Chapter 6. Haunted House – Putting Colors on It
This chapter will be devoted to the texture creation pipeline. We will explain new ways to you for the UV unwrapping processes, such as the Project From View or the Smart UV method. Then we will cover the basis of the powerful Texture Paint tool in order to create hand-painted textures for our house and environment. You will also learn about the tiling method in order to save time. In order to enhance the final set, we will show you how to create transparent textures, such as grass or grunge to age the house. In this chapter, you will not learn how each object is unwrapped and painted step by step, but you will gain a thorough understanding of the process. Finally, you will learn how to produce a test render with Blender Internal. This will be a good transition to the next chapter. So let's dive into the texture creation process with Blender!
In this chapter, we will cover the following topics:
- Learning the different ways to project UVs on an object
- Painting your model with the Texture Paint tool
- Creating hand-painted and tile-able textures
- Baking diffused textures on proper UVs
- Making transparent textures
- Creating a draft render in Blender Internal
Unwrapping UVs
We will now cover the UV unwrapping process that will later allow us to add textures to our objects.
Using Project From View
In order to quickly unwrap the UVs of the walls of the house, the shape and size of the wall still being accurate, we can use the Project From View method.
For this to work, we need to align the walls on the axis of the world coordinates (X, Y, Z). Indeed, we are going to make use of the angle of the 3D View of Blender to project the UVs. So, for each wall, we are going to rotate our view so that the wall that we are going to project is flat. This method only works for objects that are flat and aligned, so don't use it for organic shapes:
- We will enter the Orthographic mode (5) and then enter the view that corresponds to the face that we want to unwrap. For instance, in order to unwrap the UV of the front wall we go into the front view (1).
- In the Edit Mode and in the Face Mode, we will select all the polygons of the 3D model that we want to unwrap and be careful with the beveled parts.
- In the UV Mapping menu (U), we will select the Project From View option.
We will obtain a perfect UV Island that is well proportioned according to the mesh. Usually, we don't need to tweak UVs with this method, except when we are willing to scale them. To check the size of our UVs, we will use a UV grid texture.
- We will create a new editor by selecting Split Area, then we will go to UV/Image Editor.
- We will need to create a new image. So we will chose Image | New Image and Generated Type | UV Grid.
This UV grid allows us to adjust the island's size at the uniform scale for all walls of the house.
We will use Project From View for all the walls as well as the big flattened surface such as the platform of the terrace. For the later one, we will avoid having seams that are too visible:
- We will select all the top faces with the bevel part. We will then go into the top view (7), and we will do a Project From View unwrap.
- Still being in the Project From View, we will select and unwrap the polygons of the sides, one after the other.
- To make some seams invisible, we need to weld the vertices of some of the side islands of the platform with the central island. In order to weld the vertices in the UV/Image Editor, we will select them and press W | Weld. This acts like the merge tool in the 3D Viewport but in the UV space.
Unwrapping the rest of the house
For the other parts of the house—that is, the front door, windows, fireplaces, roofs, staircase, columns, bars, railing, and other little objects that form the house—we will place the seams to demarcate the UV islands like we did before with the Alien Character – Creating a Proper Topology and Transferring the Sculpt Details in Chapter 4, Alien Character – Creating a Proper Topology and Transferring the Sculpt Details. We keep using the UV Grid to check the scale.
We will start with a pretty simple object, that is, the roof of the front block of the house:
- We will place the seams to delimit the four sides evenly. We will select the desired edges with a right-click, and then we select Mark Seam in the Edges Menu (Ctrl + E).
- We will make an automatic unwrap (press U and select Unwrap) that allows us to reveal the UV without any deformation, but to check this we will use the Stretch option in the right panel (press N and select Display | UVs | Stretch). You will recall that blue means there are no noteworthy deformations.
- We must keep a little space between the different UV islands. Indeed, we will have a small gap that exceeds the islands later with the baking process. We will need to provide sufficient space in order to not see the seams on the 3D mesh displaying the textures.
- We will reduce our UV islands and try to keep the same scale for the walls and the platform of the terrace. The position is not important for the moment.

We will continue with a slightly more complex object: the bay window.
You may have observed that the object has formed recurrences. It is angular. So we will avoid laying the seams directly on steep angles and take advantage of the beveled geometry if possible. We will also try to get a UV continuity on the window frame, the lower part and the upper part of the window frame. We must, therefore, make some adjustments after the UV unwrap.
The goal by doing the UV is to try to reproduce a flattened shape of the 3D mesh with the least distortion possible. This is done as follows:
- We must place the seams at the roof level of the bay window. We will only use seams on this part of the object. We will cut the roof into three parts and three others for the bottom part.
- As we have detached the other parts of the bay window before, we don't need to place the seams. If, in your case, all the faces are welded, take the time to place the seams.
- We will select the entire object, and we will perform an Unwrap operation (press U and select Unwrap). This gives us seven UV islands that we can place in a corner for the moment.
We don't have to select all the faces of an object to unwrap the UVs; we can select and unwrap only a few selected faces, but we will lose the scale based on the other faces. This forces us to make some adjustments.

- We will check whether there are deformations with the Stretch option (press N and under Display select UVs and Stretch).
- Now we will align the edges that need to be like the window frame. We will select the edges that must be vertically aligned, and we will scale them on the x axis (use the S, X, and 0 shortcuts).
- Similarly for the edges that need to be horizontally aligned, we will select them and we will scale them on the y axis (use the S, Y, and 0 shortcuts).
- Once the object is aligned, we will place a UV Grid texture to check the scale.
Aligning the edges is a process that can be long but it is important to do this for objects such as pipes or angular structures. There are add-ons that can save us some time, such as Quad Unwrap.
In this way, we will continue unwrapping the UVs of other objects that compose the house.
The tree with the Smart UV Project
We will now learn a new unwrapping technique with the tree. The tree will be quite far in the scene, so we don't need to have perfect UVs on it. This is why we are going to use an automatic method that Blender provides called the Smart UV Project. This is done as follows:
- In order to unwrap an object with the Smart UV Project method, we don't have to put seams on it. So, in order to UV unwrap our tree, we will need to select it entirely in the Edit Mode, press U, and select Smart UV Project.
- As you can see, we now have the ability to tweak some options. The most useful is Island Margin, which allows us to choose how much space there is between each UV Island.

The Smart UV Project options
- Now we can see our new UVs in the UV/Image Editor.

The Smart UVs of the tree
This method is quite useful but not very accurate. It generates a lot of seams that can cause visual artifacts. This is why it is only interesting for objects that are far away, small, blurred (in the depth of field), or with a small number of polygons. In the case of our tree, the wood texture will also be quite repetitive, so this will do the trick!
Unwrapping the rest of the environment
There are other methods to unwrap objects such as cube, sphere, or cylinder projections, but in our case, they won't be very useful. In order to unwrap the rest of the environment, we will use techniques that we have already seen in the Alien project. If you don't remember how to put seams on an object, we encourage you to read Chapter 4, Alien Character – Creating a Proper Topology and Transferring the Sculpt Details, again. To refresh our mind, we will just do the cliff together as follows:
- The cliff will be separated into three islands. The first seam separates the top where the ground will be from the lower section. We simply select a horizontal edge loop near the top and mark it as a seam (Ctrl + E and select Mark seam).
- We will now separate the sides into two islands by placing a vertical seam from the front tip to the bottom of the cliff.
- We will then select our whole object, press U, and select Unwrap.
- Lastly, we can rearrange our islands in the UV/Image Editor in order to align them vertically.

The seams and the UVs of the cliff
Now that you are nearly a pro, you can unwrap the rock and the barrier alone by following the same method.
Tiling UVs
Now comes the interesting part! We will show you a very useful technique in order to save time with the texturing process, so we won't have to paint our objects entirely. So let's learn a little bit more about tiling.
What is tiling for?
The main goal of tiling is to allow a texture to repeat itself on the mesh. For instance, in the case of a very large wall, it would be very tedious to paint each brick one by one over the entire wall. So what is preferable to do is to use a "tile-able" texture and scale the UV islands. Scaling the islands will simply repeat the texture. Later, we will show you how to paint a tile-able texture within Blender. If you remember the UV unwrapping part of the alien project, we had mentioned that all the islands will be placed in the UV finite space. This was because we didn't want repeated textures. But in this project, we can use this to our advantage. But it doesn't mean that we won't keep our UV islands in the finite UV space too. This is why we are going to need different UV coordinates on each object.
The UV layers
As we said before, we need to find a way to keep our proper UV (in the UV "square") and create a new set of UVs. Blender allows us to use multiple UV layers on each object. We can use a layer when we want to have another UV layout while maintaining the UV that we've already done before. It is similar to storing different UVs on the same object. We will show you how to create a new layer that will contain the scaled islands for tiling. As this will be the same for many objects, we will just show you the method for the wall of the house, and let you repeat the process for the rest of the objects:
- We will select the wall and enter Edit Mode.
- We will then click on the Object Data icon in the Properties editor, and under the UV Maps subpanel, we will click on the + (plus) icon. This will create a copy of the current UV set of our object.
- We will now need to change the UVs on this particular layer. Be sure that it is selected, and in the UV/Image Editor, scale the current UVs with the S key. You can always check the tiling effect with a checker. Our wall has now two sets of UVs.
Note
The UV layers options
There are very few options to manage our different sets of UVs. The first one is the little camera icon that tells Blender which UV set should be used at render time and the second one is the ability to rename a set by double clicking on its name. The only thing that you need to think about is which set to select.

Now that you know the technique, you can add a Tiling UV set for each object.
Adding colors
Now that we have the proper UVs on our objects, let's dive into the fun part, that is, the texturing. It is the more artistic part of the process, so let's start by discovering the Texture Paint tool of Blender.
Basics of the Texture Paint tool
The Texture Paint tool is a mode that allows you to paint directly on a 3D object in the 3D Viewport while applying color to the texture. This requires having textures with a sufficiently high resolution. One of the interesting points is to paint on a 3D polygonal mesh with a low density.
To observe the paint of our textures in 2D, we need to split the 3D Viewport in two and switch the second type editor to UV/Image Editor.
To activate this, we first select an object, click on the Mode drop-down menu in the Header, and switch to the Texture Paint mode.
If you don't have any UVs, a message will warn you in the left panel (T) of the 3D Viewport. You can generate UVs automatically with the Add Simple UVs option, but it is much better to unwrap them yourself as we saw earlier.
In the Slots tab, there is an important parameter, that is, the Painting Mode. It gives a choice between two options. The Material option allows us to paint automatically linked textures to a material in Blender Internal. The Image option allows us to paint the texture without necessarily having a material linked to the object. For this first approach of the Texture Paint tool, we will be especially interested in the Material option.
If in Texture viewport Shading Mode (Z) your object displays a pink color and you see the message Missing Data in the left panel (T). Select Tools, to correct this; you will need to click on the Add Paint Slot option. Here, several texture types are available. This will automatically create a texture corresponding to a slot of the material with the required settings during the painting phase.
We can start testing a Diffuse Color map. Several options are proposed. They are the same as when we create a new texture. You can rename the texture and choose the height, the width, and the color with an alpha value. You can also choose whether you want an alpha layer (it is the opacity), the type of texture to generate, and finally, the 32-bit float option. Press OK to create this texture. A new material is then automatically created if there are none of them. You can visualize it in the Material editor on the right-hand side of the work space.
To modify this, you can change the name with a double left-click on the name.
It is possible to create several stacked textures one above the other like layers in the material. You must select the one that you want to paint in the Slots tab of the left panel. The bottom slot is the one that is first visible. You can also choose the Blend Type to mix pixels. There are the usual Blend Types (add, subtract, multiply, and so on.) that we can find in every decent image editing software. The Slots tab allows us to also change the UV layers, which can be very useful.
Now that you know the basics to generate and manage a texture for painting, we will look at the brushes.
Discovering the brushes
As in the Sculpt Mode that we saw previously, we have multiple brushes in order to paint our texture. They all have some specific purpose that we will test on a simple sphere object in a new scene file. Be aware that the goal here is not to do something beautiful but to test our brushes.
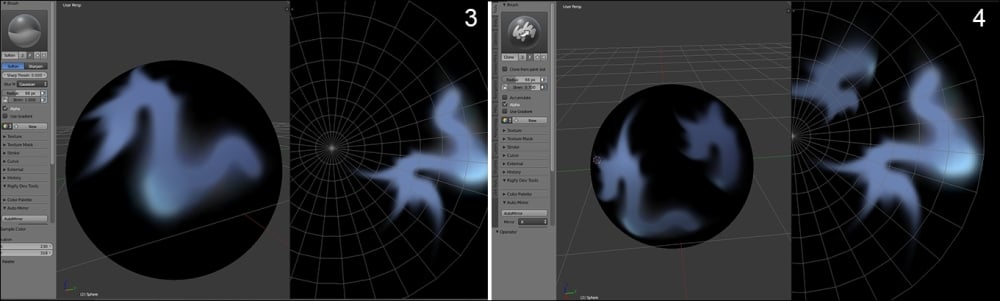
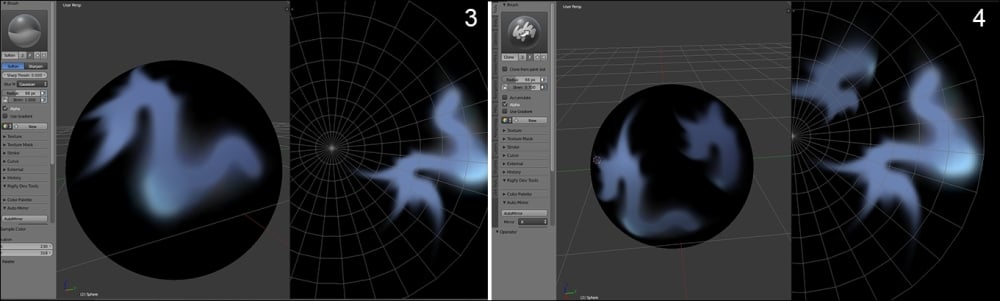
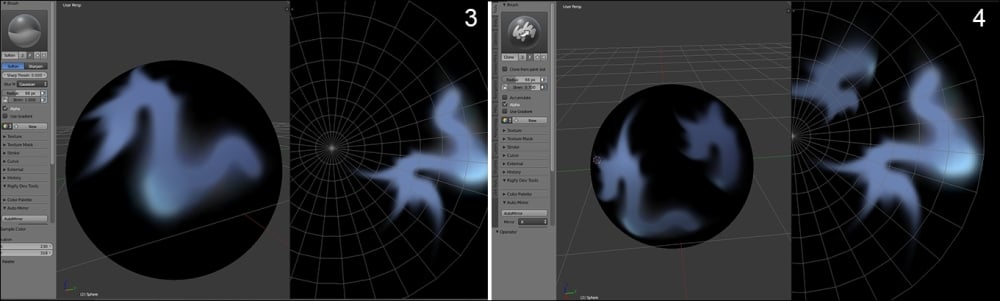
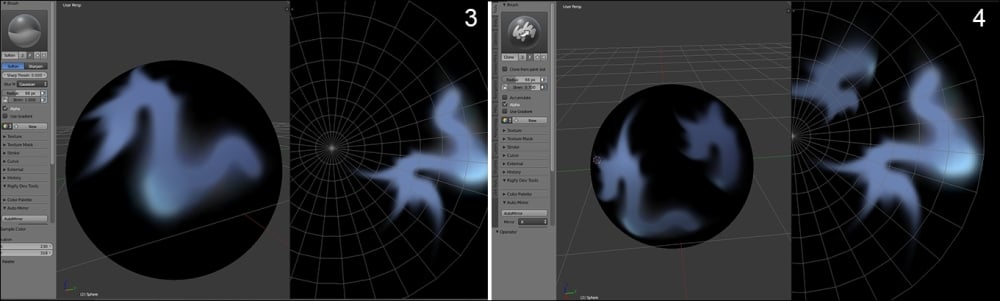
The TexDraw brush
This is the brush that allows us to paint the desired color in a localized manner.
You can use the blender mode in order to create effects. For instance, the Add mode is very useful for lighting texturing effect (refer to 1 on the following screenshot).
The Smear brush
The Smear brush allows us to move the color while blurring it. It is very useful to create some blown or flame painting effects. If you change the strength parameter to a higher value, you can stretch your paint to a higher distance (refer to 2 on the following screenshot).

