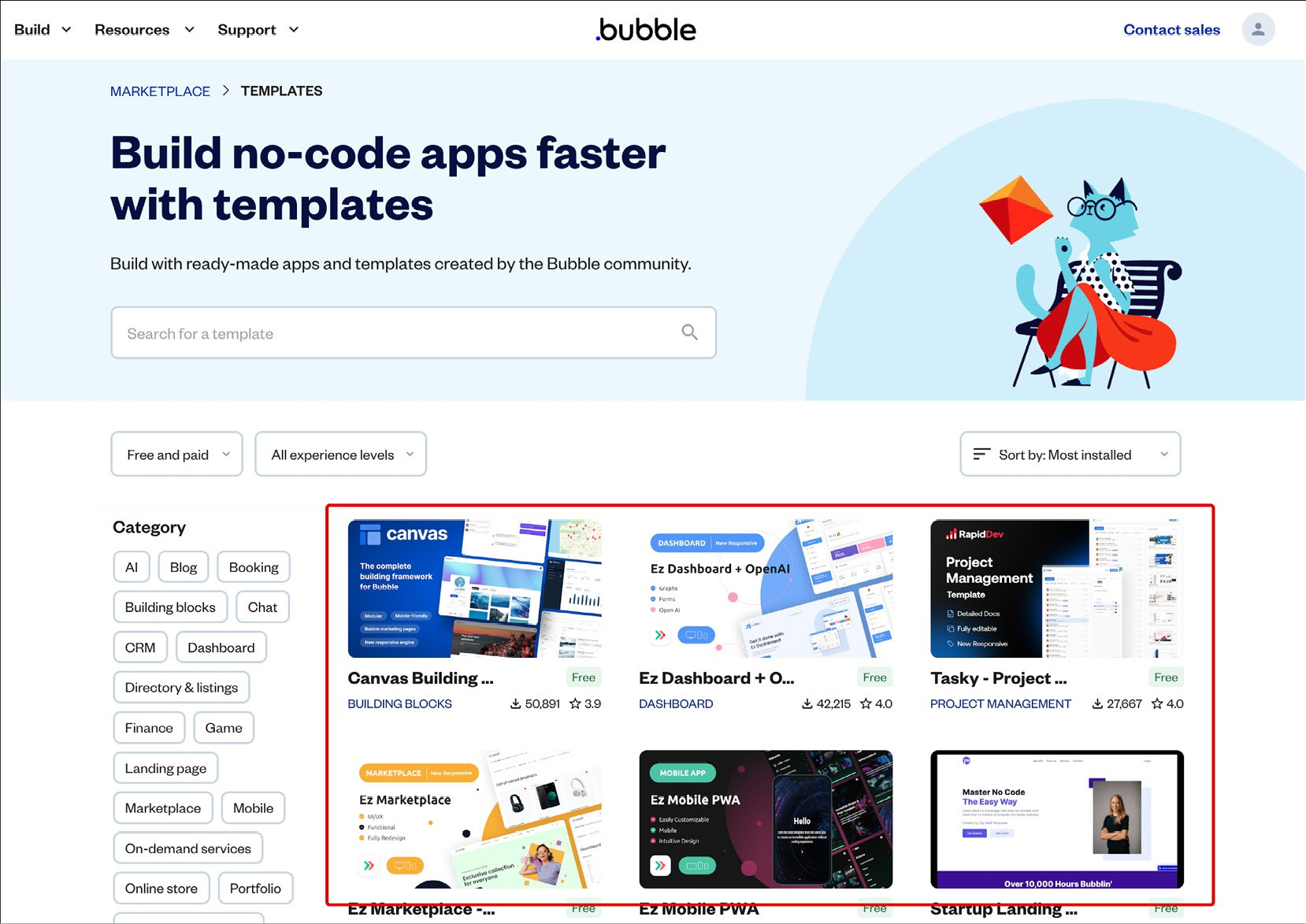
Inside the templates marketplace, you can search for diverse options and also use filters to help you find the specific template you are looking for. You can find a lot of free templates to use and also premium paid-for templates. It is fun and recommended to explore templates and see how they were designed and built inside the editor, this can also allow you to learn how to use Bubble. You should give it a try.

Figure 1.32: Bubble.io – Templates marketplace
Plugins marketplace
From your user account, you can access your Plugins area and see the plugins you have added or created. If want to find plugins, you can go to the Bubble marketplace via the website, or from inside a project, you can find plugins under the Plugins tab. I strongly recommend getting familiar with plugins because they allow you to build amazing things by leveraging extra features and third-party services that integrate with Bubble.
