Developing MyPaint – an image viewer
We will develop an image viewer app as an exercise in this chapter. Our image viewer app shall have the following features:
It shall open
.jpeg,.png, and.bmpfilesIt shall allow user to zoom in and out of the loaded image at an interval of 10 percent
Zoom range shall be within 10 percent to 200 percent
There shall be keyboard shortcuts assigned to most commands
There shall be toolbar to provide access to commonly used functions
The app shall be developed using wxSmith plugin of Code::Blocks
The app shall use wxWidgets toolkit
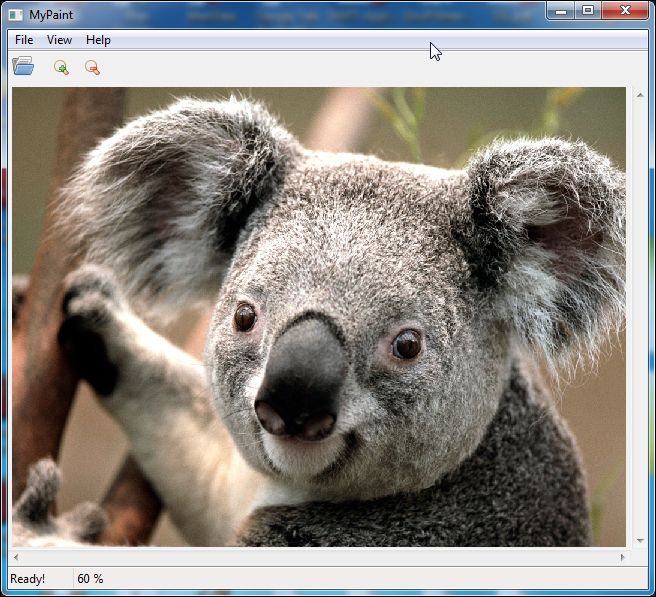
Our app shall look like the following screenshot. The following screenshot shows our image viewer app has opened the Koala.jpg file (part of Windows 7 standard wallpaper set) with a zoom level set at 60 percent.

Looks interesting, doesn't it? Let us begin our exercise and solve it. We'll do it in two steps.
Understand the structure of our image viewer app.
Begin app development with Code::Blocks.