The Soften brush
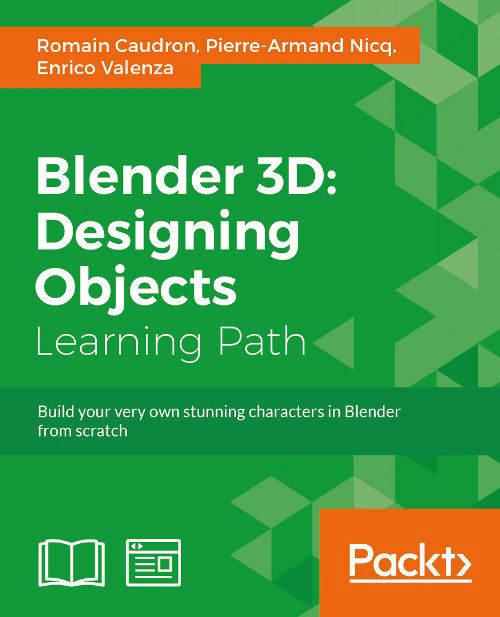
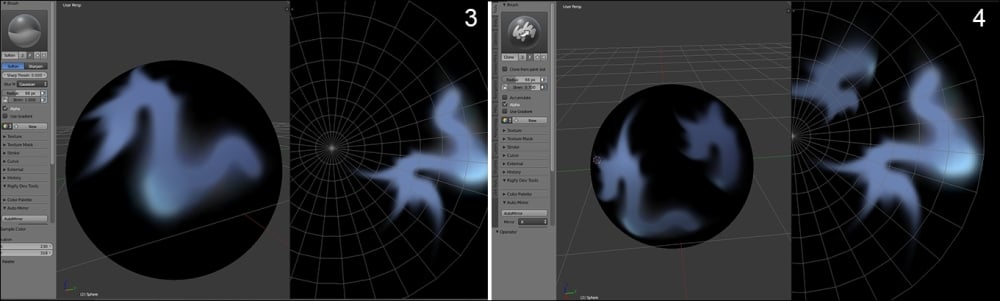
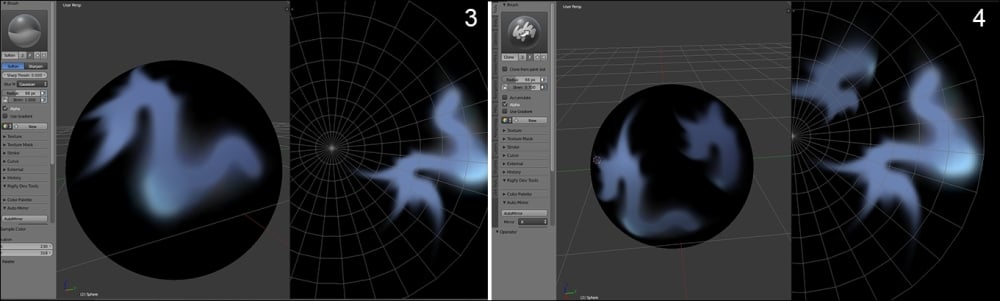
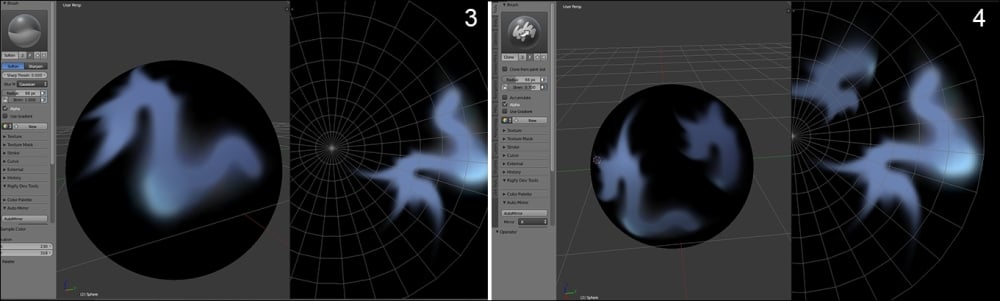
This brush allows us to blur the painting. It is useful to mix the colors and create gradients (refer to 3 in the following screenshot).
The Clone brush
This brush allows you to copy a specific zone on another place. This is very useful when you need to fill some untextured space or when you want to correct the seams. You select the zone that you want to copy by placing the 3D cursor on it with Ctrl and LMB (refer to 4 in the following screenshot).

The Fill brush
This is a new brush that Blender has had since version 2.72. This brush allows us to fill the whole object with the selected color. With the Use Gradient option, you can do a gradient that stretches over the whole object. Remember to set the strength parameter to 1 to have a sufficient opacity. A line under the mouse cursor will inform you where the start and the end of the gradient will be. You can also use the Multiply Blend mode while using it (refer to 5 in the following screenshot).
The Mask brush
As with the Sculpt Mode, it is possible to mark a zone that you want to avoid painting. To do this, you will create a stencil image. Don't worry, Blender will ask you to create the image as soon as you create a mask, if it can't find one. You only need to click on the New button or select a preexisting image in the .blend file and validate the image settings like we are used to. To clear a masked part, press Ctrl and LMB. To remove your mask, you can remove the mask option in the Slot tab. Be aware that the masks are not visible in Material Viewport Shading Mode (refer to 6 in the following screenshot).

If you have a pen tablet, you can check out the small button on the right of the radius and strength parameters (an icon with a hand). This allows you to vary the amplitude of the parameter according to the pressure sensitivity of your stylus.
The Stroke option
The Stroke option allows us to completely modify the brushes' behavior. It is, therefore, important to focus on this for a little while.
First of all, there is the Stroke Method option that allows us to choose among several methods for applying the colors:
- Space: This is the basic method with a variable dot space.
- Curve: This is a new method since Blender 2.72 that allows us to paint in a well-defined curve with controllable points. Press Ctrl and left-click to create the points defining the curve. Each point can be controlled with the transform tools: Grab (G), Scale (S), and Rotate (R). In order to apply your painting, you need to press Return.
- Line: This method simply allows you to draw lines. You must do a pushed left-click to draw the line from one point to another. The paint is then projected onto the 3D mesh.
- Anchored: This allows you to drag your stroke. You first need to select the placement of the stroke or the texture you want to paint, and then, without releasing the mouse, you will be able to control its scale. This method is especially interesting when projecting a texture.
- Airbrush: This method could be used to project a multitude of little spots, for instance, you can change the radius so that it is smaller with Rate of 0.10 and Jitter of 2. It is useful to create skin textures, for example.
- Drag Dots: This allows you to paint points or spots by placing them one by one.
- Dots: With a Jitter parameter at 0, you get a textured line to paint. With a Jitter parameter at 1, you will get a multitude of spots.
There is another key element that will determine the settings of your brush. It is the curve located just below the Stroke tab. It works exactly in the same manner as the Sculpt mode that we saw previously. Depending on whether you want a hard or thin brush to paint the details, remember to use and test several curve profiles. There are already several predefined shapes that can meet your needs.
Delimiting the zones of painting according to the geometry
So that we paint in a precise manner, it is possible to limit the zone that we want to paint by selecting polygons.
After you have selected the desired faces in the Edit Mode, you can go to Texture Paint and check the Face Selection Masking for Painting button on the left-hand side of the layers in the 3D View header. The icon shows a small cube with a checker pattern on a side.
You can now paint without fear of overflow.

Painting directly on the texture
If for any reason you have difficulties when painting directly on the mesh in the 3D View, you can also paint on the texture.
You simply need to select your texture in the UV/Image Editor, click on the Mode drop-down menu, and choose Paint. The View Mode is the one by default.
You have all the painting tools that you already know in the left panel (N). For your comfort, you can always set your view in full screen with Shift + Space.
Painting the scene
We are now ready to apply what we've learned previously about the Texture Paint tool on our haunted house. Let's start!
Laying down the colors
For any image that uses colors, it is necessary to lay down a color palette. This means that we will need to find the colors that will make up our image. In our case, for the house, we have chosen the following color codes:
- R: 0.259 – G: 0.208 – B:0.149
- R: 0.180 – G: 0.141 – B: 0.102
- R: 0.149 – G: 0.102 – B: 0.082
- R: 0.337 – G: 0.318 – B: 0.310
- R: 0.188 – G: 0.145 – B: 0.055
- R: 0.251 – G: 0.192 – B: 0.075
- R: 0.780 – G: 0.596 – B: 0.231
- R: 0.212 – G: 0.267 – B: 0.373
- R: 0.176 – G: 0.063 – B: 0.067
We have the ability to create a color palette by clicking on the + (plus) button near the color wheel. However, in order to have an idea of the whole color scheme, we will start by fulfilling the 3D mesh that we had unwrapped object with the colors. This is done as follows:
- We will select one of our objects.
- We will split our screen into two, and we will open UV/Image Editor, if it's not already the case.
- In the Edit Mode, we will move the UV in a corner. We will keep a space for a margin, and we will not place our UVs too close to the border.
- We will create a new diffuse map with a resolution of 4096x4096.
- With the Fill brush, we will apply the corresponding base color for the object.
- We will select another 3D mesh.
- In the Edit Mode, we will select Diffuse Map for this mesh, and we will move the UV near the UVs of the previous mesh. This will be easy as you will see the previous fill.
- Again, with the fill brush, we will apply our color for this new object.
We redo these steps for all the objects. Since our objects' UVs are proportionally scaled, their size should be sufficient in order to place the maximum number of objects on the same diffuse map.
Be careful to not select the tiling layer for the UVs while filling your objects.
Tiled textures
It's now time to take advantage of our tiled UVs by painting our own tiled textures by hand! In this section we are going to show you how to create the roof texture step by step, and as the process will be very similar for the wood plank, ground, brick wall, and rock texture, we will only give you some advice in order to get a nice result. So let's get started by setting up our painting environment.
The settings of our workspace
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Advice for a good tiled texture
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Painting the roof-tile texture
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
Quick tips for other kinds of hand-painted tiled textures
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
Baking our tiled textures
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
Why bake?
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
Creating transparent textures
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
Basics of the Texture Paint tool
The Texture Paint tool is a mode that allows you to paint directly on a 3D object in the 3D Viewport while applying color to the texture. This requires having textures with a sufficiently high resolution. One of the interesting points is to paint on a 3D polygonal mesh with a low density.
To observe the paint of our textures in 2D, we need to split the 3D Viewport in two and switch the second type editor to UV/Image Editor.
To activate this, we first select an object, click on the Mode drop-down menu in the Header, and switch to the Texture Paint mode.
If you don't have any UVs, a message will warn you in the left panel (T) of the 3D Viewport. You can generate UVs automatically with the Add Simple UVs option, but it is much better to unwrap them yourself as we saw earlier.
In the Slots tab, there is an important parameter, that is, the Painting Mode. It gives a choice between two options. The Material option allows us to paint automatically linked textures to a material in Blender Internal. The Image option allows us to paint the texture without necessarily having a material linked to the object. For this first approach of the Texture Paint tool, we will be especially interested in the Material option.
If in Texture viewport Shading Mode (Z) your object displays a pink color and you see the message Missing Data in the left panel (T). Select Tools, to correct this; you will need to click on the Add Paint Slot option. Here, several texture types are available. This will automatically create a texture corresponding to a slot of the material with the required settings during the painting phase.
We can start testing a Diffuse Color map. Several options are proposed. They are the same as when we create a new texture. You can rename the texture and choose the height, the width, and the color with an alpha value. You can also choose whether you want an alpha layer (it is the opacity), the type of texture to generate, and finally, the 32-bit float option. Press OK to create this texture. A new material is then automatically created if there are none of them. You can visualize it in the Material editor on the right-hand side of the work space.
To modify this, you can change the name with a double left-click on the name.
It is possible to create several stacked textures one above the other like layers in the material. You must select the one that you want to paint in the Slots tab of the left panel. The bottom slot is the one that is first visible. You can also choose the Blend Type to mix pixels. There are the usual Blend Types (add, subtract, multiply, and so on.) that we can find in every decent image editing software. The Slots tab allows us to also change the UV layers, which can be very useful.
Now that you know the basics to generate and manage a texture for painting, we will look at the brushes.
Discovering the brushes
As in the Sculpt Mode that we saw previously, we have multiple brushes in order to paint our texture. They all have some specific purpose that we will test on a simple sphere object in a new scene file. Be aware that the goal here is not to do something beautiful but to test our brushes.
The TexDraw brush
This is the brush that allows us to paint the desired color in a localized manner.
You can use the blender mode in order to create effects. For instance, the Add mode is very useful for lighting texturing effect (refer to 1 on the following screenshot).
The Smear brush
The Smear brush allows us to move the color while blurring it. It is very useful to create some blown or flame painting effects. If you change the strength parameter to a higher value, you can stretch your paint to a higher distance (refer to 2 on the following screenshot).