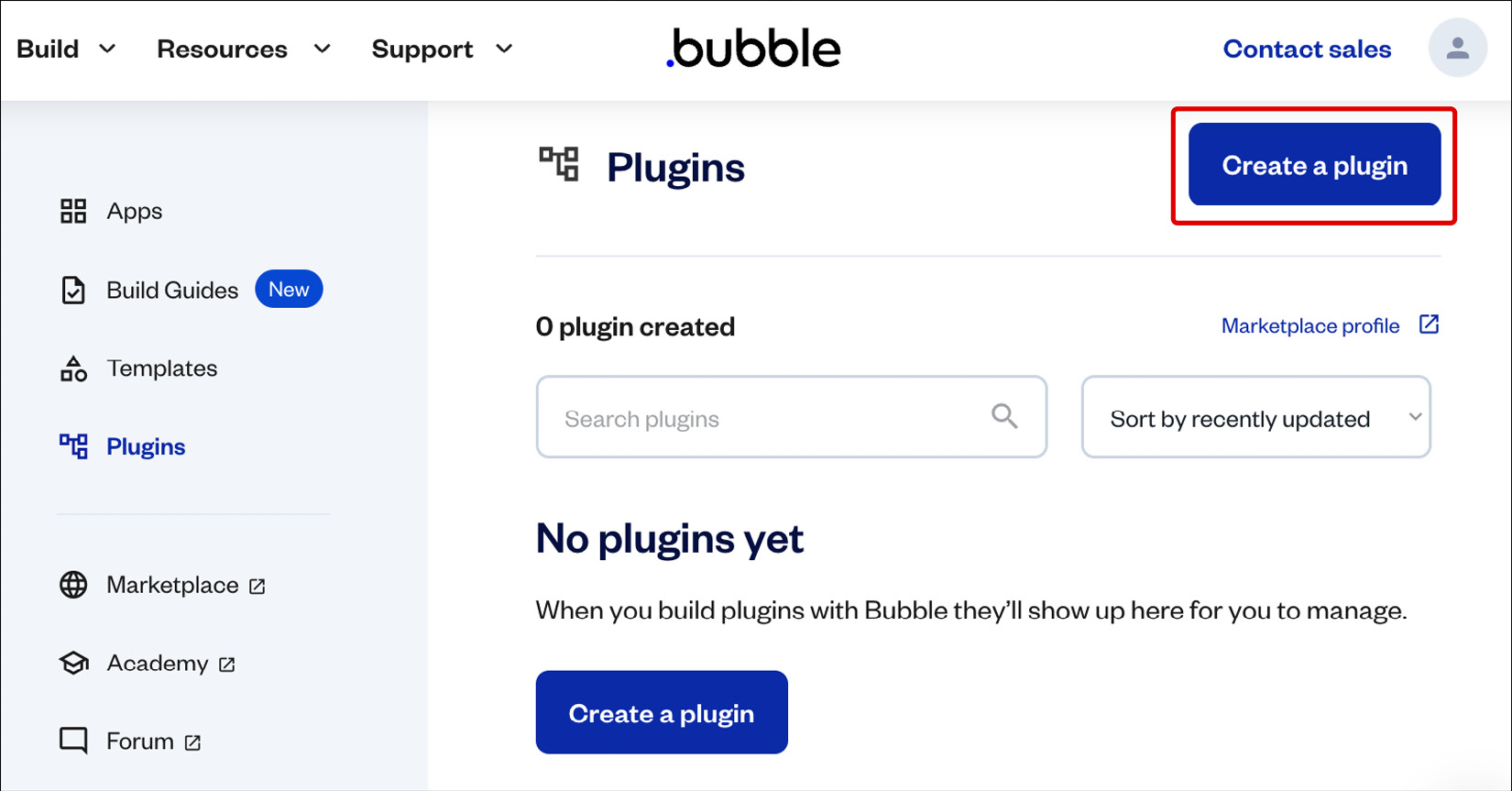
The Plugins page inside your Bubble user account is shown in the following screenshot:

Figure 1.33: Bubble.io – Account plugins
In the plugins marketplace, you can find thousands of plugins ready for you to plug and play into your Bubble web apps. Using plugins is a very good way to add powerful functionalities to your builds.