The Soften brush
This brush allows us to blur the painting. It is useful to mix the colors and create gradients (refer to 3 in the following screenshot).
The Clone brush
This brush allows you to copy a specific zone on another place. This is very useful when you need to fill some untextured space or when you want to correct the seams. You select the zone that you want to copy by placing the 3D cursor on it with Ctrl and LMB (refer to 4 in the following screenshot).

The Fill brush
This is a new brush that Blender has had since version 2.72. This brush allows us to fill the whole object with the selected color. With the Use Gradient option, you can do a gradient that stretches over the whole object. Remember to set the strength parameter to 1 to have a sufficient opacity. A line under the mouse cursor will inform you where the start and the end of the gradient will be. You can also use the Multiply Blend mode while using it (refer to 5 in the following screenshot).
The Mask brush
As with the Sculpt Mode, it is possible to mark a zone that you want to avoid painting. To do this, you will create a stencil image. Don't worry, Blender will ask you to create the image as soon as you create a mask, if it can't find one. You only need to click on the New button or select a preexisting image in the .blend file and validate the image settings like we are used to. To clear a masked part, press Ctrl and LMB. To remove your mask, you can remove the mask option in the Slot tab. Be aware that the masks are not visible in Material Viewport Shading Mode (refer to 6 in the following screenshot).

If you have a pen tablet, you can check out the small button on the right of the radius and strength parameters (an icon with a hand). This allows you to vary the amplitude of the parameter according to the pressure sensitivity of your stylus.
The Stroke option
The Stroke option allows us to completely modify the brushes' behavior. It is, therefore, important to focus on this for a little while.
First of all, there is the Stroke Method option that allows us to choose among several methods for applying the colors:
- Space: This is the basic method with a variable dot space.
- Curve: This is a new method since Blender 2.72 that allows us to paint in a well-defined curve with controllable points. Press Ctrl and left-click to create the points defining the curve. Each point can be controlled with the transform tools: Grab (G), Scale (S), and Rotate (R). In order to apply your painting, you need to press Return.
- Line: This method simply allows you to draw lines. You must do a pushed left-click to draw the line from one point to another. The paint is then projected onto the 3D mesh.
- Anchored: This allows you to drag your stroke. You first need to select the placement of the stroke or the texture you want to paint, and then, without releasing the mouse, you will be able to control its scale. This method is especially interesting when projecting a texture.
- Airbrush: This method could be used to project a multitude of little spots, for instance, you can change the radius so that it is smaller with Rate of 0.10 and Jitter of 2. It is useful to create skin textures, for example.
- Drag Dots: This allows you to paint points or spots by placing them one by one.
- Dots: With a Jitter parameter at 0, you get a textured line to paint. With a Jitter parameter at 1, you will get a multitude of spots.
There is another key element that will determine the settings of your brush. It is the curve located just below the Stroke tab. It works exactly in the same manner as the Sculpt mode that we saw previously. Depending on whether you want a hard or thin brush to paint the details, remember to use and test several curve profiles. There are already several predefined shapes that can meet your needs.
Delimiting the zones of painting according to the geometry
So that we paint in a precise manner, it is possible to limit the zone that we want to paint by selecting polygons.
After you have selected the desired faces in the Edit Mode, you can go to Texture Paint and check the Face Selection Masking for Painting button on the left-hand side of the layers in the 3D View header. The icon shows a small cube with a checker pattern on a side.
You can now paint without fear of overflow.

Painting directly on the texture
If for any reason you have difficulties when painting directly on the mesh in the 3D View, you can also paint on the texture.
You simply need to select your texture in the UV/Image Editor, click on the Mode drop-down menu, and choose Paint. The View Mode is the one by default.
You have all the painting tools that you already know in the left panel (N). For your comfort, you can always set your view in full screen with Shift + Space.
Painting the scene
We are now ready to apply what we've learned previously about the Texture Paint tool on our haunted house. Let's start!
Laying down the colors
For any image that uses colors, it is necessary to lay down a color palette. This means that we will need to find the colors that will make up our image. In our case, for the house, we have chosen the following color codes:
- R: 0.259 – G: 0.208 – B:0.149
- R: 0.180 – G: 0.141 – B: 0.102
- R: 0.149 – G: 0.102 – B: 0.082
- R: 0.337 – G: 0.318 – B: 0.310
- R: 0.188 – G: 0.145 – B: 0.055
- R: 0.251 – G: 0.192 – B: 0.075
- R: 0.780 – G: 0.596 – B: 0.231
- R: 0.212 – G: 0.267 – B: 0.373
- R: 0.176 – G: 0.063 – B: 0.067
We have the ability to create a color palette by clicking on the + (plus) button near the color wheel. However, in order to have an idea of the whole color scheme, we will start by fulfilling the 3D mesh that we had unwrapped object with the colors. This is done as follows:
- We will select one of our objects.
- We will split our screen into two, and we will open UV/Image Editor, if it's not already the case.
- In the Edit Mode, we will move the UV in a corner. We will keep a space for a margin, and we will not place our UVs too close to the border.
- We will create a new diffuse map with a resolution of 4096x4096.
- With the Fill brush, we will apply the corresponding base color for the object.
- We will select another 3D mesh.
- In the Edit Mode, we will select Diffuse Map for this mesh, and we will move the UV near the UVs of the previous mesh. This will be easy as you will see the previous fill.
- Again, with the fill brush, we will apply our color for this new object.
We redo these steps for all the objects. Since our objects' UVs are proportionally scaled, their size should be sufficient in order to place the maximum number of objects on the same diffuse map.
Be careful to not select the tiling layer for the UVs while filling your objects.
Tiled textures
It's now time to take advantage of our tiled UVs by painting our own tiled textures by hand! In this section we are going to show you how to create the roof texture step by step, and as the process will be very similar for the wood plank, ground, brick wall, and rock texture, we will only give you some advice in order to get a nice result. So let's get started by setting up our painting environment.
The settings of our workspace
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Advice for a good tiled texture
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Painting the roof-tile texture
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
Quick tips for other kinds of hand-painted tiled textures
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
Baking our tiled textures
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
Why bake?
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
Creating transparent textures
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
Discovering the brushes
As in the Sculpt Mode that we saw previously, we have multiple brushes in order to paint our texture. They all have some specific purpose that we will test on a simple sphere object in a new scene file. Be aware that the goal here is not to do something beautiful but to test our brushes.
The TexDraw brush
This is the brush that allows us to paint the desired color in a localized manner.
You can use the blender mode in order to create effects. For instance, the Add mode is very useful for lighting texturing effect (refer to 1 on the following screenshot).
The Smear brush
The Smear brush allows us to move the color while blurring it. It is very useful to create some blown or flame painting effects. If you change the strength parameter to a higher value, you can stretch your paint to a higher distance (refer to 2 on the following screenshot).

The Soften brush
This brush allows us to blur the painting. It is useful to mix the colors and create gradients (refer to 3 in the following screenshot).
The Clone brush
This brush allows you to copy a specific zone on another place. This is very useful when you need to fill some untextured space or when you want to correct the seams. You select the zone that you want to copy by placing the 3D cursor on it with Ctrl and LMB (refer to 4 in the following screenshot).

The Fill brush
This is a new brush that Blender has had since version 2.72. This brush allows us to fill the whole object with the selected color. With the Use Gradient option, you can do a gradient that stretches over the whole object. Remember to set the strength parameter to 1 to have a sufficient opacity. A line under the mouse cursor will inform you where the start and the end of the gradient will be. You can also use the Multiply Blend mode while using it (refer to 5 in the following screenshot).
The Mask brush
As with the Sculpt Mode, it is possible to mark a zone that you want to avoid painting. To do this, you will create a stencil image. Don't worry, Blender will ask you to create the image as soon as you create a mask, if it can't find one. You only need to click on the New button or select a preexisting image in the .blend file and validate the image settings like we are used to. To clear a masked part, press Ctrl and LMB. To remove your mask, you can remove the mask option in the Slot tab. Be aware that the masks are not visible in Material Viewport Shading Mode (refer to 6 in the following screenshot).

If you have a pen tablet, you can check out the small button on the right of the radius and strength parameters (an icon with a hand). This allows you to vary the amplitude of the parameter according to the pressure sensitivity of your stylus.
The Stroke option
The Stroke option allows us to completely modify the brushes' behavior. It is, therefore, important to focus on this for a little while.
First of all, there is the Stroke Method option that allows us to choose among several methods for applying the colors:
- Space: This is the basic method with a variable dot space.
- Curve: This is a new method since Blender 2.72 that allows us to paint in a well-defined curve with controllable points. Press Ctrl and left-click to create the points defining the curve. Each point can be controlled with the transform tools: Grab (G), Scale (S), and Rotate (R). In order to apply your painting, you need to press Return.
- Line: This method simply allows you to draw lines. You must do a pushed left-click to draw the line from one point to another. The paint is then projected onto the 3D mesh.
- Anchored: This allows you to drag your stroke. You first need to select the placement of the stroke or the texture you want to paint, and then, without releasing the mouse, you will be able to control its scale. This method is especially interesting when projecting a texture.
- Airbrush: This method could be used to project a multitude of little spots, for instance, you can change the radius so that it is smaller with Rate of 0.10 and Jitter of 2. It is useful to create skin textures, for example.
- Drag Dots: This allows you to paint points or spots by placing them one by one.
- Dots: With a Jitter parameter at 0, you get a textured line to paint. With a Jitter parameter at 1, you will get a multitude of spots.
There is another key element that will determine the settings of your brush. It is the curve located just below the Stroke tab. It works exactly in the same manner as the Sculpt mode that we saw previously. Depending on whether you want a hard or thin brush to paint the details, remember to use and test several curve profiles. There are already several predefined shapes that can meet your needs.
Delimiting the zones of painting according to the geometry
So that we paint in a precise manner, it is possible to limit the zone that we want to paint by selecting polygons.
After you have selected the desired faces in the Edit Mode, you can go to Texture Paint and check the Face Selection Masking for Painting button on the left-hand side of the layers in the 3D View header. The icon shows a small cube with a checker pattern on a side.
You can now paint without fear of overflow.

Painting directly on the texture
If for any reason you have difficulties when painting directly on the mesh in the 3D View, you can also paint on the texture.
You simply need to select your texture in the UV/Image Editor, click on the Mode drop-down menu, and choose Paint. The View Mode is the one by default.
You have all the painting tools that you already know in the left panel (N). For your comfort, you can always set your view in full screen with Shift + Space.
We are now ready to apply what we've learned previously about the Texture Paint tool on our haunted house. Let's start!
Laying down the colors
For any image that uses colors, it is necessary to lay down a color palette. This means that we will need to find the colors that will make up our image. In our case, for the house, we have chosen the following color codes:
- R: 0.259 – G: 0.208 – B:0.149
- R: 0.180 – G: 0.141 – B: 0.102
- R: 0.149 – G: 0.102 – B: 0.082
- R: 0.337 – G: 0.318 – B: 0.310
- R: 0.188 – G: 0.145 – B: 0.055
- R: 0.251 – G: 0.192 – B: 0.075
- R: 0.780 – G: 0.596 – B: 0.231
- R: 0.212 – G: 0.267 – B: 0.373
- R: 0.176 – G: 0.063 – B: 0.067
We have the ability to create a color palette by clicking on the + (plus) button near the color wheel. However, in order to have an idea of the whole color scheme, we will start by fulfilling the 3D mesh that we had unwrapped object with the colors. This is done as follows:
- We will select one of our objects.
- We will split our screen into two, and we will open UV/Image Editor, if it's not already the case.
- In the Edit Mode, we will move the UV in a corner. We will keep a space for a margin, and we will not place our UVs too close to the border.
- We will create a new diffuse map with a resolution of 4096x4096.
- With the Fill brush, we will apply the corresponding base color for the object.
- We will select another 3D mesh.
- In the Edit Mode, we will select Diffuse Map for this mesh, and we will move the UV near the UVs of the previous mesh. This will be easy as you will see the previous fill.
- Again, with the fill brush, we will apply our color for this new object.
We redo these steps for all the objects. Since our objects' UVs are proportionally scaled, their size should be sufficient in order to place the maximum number of objects on the same diffuse map.
Be careful to not select the tiling layer for the UVs while filling your objects.
It's now time to take advantage of our tiled UVs by painting our own tiled textures by hand! In this section we are going to show you how to create the roof texture step by step, and as the process will be very similar for the wood plank, ground, brick wall, and rock texture, we will only give you some advice in order to get a nice result. So let's get started by setting up our painting environment.
The settings of our workspace
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Advice for a good tiled texture
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
Why bake?
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
The TexDraw brush
This is the brush that allows us to paint the desired color in a localized manner.
You can use the blender mode in order to create effects. For instance, the Add mode is very useful for lighting texturing effect (refer to 1 on the following screenshot).
The Smear brush
The Smear brush allows us to move the color while blurring it. It is very useful to create some blown or flame painting effects. If you change the strength parameter to a higher value, you can stretch your paint to a higher distance (refer to 2 on the following screenshot).

The Soften brush
This brush allows us to blur the painting. It is useful to mix the colors and create gradients (refer to 3 in the following screenshot).
The Clone brush
This brush allows you to copy a specific zone on another place. This is very useful when you need to fill some untextured space or when you want to correct the seams. You select the zone that you want to copy by placing the 3D cursor on it with Ctrl and LMB (refer to 4 in the following screenshot).

The Fill brush
This is a new brush that Blender has had since version 2.72. This brush allows us to fill the whole object with the selected color. With the Use Gradient option, you can do a gradient that stretches over the whole object. Remember to set the strength parameter to 1 to have a sufficient opacity. A line under the mouse cursor will inform you where the start and the end of the gradient will be. You can also use the Multiply Blend mode while using it (refer to 5 in the following screenshot).
The Mask brush
As with the Sculpt Mode, it is possible to mark a zone that you want to avoid painting. To do this, you will create a stencil image. Don't worry, Blender will ask you to create the image as soon as you create a mask, if it can't find one. You only need to click on the New button or select a preexisting image in the .blend file and validate the image settings like we are used to. To clear a masked part, press Ctrl and LMB. To remove your mask, you can remove the mask option in the Slot tab. Be aware that the masks are not visible in Material Viewport Shading Mode (refer to 6 in the following screenshot).

If you have a pen tablet, you can check out the small button on the right of the radius and strength parameters (an icon with a hand). This allows you to vary the amplitude of the parameter according to the pressure sensitivity of your stylus.
The Stroke option allows us to completely modify the brushes' behavior. It is, therefore, important to focus on this for a little while.
First of all, there is the Stroke Method option that allows us to choose among several methods for applying the colors:
- Space: This is the basic method with a variable dot space.
- Curve: This is a new method since Blender 2.72 that allows us to paint in a well-defined curve with controllable points. Press Ctrl and left-click to create the points defining the curve. Each point can be controlled with the transform tools: Grab (G), Scale (S), and Rotate (R). In order to apply your painting, you need to press Return.
- Line: This method simply allows you to draw lines. You must do a pushed left-click to draw the line from one point to another. The paint is then projected onto the 3D mesh.
- Anchored: This allows you to drag your stroke. You first need to select the placement of the stroke or the texture you want to paint, and then, without releasing the mouse, you will be able to control its scale. This method is especially interesting when projecting a texture.
- Airbrush: This method could be used to project a multitude of little spots, for instance, you can change the radius so that it is smaller with Rate of 0.10 and Jitter of 2. It is useful to create skin textures, for example.
- Drag Dots: This allows you to paint points or spots by placing them one by one.
- Dots: With a Jitter parameter at 0, you get a textured line to paint. With a Jitter parameter at 1, you will get a multitude of spots.
There is another key element that will determine the settings of your brush. It is the curve located just below the Stroke tab. It works exactly in the same manner as the Sculpt mode that we saw previously. Depending on whether you want a hard or thin brush to paint the details, remember to use and test several curve profiles. There are already several predefined shapes that can meet your needs.
So that we paint in a precise manner, it is possible to limit the zone that we want to paint by selecting polygons.
After you have selected the desired faces in the Edit Mode, you can go to Texture Paint and check the Face Selection Masking for Painting button on the left-hand side of the layers in the 3D View header. The icon shows a small cube with a checker pattern on a side.
You can now paint without fear of overflow.

If for any reason you have difficulties when painting directly on the mesh in the 3D View, you can also paint on the texture.
You simply need to select your texture in the UV/Image Editor, click on the Mode drop-down menu, and choose Paint. The View Mode is the one by default.
You have all the painting tools that you already know in the left panel (N). For your comfort, you can always set your view in full screen with Shift + Space.
We are now ready to apply what we've learned previously about the Texture Paint tool on our haunted house. Let's start!
For any image that uses colors, it is necessary to lay down a color palette. This means that we will need to find the colors that will make up our image. In our case, for the house, we have chosen the following color codes:
- R: 0.259 – G: 0.208 – B:0.149
- R: 0.180 – G: 0.141 – B: 0.102
- R: 0.149 – G: 0.102 – B: 0.082
- R: 0.337 – G: 0.318 – B: 0.310
- R: 0.188 – G: 0.145 – B: 0.055
- R: 0.251 – G: 0.192 – B: 0.075
- R: 0.780 – G: 0.596 – B: 0.231
- R: 0.212 – G: 0.267 – B: 0.373
- R: 0.176 – G: 0.063 – B: 0.067
We have the ability to create a color palette by clicking on the + (plus) button near the color wheel. However, in order to have an idea of the whole color scheme, we will start by fulfilling the 3D mesh that we had unwrapped object with the colors. This is done as follows:
- We will select one of our objects.
- We will split our screen into two, and we will open UV/Image Editor, if it's not already the case.
- In the Edit Mode, we will move the UV in a corner. We will keep a space for a margin, and we will not place our UVs too close to the border.
- We will create a new diffuse map with a resolution of 4096x4096.
- With the Fill brush, we will apply the corresponding base color for the object.
- We will select another 3D mesh.
- In the Edit Mode, we will select Diffuse Map for this mesh, and we will move the UV near the UVs of the previous mesh. This will be easy as you will see the previous fill.
- Again, with the fill brush, we will apply our color for this new object.
We redo these steps for all the objects. Since our objects' UVs are proportionally scaled, their size should be sufficient in order to place the maximum number of objects on the same diffuse map.
Be careful to not select the tiling layer for the UVs while filling your objects.
It's now time to take advantage of our tiled UVs by painting our own tiled textures by hand! In this section we are going to show you how to create the roof texture step by step, and as the process will be very similar for the wood plank, ground, brick wall, and rock texture, we will only give you some advice in order to get a nice result. So let's get started by setting up our painting environment.
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
The Smear brush
The Smear brush allows us to move the color while blurring it. It is very useful to create some blown or flame painting effects. If you change the strength parameter to a higher value, you can stretch your paint to a higher distance (refer to 2 on the following screenshot).

The Soften brush
This brush allows us to blur the painting. It is useful to mix the colors and create gradients (refer to 3 in the following screenshot).
The Clone brush
This brush allows you to copy a specific zone on another place. This is very useful when you need to fill some untextured space or when you want to correct the seams. You select the zone that you want to copy by placing the 3D cursor on it with Ctrl and LMB (refer to 4 in the following screenshot).

The Fill brush
This is a new brush that Blender has had since version 2.72. This brush allows us to fill the whole object with the selected color. With the Use Gradient option, you can do a gradient that stretches over the whole object. Remember to set the strength parameter to 1 to have a sufficient opacity. A line under the mouse cursor will inform you where the start and the end of the gradient will be. You can also use the Multiply Blend mode while using it (refer to 5 in the following screenshot).
The Mask brush
As with the Sculpt Mode, it is possible to mark a zone that you want to avoid painting. To do this, you will create a stencil image. Don't worry, Blender will ask you to create the image as soon as you create a mask, if it can't find one. You only need to click on the New button or select a preexisting image in the .blend file and validate the image settings like we are used to. To clear a masked part, press Ctrl and LMB. To remove your mask, you can remove the mask option in the Slot tab. Be aware that the masks are not visible in Material Viewport Shading Mode (refer to 6 in the following screenshot).

If you have a pen tablet, you can check out the small button on the right of the radius and strength parameters (an icon with a hand). This allows you to vary the amplitude of the parameter according to the pressure sensitivity of your stylus.
The Stroke option allows us to completely modify the brushes' behavior. It is, therefore, important to focus on this for a little while.
First of all, there is the Stroke Method option that allows us to choose among several methods for applying the colors:
- Space: This is the basic method with a variable dot space.
- Curve: This is a new method since Blender 2.72 that allows us to paint in a well-defined curve with controllable points. Press Ctrl and left-click to create the points defining the curve. Each point can be controlled with the transform tools: Grab (G), Scale (S), and Rotate (R). In order to apply your painting, you need to press Return.
- Line: This method simply allows you to draw lines. You must do a pushed left-click to draw the line from one point to another. The paint is then projected onto the 3D mesh.
- Anchored: This allows you to drag your stroke. You first need to select the placement of the stroke or the texture you want to paint, and then, without releasing the mouse, you will be able to control its scale. This method is especially interesting when projecting a texture.
- Airbrush: This method could be used to project a multitude of little spots, for instance, you can change the radius so that it is smaller with Rate of 0.10 and Jitter of 2. It is useful to create skin textures, for example.
- Drag Dots: This allows you to paint points or spots by placing them one by one.
- Dots: With a Jitter parameter at 0, you get a textured line to paint. With a Jitter parameter at 1, you will get a multitude of spots.
There is another key element that will determine the settings of your brush. It is the curve located just below the Stroke tab. It works exactly in the same manner as the Sculpt mode that we saw previously. Depending on whether you want a hard or thin brush to paint the details, remember to use and test several curve profiles. There are already several predefined shapes that can meet your needs.
So that we paint in a precise manner, it is possible to limit the zone that we want to paint by selecting polygons.
After you have selected the desired faces in the Edit Mode, you can go to Texture Paint and check the Face Selection Masking for Painting button on the left-hand side of the layers in the 3D View header. The icon shows a small cube with a checker pattern on a side.
You can now paint without fear of overflow.

If for any reason you have difficulties when painting directly on the mesh in the 3D View, you can also paint on the texture.
You simply need to select your texture in the UV/Image Editor, click on the Mode drop-down menu, and choose Paint. The View Mode is the one by default.
You have all the painting tools that you already know in the left panel (N). For your comfort, you can always set your view in full screen with Shift + Space.
We are now ready to apply what we've learned previously about the Texture Paint tool on our haunted house. Let's start!
For any image that uses colors, it is necessary to lay down a color palette. This means that we will need to find the colors that will make up our image. In our case, for the house, we have chosen the following color codes:
- R: 0.259 – G: 0.208 – B:0.149
- R: 0.180 – G: 0.141 – B: 0.102
- R: 0.149 – G: 0.102 – B: 0.082
- R: 0.337 – G: 0.318 – B: 0.310
- R: 0.188 – G: 0.145 – B: 0.055
- R: 0.251 – G: 0.192 – B: 0.075
- R: 0.780 – G: 0.596 – B: 0.231
- R: 0.212 – G: 0.267 – B: 0.373
- R: 0.176 – G: 0.063 – B: 0.067
We have the ability to create a color palette by clicking on the + (plus) button near the color wheel. However, in order to have an idea of the whole color scheme, we will start by fulfilling the 3D mesh that we had unwrapped object with the colors. This is done as follows:
- We will select one of our objects.
- We will split our screen into two, and we will open UV/Image Editor, if it's not already the case.
- In the Edit Mode, we will move the UV in a corner. We will keep a space for a margin, and we will not place our UVs too close to the border.
- We will create a new diffuse map with a resolution of 4096x4096.
- With the Fill brush, we will apply the corresponding base color for the object.
- We will select another 3D mesh.
- In the Edit Mode, we will select Diffuse Map for this mesh, and we will move the UV near the UVs of the previous mesh. This will be easy as you will see the previous fill.
- Again, with the fill brush, we will apply our color for this new object.
We redo these steps for all the objects. Since our objects' UVs are proportionally scaled, their size should be sufficient in order to place the maximum number of objects on the same diffuse map.
Be careful to not select the tiling layer for the UVs while filling your objects.
It's now time to take advantage of our tiled UVs by painting our own tiled textures by hand! In this section we are going to show you how to create the roof texture step by step, and as the process will be very similar for the wood plank, ground, brick wall, and rock texture, we will only give you some advice in order to get a nice result. So let's get started by setting up our painting environment.
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
The Soften brush
This brush allows us to blur the painting. It is useful to mix the colors and create gradients (refer to 3 in the following screenshot).
The Clone brush
This brush allows you to copy a specific zone on another place. This is very useful when you need to fill some untextured space or when you want to correct the seams. You select the zone that you want to copy by placing the 3D cursor on it with Ctrl and LMB (refer to 4 in the following screenshot).