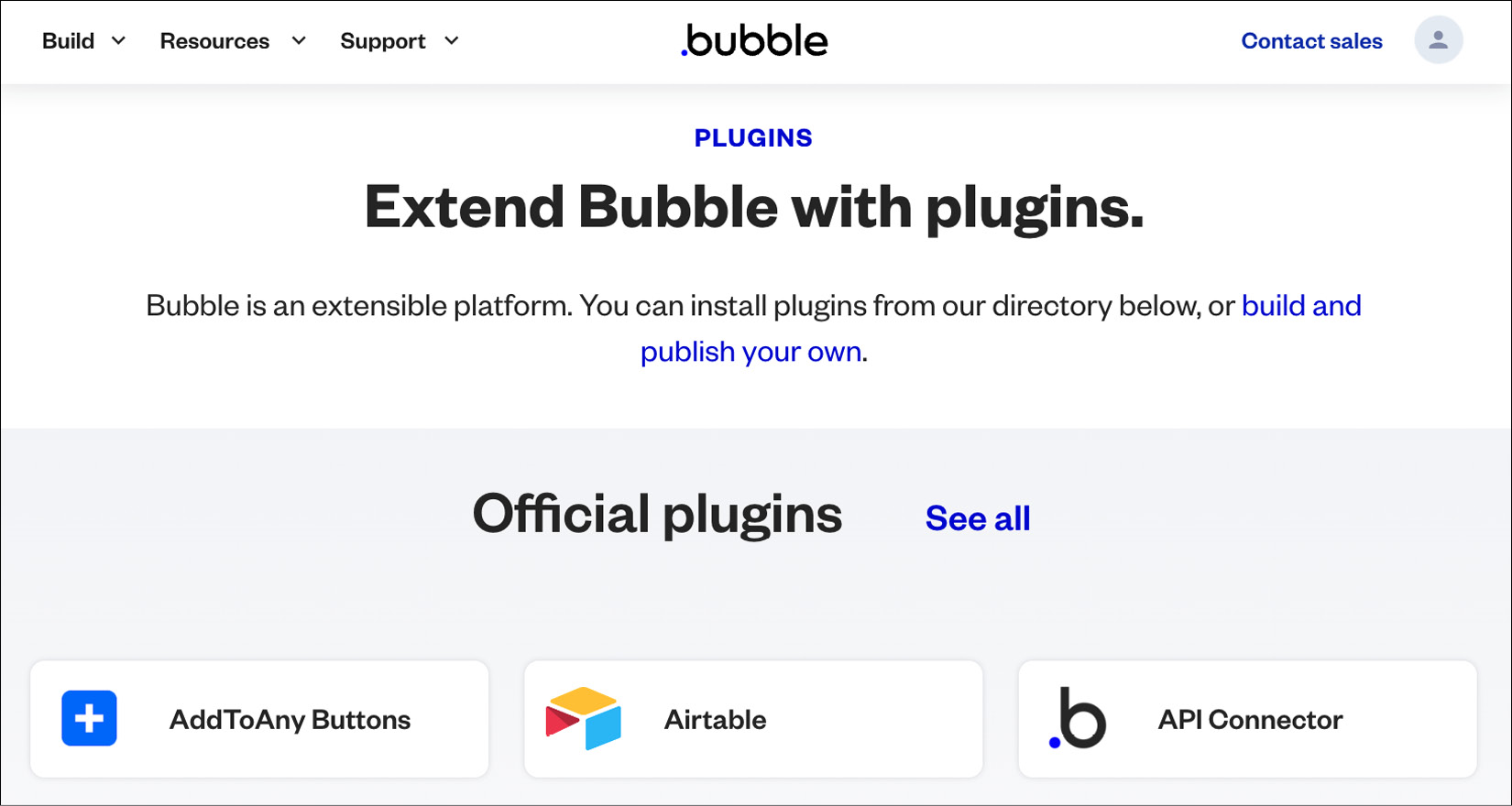
The plugins marketplace page on the Bubble’s website in the following screenshot:

Figure 1.34: Bubble.io – Plugins marketplace
With plugins you can go beyond what is possible with just the Bubble editor and native features, so make sure to take some time to explore plugins and find good ones that can take your project build to the next level.
Support
If you need help, Bubble offers support, especially if you are on paid plans. You can send a message via their website or send an email to open a ticket. To do that, log in to your account and find the Support tab. From there, you can contact sales, go to the support center, talk about partnerships, report a bug, report abuse, or just reach out to get help.