The Fill brush
This is a new brush that Blender has had since version 2.72. This brush allows us to fill the whole object with the selected color. With the Use Gradient option, you can do a gradient that stretches over the whole object. Remember to set the strength parameter to 1 to have a sufficient opacity. A line under the mouse cursor will inform you where the start and the end of the gradient will be. You can also use the Multiply Blend mode while using it (refer to 5 in the following screenshot).
The Mask brush
As with the Sculpt Mode, it is possible to mark a zone that you want to avoid painting. To do this, you will create a stencil image. Don't worry, Blender will ask you to create the image as soon as you create a mask, if it can't find one. You only need to click on the New button or select a preexisting image in the .blend file and validate the image settings like we are used to. To clear a masked part, press Ctrl and LMB. To remove your mask, you can remove the mask option in the Slot tab. Be aware that the masks are not visible in Material Viewport Shading Mode (refer to 6 in the following screenshot).

If you have a pen tablet, you can check out the small button on the right of the radius and strength parameters (an icon with a hand). This allows you to vary the amplitude of the parameter according to the pressure sensitivity of your stylus.
The Stroke option allows us to completely modify the brushes' behavior. It is, therefore, important to focus on this for a little while.
First of all, there is the Stroke Method option that allows us to choose among several methods for applying the colors:
- Space: This is the basic method with a variable dot space.
- Curve: This is a new method since Blender 2.72 that allows us to paint in a well-defined curve with controllable points. Press Ctrl and left-click to create the points defining the curve. Each point can be controlled with the transform tools: Grab (G), Scale (S), and Rotate (R). In order to apply your painting, you need to press Return.
- Line: This method simply allows you to draw lines. You must do a pushed left-click to draw the line from one point to another. The paint is then projected onto the 3D mesh.
- Anchored: This allows you to drag your stroke. You first need to select the placement of the stroke or the texture you want to paint, and then, without releasing the mouse, you will be able to control its scale. This method is especially interesting when projecting a texture.
- Airbrush: This method could be used to project a multitude of little spots, for instance, you can change the radius so that it is smaller with Rate of 0.10 and Jitter of 2. It is useful to create skin textures, for example.
- Drag Dots: This allows you to paint points or spots by placing them one by one.
- Dots: With a Jitter parameter at 0, you get a textured line to paint. With a Jitter parameter at 1, you will get a multitude of spots.
There is another key element that will determine the settings of your brush. It is the curve located just below the Stroke tab. It works exactly in the same manner as the Sculpt mode that we saw previously. Depending on whether you want a hard or thin brush to paint the details, remember to use and test several curve profiles. There are already several predefined shapes that can meet your needs.
So that we paint in a precise manner, it is possible to limit the zone that we want to paint by selecting polygons.
After you have selected the desired faces in the Edit Mode, you can go to Texture Paint and check the Face Selection Masking for Painting button on the left-hand side of the layers in the 3D View header. The icon shows a small cube with a checker pattern on a side.
You can now paint without fear of overflow.

If for any reason you have difficulties when painting directly on the mesh in the 3D View, you can also paint on the texture.
You simply need to select your texture in the UV/Image Editor, click on the Mode drop-down menu, and choose Paint. The View Mode is the one by default.
You have all the painting tools that you already know in the left panel (N). For your comfort, you can always set your view in full screen with Shift + Space.
We are now ready to apply what we've learned previously about the Texture Paint tool on our haunted house. Let's start!
For any image that uses colors, it is necessary to lay down a color palette. This means that we will need to find the colors that will make up our image. In our case, for the house, we have chosen the following color codes:
- R: 0.259 – G: 0.208 – B:0.149
- R: 0.180 – G: 0.141 – B: 0.102
- R: 0.149 – G: 0.102 – B: 0.082
- R: 0.337 – G: 0.318 – B: 0.310
- R: 0.188 – G: 0.145 – B: 0.055
- R: 0.251 – G: 0.192 – B: 0.075
- R: 0.780 – G: 0.596 – B: 0.231
- R: 0.212 – G: 0.267 – B: 0.373
- R: 0.176 – G: 0.063 – B: 0.067
We have the ability to create a color palette by clicking on the + (plus) button near the color wheel. However, in order to have an idea of the whole color scheme, we will start by fulfilling the 3D mesh that we had unwrapped object with the colors. This is done as follows:
- We will select one of our objects.
- We will split our screen into two, and we will open UV/Image Editor, if it's not already the case.
- In the Edit Mode, we will move the UV in a corner. We will keep a space for a margin, and we will not place our UVs too close to the border.
- We will create a new diffuse map with a resolution of 4096x4096.
- With the Fill brush, we will apply the corresponding base color for the object.
- We will select another 3D mesh.
- In the Edit Mode, we will select Diffuse Map for this mesh, and we will move the UV near the UVs of the previous mesh. This will be easy as you will see the previous fill.
- Again, with the fill brush, we will apply our color for this new object.
We redo these steps for all the objects. Since our objects' UVs are proportionally scaled, their size should be sufficient in order to place the maximum number of objects on the same diffuse map.
Be careful to not select the tiling layer for the UVs while filling your objects.
It's now time to take advantage of our tiled UVs by painting our own tiled textures by hand! In this section we are going to show you how to create the roof texture step by step, and as the process will be very similar for the wood plank, ground, brick wall, and rock texture, we will only give you some advice in order to get a nice result. So let's get started by setting up our painting environment.
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
The Clone brush
This brush allows you to copy a specific zone on another place. This is very useful when you need to fill some untextured space or when you want to correct the seams. You select the zone that you want to copy by placing the 3D cursor on it with Ctrl and LMB (refer to 4 in the following screenshot).

The Fill brush
This is a new brush that Blender has had since version 2.72. This brush allows us to fill the whole object with the selected color. With the Use Gradient option, you can do a gradient that stretches over the whole object. Remember to set the strength parameter to 1 to have a sufficient opacity. A line under the mouse cursor will inform you where the start and the end of the gradient will be. You can also use the Multiply Blend mode while using it (refer to 5 in the following screenshot).
The Mask brush
As with the Sculpt Mode, it is possible to mark a zone that you want to avoid painting. To do this, you will create a stencil image. Don't worry, Blender will ask you to create the image as soon as you create a mask, if it can't find one. You only need to click on the New button or select a preexisting image in the .blend file and validate the image settings like we are used to. To clear a masked part, press Ctrl and LMB. To remove your mask, you can remove the mask option in the Slot tab. Be aware that the masks are not visible in Material Viewport Shading Mode (refer to 6 in the following screenshot).

If you have a pen tablet, you can check out the small button on the right of the radius and strength parameters (an icon with a hand). This allows you to vary the amplitude of the parameter according to the pressure sensitivity of your stylus.
The Stroke option allows us to completely modify the brushes' behavior. It is, therefore, important to focus on this for a little while.
First of all, there is the Stroke Method option that allows us to choose among several methods for applying the colors:
- Space: This is the basic method with a variable dot space.
- Curve: This is a new method since Blender 2.72 that allows us to paint in a well-defined curve with controllable points. Press Ctrl and left-click to create the points defining the curve. Each point can be controlled with the transform tools: Grab (G), Scale (S), and Rotate (R). In order to apply your painting, you need to press Return.
- Line: This method simply allows you to draw lines. You must do a pushed left-click to draw the line from one point to another. The paint is then projected onto the 3D mesh.
- Anchored: This allows you to drag your stroke. You first need to select the placement of the stroke or the texture you want to paint, and then, without releasing the mouse, you will be able to control its scale. This method is especially interesting when projecting a texture.
- Airbrush: This method could be used to project a multitude of little spots, for instance, you can change the radius so that it is smaller with Rate of 0.10 and Jitter of 2. It is useful to create skin textures, for example.
- Drag Dots: This allows you to paint points or spots by placing them one by one.
- Dots: With a Jitter parameter at 0, you get a textured line to paint. With a Jitter parameter at 1, you will get a multitude of spots.
There is another key element that will determine the settings of your brush. It is the curve located just below the Stroke tab. It works exactly in the same manner as the Sculpt mode that we saw previously. Depending on whether you want a hard or thin brush to paint the details, remember to use and test several curve profiles. There are already several predefined shapes that can meet your needs.
So that we paint in a precise manner, it is possible to limit the zone that we want to paint by selecting polygons.
After you have selected the desired faces in the Edit Mode, you can go to Texture Paint and check the Face Selection Masking for Painting button on the left-hand side of the layers in the 3D View header. The icon shows a small cube with a checker pattern on a side.
You can now paint without fear of overflow.

If for any reason you have difficulties when painting directly on the mesh in the 3D View, you can also paint on the texture.
You simply need to select your texture in the UV/Image Editor, click on the Mode drop-down menu, and choose Paint. The View Mode is the one by default.
You have all the painting tools that you already know in the left panel (N). For your comfort, you can always set your view in full screen with Shift + Space.
We are now ready to apply what we've learned previously about the Texture Paint tool on our haunted house. Let's start!
For any image that uses colors, it is necessary to lay down a color palette. This means that we will need to find the colors that will make up our image. In our case, for the house, we have chosen the following color codes:
- R: 0.259 – G: 0.208 – B:0.149
- R: 0.180 – G: 0.141 – B: 0.102
- R: 0.149 – G: 0.102 – B: 0.082
- R: 0.337 – G: 0.318 – B: 0.310
- R: 0.188 – G: 0.145 – B: 0.055
- R: 0.251 – G: 0.192 – B: 0.075
- R: 0.780 – G: 0.596 – B: 0.231
- R: 0.212 – G: 0.267 – B: 0.373
- R: 0.176 – G: 0.063 – B: 0.067
We have the ability to create a color palette by clicking on the + (plus) button near the color wheel. However, in order to have an idea of the whole color scheme, we will start by fulfilling the 3D mesh that we had unwrapped object with the colors. This is done as follows:
- We will select one of our objects.
- We will split our screen into two, and we will open UV/Image Editor, if it's not already the case.
- In the Edit Mode, we will move the UV in a corner. We will keep a space for a margin, and we will not place our UVs too close to the border.
- We will create a new diffuse map with a resolution of 4096x4096.
- With the Fill brush, we will apply the corresponding base color for the object.
- We will select another 3D mesh.
- In the Edit Mode, we will select Diffuse Map for this mesh, and we will move the UV near the UVs of the previous mesh. This will be easy as you will see the previous fill.
- Again, with the fill brush, we will apply our color for this new object.
We redo these steps for all the objects. Since our objects' UVs are proportionally scaled, their size should be sufficient in order to place the maximum number of objects on the same diffuse map.
Be careful to not select the tiling layer for the UVs while filling your objects.
It's now time to take advantage of our tiled UVs by painting our own tiled textures by hand! In this section we are going to show you how to create the roof texture step by step, and as the process will be very similar for the wood plank, ground, brick wall, and rock texture, we will only give you some advice in order to get a nice result. So let's get started by setting up our painting environment.
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
The Fill brush
This is a new brush that Blender has had since version 2.72. This brush allows us to fill the whole object with the selected color. With the Use Gradient option, you can do a gradient that stretches over the whole object. Remember to set the strength parameter to 1 to have a sufficient opacity. A line under the mouse cursor will inform you where the start and the end of the gradient will be. You can also use the Multiply Blend mode while using it (refer to 5 in the following screenshot).
The Mask brush
As with the Sculpt Mode, it is possible to mark a zone that you want to avoid painting. To do this, you will create a stencil image. Don't worry, Blender will ask you to create the image as soon as you create a mask, if it can't find one. You only need to click on the New button or select a preexisting image in the .blend file and validate the image settings like we are used to. To clear a masked part, press Ctrl and LMB. To remove your mask, you can remove the mask option in the Slot tab. Be aware that the masks are not visible in Material Viewport Shading Mode (refer to 6 in the following screenshot).

If you have a pen tablet, you can check out the small button on the right of the radius and strength parameters (an icon with a hand). This allows you to vary the amplitude of the parameter according to the pressure sensitivity of your stylus.
The Stroke option allows us to completely modify the brushes' behavior. It is, therefore, important to focus on this for a little while.
First of all, there is the Stroke Method option that allows us to choose among several methods for applying the colors:
- Space: This is the basic method with a variable dot space.
- Curve: This is a new method since Blender 2.72 that allows us to paint in a well-defined curve with controllable points. Press Ctrl and left-click to create the points defining the curve. Each point can be controlled with the transform tools: Grab (G), Scale (S), and Rotate (R). In order to apply your painting, you need to press Return.
- Line: This method simply allows you to draw lines. You must do a pushed left-click to draw the line from one point to another. The paint is then projected onto the 3D mesh.
- Anchored: This allows you to drag your stroke. You first need to select the placement of the stroke or the texture you want to paint, and then, without releasing the mouse, you will be able to control its scale. This method is especially interesting when projecting a texture.
- Airbrush: This method could be used to project a multitude of little spots, for instance, you can change the radius so that it is smaller with Rate of 0.10 and Jitter of 2. It is useful to create skin textures, for example.
- Drag Dots: This allows you to paint points or spots by placing them one by one.
- Dots: With a Jitter parameter at 0, you get a textured line to paint. With a Jitter parameter at 1, you will get a multitude of spots.
There is another key element that will determine the settings of your brush. It is the curve located just below the Stroke tab. It works exactly in the same manner as the Sculpt mode that we saw previously. Depending on whether you want a hard or thin brush to paint the details, remember to use and test several curve profiles. There are already several predefined shapes that can meet your needs.
So that we paint in a precise manner, it is possible to limit the zone that we want to paint by selecting polygons.
After you have selected the desired faces in the Edit Mode, you can go to Texture Paint and check the Face Selection Masking for Painting button on the left-hand side of the layers in the 3D View header. The icon shows a small cube with a checker pattern on a side.
You can now paint without fear of overflow.