Figure 1.35: Bubble.io – Support Center
Forum and community
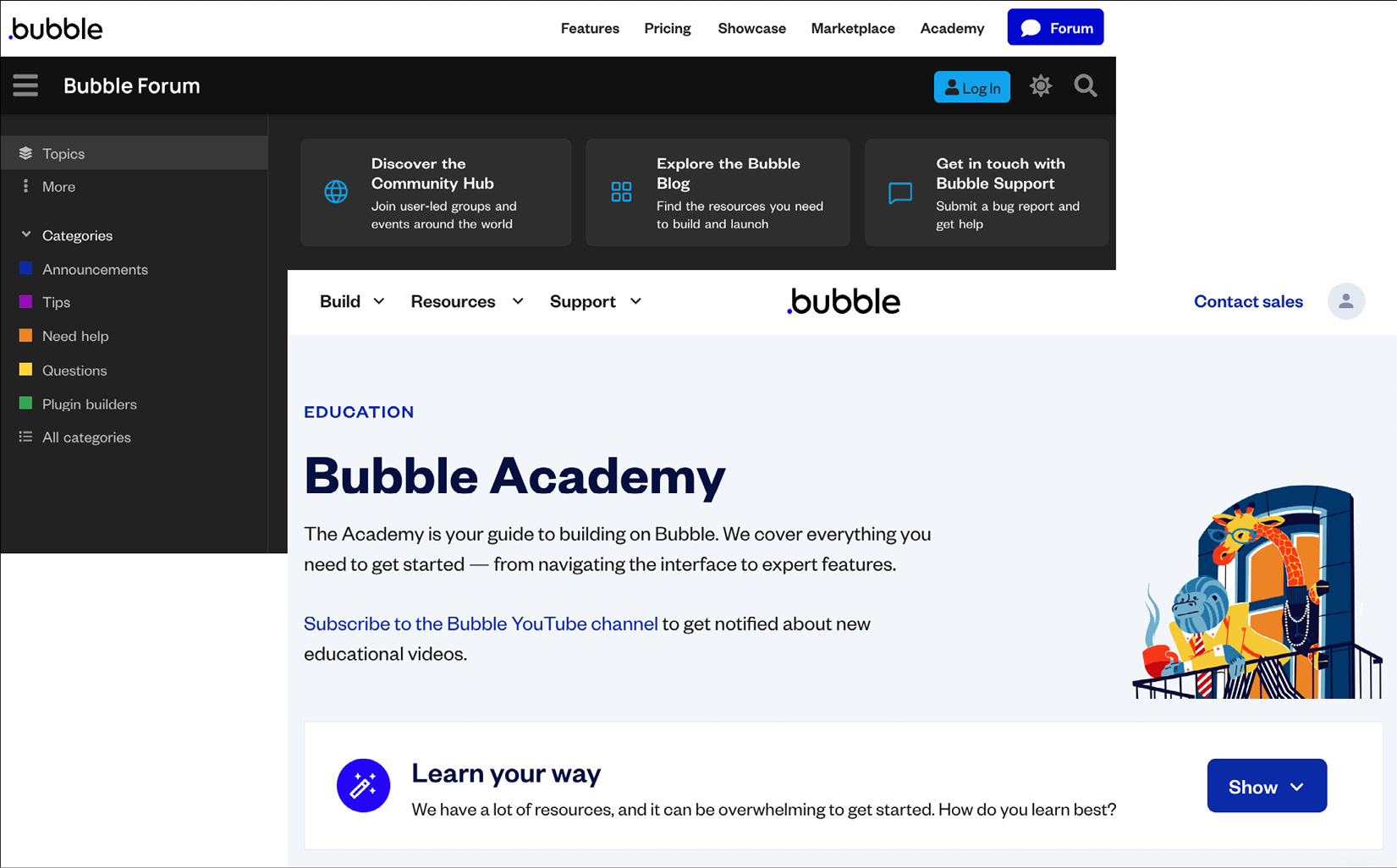
Bubble has a strong community, so help from the support team is not the only way to get assistance. There is a forum available for you to join and ask questions. The Bubble community is very supportive, so if you want to learn, teach, or get help, I recommend joining the forum. You can start by searching forum posts to check whether someone already asked your question, and if you don’t find an answer, you can easily create a new topic with your questions and someone will reply as soon as possible. The community is not only a place to get support, but to also meet and connect with other Bubblers out there. Make use of it!

Figure 1.36: Bubble.io – Forum and Academy
By now you know what Bubble is, what you can build with it, and how to navigate the tool from the inside out. This knowledge is helpful because one of the main challenges for beginners when using a new tool is to identify where things are, and now you know every section of the Bubble editor and your account, so you will be able to navigate freely and locate features as you build your applications.