If for any reason you have difficulties when painting directly on the mesh in the 3D View, you can also paint on the texture.
You simply need to select your texture in the UV/Image Editor, click on the Mode drop-down menu, and choose Paint. The View Mode is the one by default.
You have all the painting tools that you already know in the left panel (N). For your comfort, you can always set your view in full screen with Shift + Space.
We are now ready to apply what we've learned previously about the Texture Paint tool on our haunted house. Let's start!
For any image that uses colors, it is necessary to lay down a color palette. This means that we will need to find the colors that will make up our image. In our case, for the house, we have chosen the following color codes:
- R: 0.259 – G: 0.208 – B:0.149
- R: 0.180 – G: 0.141 – B: 0.102
- R: 0.149 – G: 0.102 – B: 0.082
- R: 0.337 – G: 0.318 – B: 0.310
- R: 0.188 – G: 0.145 – B: 0.055
- R: 0.251 – G: 0.192 – B: 0.075
- R: 0.780 – G: 0.596 – B: 0.231
- R: 0.212 – G: 0.267 – B: 0.373
- R: 0.176 – G: 0.063 – B: 0.067
We have the ability to create a color palette by clicking on the + (plus) button near the color wheel. However, in order to have an idea of the whole color scheme, we will start by fulfilling the 3D mesh that we had unwrapped object with the colors. This is done as follows:
- We will select one of our objects.
- We will split our screen into two, and we will open UV/Image Editor, if it's not already the case.
- In the Edit Mode, we will move the UV in a corner. We will keep a space for a margin, and we will not place our UVs too close to the border.
- We will create a new diffuse map with a resolution of 4096x4096.
- With the Fill brush, we will apply the corresponding base color for the object.
- We will select another 3D mesh.
- In the Edit Mode, we will select Diffuse Map for this mesh, and we will move the UV near the UVs of the previous mesh. This will be easy as you will see the previous fill.
- Again, with the fill brush, we will apply our color for this new object.
We redo these steps for all the objects. Since our objects' UVs are proportionally scaled, their size should be sufficient in order to place the maximum number of objects on the same diffuse map.
Be careful to not select the tiling layer for the UVs while filling your objects.
It's now time to take advantage of our tiled UVs by painting our own tiled textures by hand! In this section we are going to show you how to create the roof texture step by step, and as the process will be very similar for the wood plank, ground, brick wall, and rock texture, we will only give you some advice in order to get a nice result. So let's get started by setting up our painting environment.
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
The Mask brush
As with the Sculpt Mode, it is possible to mark a zone that you want to avoid painting. To do this, you will create a stencil image. Don't worry, Blender will ask you to create the image as soon as you create a mask, if it can't find one. You only need to click on the New button or select a preexisting image in the .blend file and validate the image settings like we are used to. To clear a masked part, press Ctrl and LMB. To remove your mask, you can remove the mask option in the Slot tab. Be aware that the masks are not visible in Material Viewport Shading Mode (refer to 6 in the following screenshot).

If you have a pen tablet, you can check out the small button on the right of the radius and strength parameters (an icon with a hand). This allows you to vary the amplitude of the parameter according to the pressure sensitivity of your stylus.
The Stroke option allows us to completely modify the brushes' behavior. It is, therefore, important to focus on this for a little while.
First of all, there is the Stroke Method option that allows us to choose among several methods for applying the colors:
- Space: This is the basic method with a variable dot space.
- Curve: This is a new method since Blender 2.72 that allows us to paint in a well-defined curve with controllable points. Press Ctrl and left-click to create the points defining the curve. Each point can be controlled with the transform tools: Grab (G), Scale (S), and Rotate (R). In order to apply your painting, you need to press Return.
- Line: This method simply allows you to draw lines. You must do a pushed left-click to draw the line from one point to another. The paint is then projected onto the 3D mesh.
- Anchored: This allows you to drag your stroke. You first need to select the placement of the stroke or the texture you want to paint, and then, without releasing the mouse, you will be able to control its scale. This method is especially interesting when projecting a texture.
- Airbrush: This method could be used to project a multitude of little spots, for instance, you can change the radius so that it is smaller with Rate of 0.10 and Jitter of 2. It is useful to create skin textures, for example.
- Drag Dots: This allows you to paint points or spots by placing them one by one.
- Dots: With a Jitter parameter at 0, you get a textured line to paint. With a Jitter parameter at 1, you will get a multitude of spots.
There is another key element that will determine the settings of your brush. It is the curve located just below the Stroke tab. It works exactly in the same manner as the Sculpt mode that we saw previously. Depending on whether you want a hard or thin brush to paint the details, remember to use and test several curve profiles. There are already several predefined shapes that can meet your needs.
So that we paint in a precise manner, it is possible to limit the zone that we want to paint by selecting polygons.
After you have selected the desired faces in the Edit Mode, you can go to Texture Paint and check the Face Selection Masking for Painting button on the left-hand side of the layers in the 3D View header. The icon shows a small cube with a checker pattern on a side.
You can now paint without fear of overflow.

If for any reason you have difficulties when painting directly on the mesh in the 3D View, you can also paint on the texture.
You simply need to select your texture in the UV/Image Editor, click on the Mode drop-down menu, and choose Paint. The View Mode is the one by default.
You have all the painting tools that you already know in the left panel (N). For your comfort, you can always set your view in full screen with Shift + Space.
We are now ready to apply what we've learned previously about the Texture Paint tool on our haunted house. Let's start!
For any image that uses colors, it is necessary to lay down a color palette. This means that we will need to find the colors that will make up our image. In our case, for the house, we have chosen the following color codes:
- R: 0.259 – G: 0.208 – B:0.149
- R: 0.180 – G: 0.141 – B: 0.102
- R: 0.149 – G: 0.102 – B: 0.082
- R: 0.337 – G: 0.318 – B: 0.310
- R: 0.188 – G: 0.145 – B: 0.055
- R: 0.251 – G: 0.192 – B: 0.075
- R: 0.780 – G: 0.596 – B: 0.231
- R: 0.212 – G: 0.267 – B: 0.373
- R: 0.176 – G: 0.063 – B: 0.067
We have the ability to create a color palette by clicking on the + (plus) button near the color wheel. However, in order to have an idea of the whole color scheme, we will start by fulfilling the 3D mesh that we had unwrapped object with the colors. This is done as follows:
- We will select one of our objects.
- We will split our screen into two, and we will open UV/Image Editor, if it's not already the case.
- In the Edit Mode, we will move the UV in a corner. We will keep a space for a margin, and we will not place our UVs too close to the border.
- We will create a new diffuse map with a resolution of 4096x4096.
- With the Fill brush, we will apply the corresponding base color for the object.
- We will select another 3D mesh.
- In the Edit Mode, we will select Diffuse Map for this mesh, and we will move the UV near the UVs of the previous mesh. This will be easy as you will see the previous fill.
- Again, with the fill brush, we will apply our color for this new object.
We redo these steps for all the objects. Since our objects' UVs are proportionally scaled, their size should be sufficient in order to place the maximum number of objects on the same diffuse map.
Be careful to not select the tiling layer for the UVs while filling your objects.
It's now time to take advantage of our tiled UVs by painting our own tiled textures by hand! In this section we are going to show you how to create the roof texture step by step, and as the process will be very similar for the wood plank, ground, brick wall, and rock texture, we will only give you some advice in order to get a nice result. So let's get started by setting up our painting environment.
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
The Stroke option
The Stroke option allows us to completely modify the brushes' behavior. It is, therefore, important to focus on this for a little while.
First of all, there is the Stroke Method option that allows us to choose among several methods for applying the colors:
- Space: This is the basic method with a variable dot space.
- Curve: This is a new method since Blender 2.72 that allows us to paint in a well-defined curve with controllable points. Press Ctrl and left-click to create the points defining the curve. Each point can be controlled with the transform tools: Grab (G), Scale (S), and Rotate (R). In order to apply your painting, you need to press Return.
- Line: This method simply allows you to draw lines. You must do a pushed left-click to draw the line from one point to another. The paint is then projected onto the 3D mesh.
- Anchored: This allows you to drag your stroke. You first need to select the placement of the stroke or the texture you want to paint, and then, without releasing the mouse, you will be able to control its scale. This method is especially interesting when projecting a texture.
- Airbrush: This method could be used to project a multitude of little spots, for instance, you can change the radius so that it is smaller with Rate of 0.10 and Jitter of 2. It is useful to create skin textures, for example.
- Drag Dots: This allows you to paint points or spots by placing them one by one.
- Dots: With a Jitter parameter at 0, you get a textured line to paint. With a Jitter parameter at 1, you will get a multitude of spots.
There is another key element that will determine the settings of your brush. It is the curve located just below the Stroke tab. It works exactly in the same manner as the Sculpt mode that we saw previously. Depending on whether you want a hard or thin brush to paint the details, remember to use and test several curve profiles. There are already several predefined shapes that can meet your needs.
Delimiting the zones of painting according to the geometry
So that we paint in a precise manner, it is possible to limit the zone that we want to paint by selecting polygons.
After you have selected the desired faces in the Edit Mode, you can go to Texture Paint and check the Face Selection Masking for Painting button on the left-hand side of the layers in the 3D View header. The icon shows a small cube with a checker pattern on a side.
You can now paint without fear of overflow.

Painting directly on the texture
If for any reason you have difficulties when painting directly on the mesh in the 3D View, you can also paint on the texture.
You simply need to select your texture in the UV/Image Editor, click on the Mode drop-down menu, and choose Paint. The View Mode is the one by default.
You have all the painting tools that you already know in the left panel (N). For your comfort, you can always set your view in full screen with Shift + Space.
We are now ready to apply what we've learned previously about the Texture Paint tool on our haunted house. Let's start!
Laying down the colors
For any image that uses colors, it is necessary to lay down a color palette. This means that we will need to find the colors that will make up our image. In our case, for the house, we have chosen the following color codes:
- R: 0.259 – G: 0.208 – B:0.149
- R: 0.180 – G: 0.141 – B: 0.102
- R: 0.149 – G: 0.102 – B: 0.082
- R: 0.337 – G: 0.318 – B: 0.310
- R: 0.188 – G: 0.145 – B: 0.055
- R: 0.251 – G: 0.192 – B: 0.075
- R: 0.780 – G: 0.596 – B: 0.231
- R: 0.212 – G: 0.267 – B: 0.373
- R: 0.176 – G: 0.063 – B: 0.067
We have the ability to create a color palette by clicking on the + (plus) button near the color wheel. However, in order to have an idea of the whole color scheme, we will start by fulfilling the 3D mesh that we had unwrapped object with the colors. This is done as follows:
- We will select one of our objects.
- We will split our screen into two, and we will open UV/Image Editor, if it's not already the case.
- In the Edit Mode, we will move the UV in a corner. We will keep a space for a margin, and we will not place our UVs too close to the border.
- We will create a new diffuse map with a resolution of 4096x4096.
- With the Fill brush, we will apply the corresponding base color for the object.
- We will select another 3D mesh.
- In the Edit Mode, we will select Diffuse Map for this mesh, and we will move the UV near the UVs of the previous mesh. This will be easy as you will see the previous fill.
- Again, with the fill brush, we will apply our color for this new object.
We redo these steps for all the objects. Since our objects' UVs are proportionally scaled, their size should be sufficient in order to place the maximum number of objects on the same diffuse map.
Be careful to not select the tiling layer for the UVs while filling your objects.
It's now time to take advantage of our tiled UVs by painting our own tiled textures by hand! In this section we are going to show you how to create the roof texture step by step, and as the process will be very similar for the wood plank, ground, brick wall, and rock texture, we will only give you some advice in order to get a nice result. So let's get started by setting up our painting environment.
The settings of our workspace
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Advice for a good tiled texture
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
Why bake?
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
Delimiting the zones of painting according to the geometry
So that we paint in a precise manner, it is possible to limit the zone that we want to paint by selecting polygons.
After you have selected the desired faces in the Edit Mode, you can go to Texture Paint and check the Face Selection Masking for Painting button on the left-hand side of the layers in the 3D View header. The icon shows a small cube with a checker pattern on a side.
You can now paint without fear of overflow.

Painting directly on the texture
If for any reason you have difficulties when painting directly on the mesh in the 3D View, you can also paint on the texture.
You simply need to select your texture in the UV/Image Editor, click on the Mode drop-down menu, and choose Paint. The View Mode is the one by default.
You have all the painting tools that you already know in the left panel (N). For your comfort, you can always set your view in full screen with Shift + Space.
We are now ready to apply what we've learned previously about the Texture Paint tool on our haunted house. Let's start!
Laying down the colors
For any image that uses colors, it is necessary to lay down a color palette. This means that we will need to find the colors that will make up our image. In our case, for the house, we have chosen the following color codes:
- R: 0.259 – G: 0.208 – B:0.149
- R: 0.180 – G: 0.141 – B: 0.102
- R: 0.149 – G: 0.102 – B: 0.082
- R: 0.337 – G: 0.318 – B: 0.310
- R: 0.188 – G: 0.145 – B: 0.055
- R: 0.251 – G: 0.192 – B: 0.075
- R: 0.780 – G: 0.596 – B: 0.231
- R: 0.212 – G: 0.267 – B: 0.373
- R: 0.176 – G: 0.063 – B: 0.067
We have the ability to create a color palette by clicking on the + (plus) button near the color wheel. However, in order to have an idea of the whole color scheme, we will start by fulfilling the 3D mesh that we had unwrapped object with the colors. This is done as follows:
- We will select one of our objects.
- We will split our screen into two, and we will open UV/Image Editor, if it's not already the case.
- In the Edit Mode, we will move the UV in a corner. We will keep a space for a margin, and we will not place our UVs too close to the border.
- We will create a new diffuse map with a resolution of 4096x4096.
- With the Fill brush, we will apply the corresponding base color for the object.
- We will select another 3D mesh.
- In the Edit Mode, we will select Diffuse Map for this mesh, and we will move the UV near the UVs of the previous mesh. This will be easy as you will see the previous fill.
- Again, with the fill brush, we will apply our color for this new object.
We redo these steps for all the objects. Since our objects' UVs are proportionally scaled, their size should be sufficient in order to place the maximum number of objects on the same diffuse map.
Be careful to not select the tiling layer for the UVs while filling your objects.
It's now time to take advantage of our tiled UVs by painting our own tiled textures by hand! In this section we are going to show you how to create the roof texture step by step, and as the process will be very similar for the wood plank, ground, brick wall, and rock texture, we will only give you some advice in order to get a nice result. So let's get started by setting up our painting environment.
The settings of our workspace
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Advice for a good tiled texture
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
Why bake?
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
Painting directly on the texture
If for any reason you have difficulties when painting directly on the mesh in the 3D View, you can also paint on the texture.
You simply need to select your texture in the UV/Image Editor, click on the Mode drop-down menu, and choose Paint. The View Mode is the one by default.
You have all the painting tools that you already know in the left panel (N). For your comfort, you can always set your view in full screen with Shift + Space.
We are now ready to apply what we've learned previously about the Texture Paint tool on our haunted house. Let's start!
Laying down the colors
For any image that uses colors, it is necessary to lay down a color palette. This means that we will need to find the colors that will make up our image. In our case, for the house, we have chosen the following color codes:
- R: 0.259 – G: 0.208 – B:0.149
- R: 0.180 – G: 0.141 – B: 0.102
- R: 0.149 – G: 0.102 – B: 0.082
- R: 0.337 – G: 0.318 – B: 0.310
- R: 0.188 – G: 0.145 – B: 0.055
- R: 0.251 – G: 0.192 – B: 0.075
- R: 0.780 – G: 0.596 – B: 0.231
- R: 0.212 – G: 0.267 – B: 0.373
- R: 0.176 – G: 0.063 – B: 0.067
We have the ability to create a color palette by clicking on the + (plus) button near the color wheel. However, in order to have an idea of the whole color scheme, we will start by fulfilling the 3D mesh that we had unwrapped object with the colors. This is done as follows:
- We will select one of our objects.
- We will split our screen into two, and we will open UV/Image Editor, if it's not already the case.
- In the Edit Mode, we will move the UV in a corner. We will keep a space for a margin, and we will not place our UVs too close to the border.
- We will create a new diffuse map with a resolution of 4096x4096.
- With the Fill brush, we will apply the corresponding base color for the object.
- We will select another 3D mesh.
- In the Edit Mode, we will select Diffuse Map for this mesh, and we will move the UV near the UVs of the previous mesh. This will be easy as you will see the previous fill.
- Again, with the fill brush, we will apply our color for this new object.
We redo these steps for all the objects. Since our objects' UVs are proportionally scaled, their size should be sufficient in order to place the maximum number of objects on the same diffuse map.
Be careful to not select the tiling layer for the UVs while filling your objects.
It's now time to take advantage of our tiled UVs by painting our own tiled textures by hand! In this section we are going to show you how to create the roof texture step by step, and as the process will be very similar for the wood plank, ground, brick wall, and rock texture, we will only give you some advice in order to get a nice result. So let's get started by setting up our painting environment.
The settings of our workspace
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Advice for a good tiled texture
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
Why bake?
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
Painting the scene
We are now ready to apply what we've learned previously about the Texture Paint tool on our haunted house. Let's start!
Laying down the colors
For any image that uses colors, it is necessary to lay down a color palette. This means that we will need to find the colors that will make up our image. In our case, for the house, we have chosen the following color codes:
- R: 0.259 – G: 0.208 – B:0.149
- R: 0.180 – G: 0.141 – B: 0.102
- R: 0.149 – G: 0.102 – B: 0.082
- R: 0.337 – G: 0.318 – B: 0.310
- R: 0.188 – G: 0.145 – B: 0.055
- R: 0.251 – G: 0.192 – B: 0.075
- R: 0.780 – G: 0.596 – B: 0.231
- R: 0.212 – G: 0.267 – B: 0.373
- R: 0.176 – G: 0.063 – B: 0.067
We have the ability to create a color palette by clicking on the + (plus) button near the color wheel. However, in order to have an idea of the whole color scheme, we will start by fulfilling the 3D mesh that we had unwrapped object with the colors. This is done as follows:
- We will select one of our objects.
- We will split our screen into two, and we will open UV/Image Editor, if it's not already the case.
- In the Edit Mode, we will move the UV in a corner. We will keep a space for a margin, and we will not place our UVs too close to the border.
- We will create a new diffuse map with a resolution of 4096x4096.
- With the Fill brush, we will apply the corresponding base color for the object.
- We will select another 3D mesh.
- In the Edit Mode, we will select Diffuse Map for this mesh, and we will move the UV near the UVs of the previous mesh. This will be easy as you will see the previous fill.
- Again, with the fill brush, we will apply our color for this new object.
We redo these steps for all the objects. Since our objects' UVs are proportionally scaled, their size should be sufficient in order to place the maximum number of objects on the same diffuse map.
Be careful to not select the tiling layer for the UVs while filling your objects.
Tiled textures
It's now time to take advantage of our tiled UVs by painting our own tiled textures by hand! In this section we are going to show you how to create the roof texture step by step, and as the process will be very similar for the wood plank, ground, brick wall, and rock texture, we will only give you some advice in order to get a nice result. So let's get started by setting up our painting environment.
The settings of our workspace
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Advice for a good tiled texture
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Painting the roof-tile texture
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
Quick tips for other kinds of hand-painted tiled textures
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
Baking our tiled textures
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
Why bake?
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
Creating transparent textures
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
Laying down the colors
For any image that uses colors, it is necessary to lay down a color palette. This means that we will need to find the colors that will make up our image. In our case, for the house, we have chosen the following color codes:
- R: 0.259 – G: 0.208 – B:0.149
- R: 0.180 – G: 0.141 – B: 0.102
- R: 0.149 – G: 0.102 – B: 0.082
- R: 0.337 – G: 0.318 – B: 0.310
- R: 0.188 – G: 0.145 – B: 0.055
- R: 0.251 – G: 0.192 – B: 0.075
- R: 0.780 – G: 0.596 – B: 0.231
- R: 0.212 – G: 0.267 – B: 0.373
- R: 0.176 – G: 0.063 – B: 0.067
We have the ability to create a color palette by clicking on the + (plus) button near the color wheel. However, in order to have an idea of the whole color scheme, we will start by fulfilling the 3D mesh that we had unwrapped object with the colors. This is done as follows:
- We will select one of our objects.
- We will split our screen into two, and we will open UV/Image Editor, if it's not already the case.
- In the Edit Mode, we will move the UV in a corner. We will keep a space for a margin, and we will not place our UVs too close to the border.
- We will create a new diffuse map with a resolution of 4096x4096.
- With the Fill brush, we will apply the corresponding base color for the object.
- We will select another 3D mesh.
- In the Edit Mode, we will select Diffuse Map for this mesh, and we will move the UV near the UVs of the previous mesh. This will be easy as you will see the previous fill.
- Again, with the fill brush, we will apply our color for this new object.
We redo these steps for all the objects. Since our objects' UVs are proportionally scaled, their size should be sufficient in order to place the maximum number of objects on the same diffuse map.
Be careful to not select the tiling layer for the UVs while filling your objects.
It's now time to take advantage of our tiled UVs by painting our own tiled textures by hand! In this section we are going to show you how to create the roof texture step by step, and as the process will be very similar for the wood plank, ground, brick wall, and rock texture, we will only give you some advice in order to get a nice result. So let's get started by setting up our painting environment.
The settings of our workspace
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Advice for a good tiled texture
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
Why bake?
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
Tiled textures
It's now time to take advantage of our tiled UVs by painting our own tiled textures by hand! In this section we are going to show you how to create the roof texture step by step, and as the process will be very similar for the wood plank, ground, brick wall, and rock texture, we will only give you some advice in order to get a nice result. So let's get started by setting up our painting environment.
The settings of our workspace
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Advice for a good tiled texture
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Painting the roof-tile texture
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
Quick tips for other kinds of hand-painted tiled textures
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
Baking our tiled textures
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
Why bake?
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
Creating transparent textures
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
The settings of our workspace
One of the strengths of the Blender painting tool is to be able to paint in the UV/Image Editor in such a way that the strokes that you paint repeat themselves on the borders.
- We will first open the UV/Image Editor, and make it full screen by pressing Ctrl + Space while hovering over it. After that we will create a new 1024 x 1024 Texture with a greyish dark blue color (Image | New Image).
- We now need to enter the Paint mode by choosing it in the header drop-down menu. By default the mode is set to View.
- Now we will activate the Wrap option in the Option tab of the UV/Image Editor (T). This allows our stroke to repeat to the other side while painting on an edge.
- Another nice feature is to check the Repeat option located in the Right panel (N) under the Display subpanel. It allows us to see the tiling effect.
- Let's try this by painting on our texture with the basic brush and a different color. As you can see our strokes are repeated and we can see the tiling effect! Press Ctrl + Z to undo your testing strokes.

The Wrap option in the Options tab
Advice for a good tiled texture
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
Why bake?
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
Advice for a good tiled texture
Before starting the painting of our roof texture, we will give you some good advice that can lead you with a nice tiled texture. We first need to remember that the goal of a tiled texture is to give the impression of a pattern that repeats on a surface but in real life, even with a perfect wall pattern for instance, we can see differences between each brick. That's why we need to have a pretty homogenous texture.
We will need to balance the contrast of our tints so they don't disturb our eyes after the tiling. Another important thing to remember is that the pattern should be repetitive in some way. We cannot paint a computer keyboard texture in a tileable manner for instance, because the keys are not the same size and don't contain the same letters. But it can work with a lot of things such as a brick wall, concrete, wood, and so on. We also need to think about the scale of the elements that compose the pattern. For instance, in the case of our roof tiles, we don't want to have one that is very small compared to the others; it will break the illusion of repetition. So now that we know the pitfalls of the tiled texture art we can start working on our roof-tiled texture.
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
Why bake?
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
Painting the roof-tile texture
Let's start our roof tile texture from the texture that we've created in the UV/Image Editor in the previous section.
- Before starting to paint our texture we will change our curve to be a little bit pointier. We can easily select a curve preset in the Curve subpanel.
- The first thing that we need to lay down is the tile pattern. In order to trace that we will use the same tint as the background color that we chose when creating the texture but darker. We then re-size our brush size (F) and start to paint a row of 'U' shapes for the first top tiles. We need to space them proportionally according to the size of our texture. For the next rows we will do the same thing with a little offset. The top-left part of the 'U' shape needs to touch the middle of the above ones. Note that if you are lost while having the repeat option activated, you can always help yourself with small helping markers that you can erase later (refer to 1 in the following screenshot).
- Now that we have the basic pattern drawn, we can start to add a little bit more detail with the shadows. For this we are going to select a darker color, but still in the blue shades. Because shadows will be faded, we are going to decrease our strength a little bit (Shift + F). Here, the shadows that we are going to paint are projected because of the tiles that are placed above. This will act like contact shadows (refer to 2 in the following screenshot).
- Now that we have our shadows we can start to add some scratches on the tip of each tile. You need to remember the fact that it needs to be as homogeneous as possible, so don't paint big scratches or it will break the tiling effect (refer to 2 in the following screenshot).
- The last thing that we are lacking here is some highlights. When painting highlights we use a white color and decrease our strength and size. We then slightly paint the highlights where we think we have hard edges. For instance we can emphasize the scratches (refer to 2 in the following screenshot).
- That's all, you've now completed your first hand-painted texture (refer to 3 in the following screenshot).

Steps for the roof tile texture creation
Quick tips for other kinds of hand-painted tiled textures
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
Baking our tiled textures
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
Why bake?
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
Creating transparent textures
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
Quick tips for other kinds of hand-painted tiled textures
We aren't going to show you step by step how to do each tiled texture as it would require a lot of space and it would be a very repetitive task. Indeed when we are doing such a texture we first always create a texture with a flat color, and then lay down the pattern with a darker color. Once we are satisfied with the pattern and the way it tiles, we add the shadows, more details, and finally the highlights (the specularity).
As you can see on the wood texture, it is quite difficult to add the ribs and having a good tiling, so later we will need to take this problem into account on the objects that will receive the texture. But we can't add ribs on wood or it will look strange. For the ground we can add a little bit more detail, such as small rocks and crackles. The bricks are quite easy to do, but if you feel you can add more detail, you can easily paint moss between each brick.

Examples of other tiled textures painted in the UV/Image Editor
Baking our tiled textures
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
Why bake?
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
Creating transparent textures
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
Baking our tiled textures
We are now going to project our tiled textures on other textures that correspond to the UVs of our different objects.
Why bake?
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
Creating transparent textures
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
Why bake?
As we saw it with the Alien character, texture baking is very useful in order to capture relief, shadow, or color information. In the case of our haunted house, we are going to capture the color information of the tiled textures in order to have them on a large texture with the proper UVs. This lets us achieve our tiled patterns on one big map in order to add all the tweaks that we want later on. We could for instance paint the window contact shadows, add some grunge, and age our objects.
In our scene we aren't going to bake everything. So some objects are still going to use their tiling UV layer. It will simplify our work and still leave us with a nice result.
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
How to do it?
To obtain a successful bake, the manipulations will be quite similar to what we've done with the normal and ambient occlusion map of the alien. We will start by doing the baking of the walls.
- We select our walls joined as one object and we go into Edit Mode.
- In the UV Map subpanel under the Data tab we click on the camera icon on the right of the Tiling layer. This will tell Blender to use this layer for the render and baking process. We then select the first layer in order to project the details on it with the proper UVs that are normalized.
- Still being in Edit Mode, we create a new map that we call Color_walls_01 with a 4096 x 4096 resolution. We also un-check the Alpha checkbox. This image will contain the result of our bake.
- We now go to the Bake tab from the Render tab.
- Under the Bake button we select Texture as the Bake Mode.
- In the Margin option we choose 10px.
- Repeat those steps with the objects that share the same UV space.
- We can now click on Bake in order to start the process. Voilà! Your baked texture is now ready to be placed as a diffuse color texture on a material.
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
Creating transparent textures
One thing we haven't learnt until now is how we can produce texture with an alpha channel. Indeed this could be very useful in order to add some details on the previously baked texture (grunge or leaks, for instance) or even grass.
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
The grass texture
Usually, when doing grass, fur, or hair, we use the integrated particle hair system of Blender, but in our case we will show you a technique that can do the job as well and can save us render time. It will also accommodate very well with the style of our scene. This technique will simply consists of a plane mesh on which some grass strands will be projected; using the alpha we will be able to just render the strands. Note that this is a very common technique in the video game industry. So let's start our grass texture by first setting up our transparent texture!
- We will first go in the UV/Image Editor and create a new texture. In the color setting of the texture, we will change the alpha channel to 0 in order to have a full transparent image. We then leave the 1024 x 1024 resolution and validate our settings.

The grass texture settings
- We can now use a pointy curve and start to paint some strands starting from the bottom of the texture to the top with a de-saturated green. We really need to think about painting a dense grass mound.
- In order to add more realism to our grass texture, we can add some touch of yellow. We also need to add some white on the tip of each strand. It is quite important to use a reference when painting some textures; it helps to develop our sense of perspective and come with more believable results.
- Remember to save your texture on your hard drive or you will lose it (Image | Save as image)!
- We can now place our texture on a new plane (Shift + A). We do a quick UV on it by simply pressing U and selecting Unwrap in the Edit Mode.
- We will now create a new material that will use our texture. To do that, go to the Material icon in the Properties editor and press the plus icon. If you already have a default material, you can delete it with the minus icon.
- So our material can understand the alpha channel, we will have to activate the check box of the Transparency subpanel and select the Z-Transparency mode with its Alpha value set to 0.
- Now we will tell our material to use our grass texture. To do this we click on the texture icon of the Properties editor and click on the first available texture slot. Under the Image subpanel we click on the far left drop-down menu and select our grass texture. The last thing we need to do is to activate and set the Alpha slider under the Influence subpanel to 1.0.
- We can have a preview of our texture in the 3D Viewport by activating the GLSL mode in the right panel of the 3D View (N) under Shading. Note that you will need to be in the Texture Shading mode (located under the Viewport shading drop-down menu in the 3D View header) and you also need to have lights.
- We can now duplicate the plane object as an instance to have more grass. Note that you can also add a subdivision to the plane and in the last tool options you can change the Fractal slider in order to add a little bit of randomness. Remember that the render in the viewport is a preview, not the final render.

The final grass texture in the viewport (left) and in the UV/Image Editor (right)
Note
More about the color wheel window
When selecting a color in Blender we have many options. You can of course select the color that you want with the color circle or by changing the slider's values. In RGB Mode we can act on each red, green, and blue component plus on the Alpha channel. In HSV Mode we can change the hue (the tint), the saturation, and the value of the color. If you put the saturation down to 0 the color will be on a gray scale. The Hex Mode allows you to type a hexadecimal value such as FFFFFF (white) or FF0000 (red). Hexadecimal simply means that instead of counting from 0 to 9 we count from 0 to F. It represents 16 possible values. The easy thing to remember when dealing with hexadecimal colors is that the first two digits represent the Red value, the next two digits represent the green, and the last two represent the Blue: RR GG BB. FF is the full color, 00 means no color. For instance 00FF00 is full green.

The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
The grunge texture
The grunge texture will be useful in order to add details on the wall texture of the house. The technical process is the same as the grass texture. For the painting we simply use a dark brown color and paint some vertical leaks from the top to the middle of the texture.
Now we can stamp this texture on our wall.
- We select the wall and ensure that its baked texture is selected in the UV/Image Editor while being in Edit Mode. Another thing you may want to do if you are still in GLSL mode is to create a new material with the baked texture set.
- In order to paint our leaks we will use the Anchored stroke method located in the Stroke subpanel. It allows us to precisely place our leaks near the top and the bottom of the wall.

The grunge placed on the house in the viewport (on the left) and the grunge in the UV/Image Editor (on the right)
Doing a quick render with Blender Internal
Welcome to the bonus section! Here we are going to do a quick render with the Blender Internal render engine to get an idea of what the whole scene will look like. Note that this is totally optional as we are going to create a render with cycles later. In order to do our render, we will need to add a material for each object in the scene like we did for the walls but with their corresponding textures.
Setting lights
Now that we have all our materials created we will need to turn up the lights! Of course if you don't have light you won't see anything like in the real world.
- We add a sun lamp (press Shift + A and select Lamp | Sun) and change its color to a grayish yellow in the light settings situated in the Properties editor. We leave its energy to a value of 1. We place it behind the house and rotate it so it hits the back of the house.
- The next light we will add is point light. This one is going to be much more intense so we bump up the energy value to 20 and also change its color to a light yellow. This one will fill the scene a little bit more.
- Now we need to add lights behind the house to fake the lighting of the windows. In total we added three yellowish point lights with a value of 10 for their energy.
- The last point light we can add will be near the camera, so we would have to place it correctly after choosing our point of view. This light allows us to see a little bit more of the close environment.
- If you want to see the lighting effect in the viewport, it is best to turn off the Texture Shading mode and the GLSL option.

The final light placement
Placing the camera
We can now choose our point of view, by moving our camera. If you don't have a camera, you can add one (press Shift + A and select Camera). You can also add many cameras and switch between them by selecting the one you want to look through and pressing Ctrl + P. In order to look through your camera in the viewport you can press the 0 numpad key. Usually it's a good habit to change the focal length of your camera in the Camera setting tab in the Properties editor (click on the Camera icon). In our case we wanted a fleeting camera so we set a focal length of 20mm.
Setting the environment (sky and mist)
Now in order to improve our render we will change the sky color and add a mist.
- To do that we go into the world settings in the Properties editor (click on the earth icon).
- Under the World subpanel we check the Paper sky and Blend sky option; we change the Horizon color to a dark brown color and the Zenith color to an even darker color. It's not realistic, but this image is not intended to be realistic.
- We can now check the Ambient Occlusion checkbox and set it in the Multiply mode.
- The Environment Lighting option will serves to light the scene with the Sky Color option (and not White, the default option).
- Lastly we can activate the Mist subpanel and change the Depth parameter to 30m. We also set the start option to 0. You may have to tweak those values in order to match your own scene.
- Now you can press the Render button in the Render tab of the Properties editor or press F12. Note that if you want to improve your render with some automatic compositing you can go to the Scene tab of the Properties editor and under Color Management you can use a look preset; you won't have to re-render your scene! You can also tweak Exposure, Gamma and change the CRGB (Contrast, Red, Green and Blue) curve by clicking on the Curve checkbox. As you can see, you render is displayed in a UV/Image Editor, so you can save your image (Image | Save Image as). Congratulations, you've done your first render of the haunted house!

The world settings
The final haunted house after the Blender Internal render will look like the following screenshot:

Setting lights
Now that we have all our materials created we will need to turn up the lights! Of course if you don't have light you won't see anything like in the real world.
- We add a sun lamp (press Shift + A and select Lamp | Sun) and change its color to a grayish yellow in the light settings situated in the Properties editor. We leave its energy to a value of 1. We place it behind the house and rotate it so it hits the back of the house.
- The next light we will add is point light. This one is going to be much more intense so we bump up the energy value to 20 and also change its color to a light yellow. This one will fill the scene a little bit more.
- Now we need to add lights behind the house to fake the lighting of the windows. In total we added three yellowish point lights with a value of 10 for their energy.
- The last point light we can add will be near the camera, so we would have to place it correctly after choosing our point of view. This light allows us to see a little bit more of the close environment.
- If you want to see the lighting effect in the viewport, it is best to turn off the Texture Shading mode and the GLSL option.

The final light placement
Placing the camera
We can now choose our point of view, by moving our camera. If you don't have a camera, you can add one (press Shift + A and select Camera). You can also add many cameras and switch between them by selecting the one you want to look through and pressing Ctrl + P. In order to look through your camera in the viewport you can press the 0 numpad key. Usually it's a good habit to change the focal length of your camera in the Camera setting tab in the Properties editor (click on the Camera icon). In our case we wanted a fleeting camera so we set a focal length of 20mm.
Setting the environment (sky and mist)
Now in order to improve our render we will change the sky color and add a mist.
- To do that we go into the world settings in the Properties editor (click on the earth icon).
- Under the World subpanel we check the Paper sky and Blend sky option; we change the Horizon color to a dark brown color and the Zenith color to an even darker color. It's not realistic, but this image is not intended to be realistic.
- We can now check the Ambient Occlusion checkbox and set it in the Multiply mode.
- The Environment Lighting option will serves to light the scene with the Sky Color option (and not White, the default option).
- Lastly we can activate the Mist subpanel and change the Depth parameter to 30m. We also set the start option to 0. You may have to tweak those values in order to match your own scene.
- Now you can press the Render button in the Render tab of the Properties editor or press F12. Note that if you want to improve your render with some automatic compositing you can go to the Scene tab of the Properties editor and under Color Management you can use a look preset; you won't have to re-render your scene! You can also tweak Exposure, Gamma and change the CRGB (Contrast, Red, Green and Blue) curve by clicking on the Curve checkbox. As you can see, you render is displayed in a UV/Image Editor, so you can save your image (Image | Save Image as). Congratulations, you've done your first render of the haunted house!

The world settings
The final haunted house after the Blender Internal render will look like the following screenshot:

Placing the camera
We can now choose our point of view, by moving our camera. If you don't have a camera, you can add one (press Shift + A and select Camera). You can also add many cameras and switch between them by selecting the one you want to look through and pressing Ctrl + P. In order to look through your camera in the viewport you can press the 0 numpad key. Usually it's a good habit to change the focal length of your camera in the Camera setting tab in the Properties editor (click on the Camera icon). In our case we wanted a fleeting camera so we set a focal length of 20mm.
Setting the environment (sky and mist)
Now in order to improve our render we will change the sky color and add a mist.
- To do that we go into the world settings in the Properties editor (click on the earth icon).
- Under the World subpanel we check the Paper sky and Blend sky option; we change the Horizon color to a dark brown color and the Zenith color to an even darker color. It's not realistic, but this image is not intended to be realistic.
- We can now check the Ambient Occlusion checkbox and set it in the Multiply mode.
- The Environment Lighting option will serves to light the scene with the Sky Color option (and not White, the default option).
- Lastly we can activate the Mist subpanel and change the Depth parameter to 30m. We also set the start option to 0. You may have to tweak those values in order to match your own scene.
- Now you can press the Render button in the Render tab of the Properties editor or press F12. Note that if you want to improve your render with some automatic compositing you can go to the Scene tab of the Properties editor and under Color Management you can use a look preset; you won't have to re-render your scene! You can also tweak Exposure, Gamma and change the CRGB (Contrast, Red, Green and Blue) curve by clicking on the Curve checkbox. As you can see, you render is displayed in a UV/Image Editor, so you can save your image (Image | Save Image as). Congratulations, you've done your first render of the haunted house!

The world settings
The final haunted house after the Blender Internal render will look like the following screenshot:

Setting the environment (sky and mist)
Now in order to improve our render we will change the sky color and add a mist.
- To do that we go into the world settings in the Properties editor (click on the earth icon).
- Under the World subpanel we check the Paper sky and Blend sky option; we change the Horizon color to a dark brown color and the Zenith color to an even darker color. It's not realistic, but this image is not intended to be realistic.
- We can now check the Ambient Occlusion checkbox and set it in the Multiply mode.
- The Environment Lighting option will serves to light the scene with the Sky Color option (and not White, the default option).
- Lastly we can activate the Mist subpanel and change the Depth parameter to 30m. We also set the start option to 0. You may have to tweak those values in order to match your own scene.
- Now you can press the Render button in the Render tab of the Properties editor or press F12. Note that if you want to improve your render with some automatic compositing you can go to the Scene tab of the Properties editor and under Color Management you can use a look preset; you won't have to re-render your scene! You can also tweak Exposure, Gamma and change the CRGB (Contrast, Red, Green and Blue) curve by clicking on the Curve checkbox. As you can see, you render is displayed in a UV/Image Editor, so you can save your image (Image | Save Image as). Congratulations, you've done your first render of the haunted house!

The world settings
The final haunted house after the Blender Internal render will look like the following screenshot:

Summary
In this chapter you completed the UVs and the textures of the scene. You have learned a technique to paint textures by hand with the Texture Paint tool of Blender and how to create and use tileable textures. You also learned more about baking. Now that we have introduced the rendering process with the Blender Internal render engine, we can start to learn more about the other render engine called Cycles, which has different approach. So let's dive into Cycles!