GreenHopper interface features
GreenHopper provides rich interface to end users to quickly work on the backlog items and other day-to-day tasks, and other planning and reporting jobs. Some of the main interface features which make your job very easy are described in the following headings.
Single view
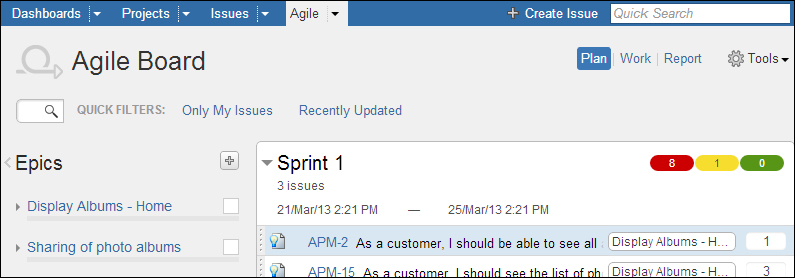
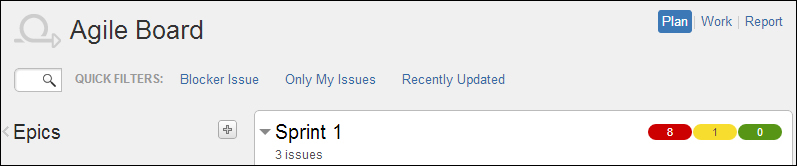
GreenHopper provides single board view for a team where different team activities can be achieved easily without jumping between complex navigational and browsing views, as shown in the following screenshot:

Working on the planning items view allows you to do all operations related to your backlog item like creating an item, editing an item, updating information, and attaching resources to items.
Quickly shifting between Plan, Work, and Report modes allows you to very easily switch to different operations.
Inline editing
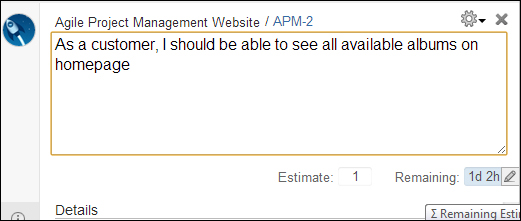
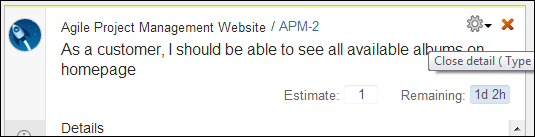
GreenHopper allows inline editing of different field values.

As shown in the preceding editing screenshot, using inline editing, you would be able to edit the Story or task details on the same details screen.
Drag-and-drop
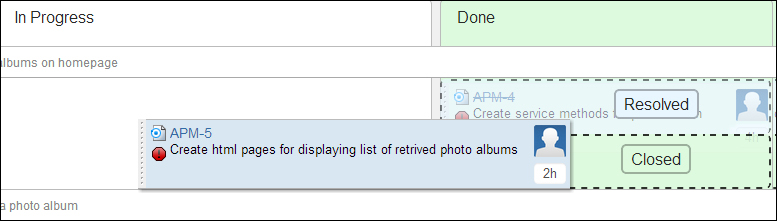
GreenHopper provides you with drag-and-drop functionality to move the items around in different panels and states.
If you are on a planning board, you can move stories around and assign it to a particular Epic. Use drag-and-drop functionality to move a Story to a particular Sprint.
If you are on a work board, you can use the drag-and-drop functionality to update the issue state.

As shown in preceding drag-and-drop screenshot, while moving tasks around, the additional feature of highlighting of states and color combination is also quite intuitive.
Quick filtering
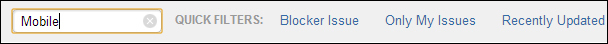
Quick filtering and search allows users to quickly filter the all backlog items to display the desired search results.

As shown in preceding search screenshot, you can search all the backlog items to focus on your desired results.
Responsiveness
With additional improvements in the latest releases of GreenHopper related to ranking and filtering of issues, end users have the additional benefits of performance for the interface.
Using Jira filters efficiently, quick filters sensibly, and on top of that, the search functionality allows your backlog grooming very easily.
Highlighting
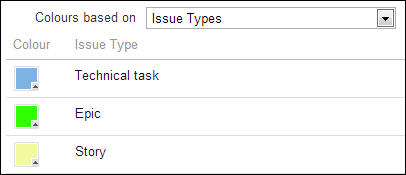
GreenHopper provides additional color combinations to represent different parts and functionality in a better way, that is, visually.

As shown in the preceding screenshot, you can represent different issue types with different card colors for visual representation. You can select different queries or priority-based colors for your issues.
Flexible elements
GreenHopper offers flexible panels on the view. You can show and hide different panels on the screen which you currently want to work upon, and very quickly switch between different panels.

As shown in the preceding screenshot, you can hide a panel if you are not working on it.

As shown in the preceding screenshot, you can easily close the Details panel on the screen if you are done updating the details for an issue.
Understandable
GreenHopper has inbuilt support for Scrum process. The terminology used within the Scrum board is inclined with the process itself. For Agile practitioners or teams starting a fresh with Agile, it is very helpful to learn the process while using the tool itself.

As shown in the preceding screenshot, different Scrum terminologies, Epics, Story, technical task, Sprint, velocity, and so on, are used to make it more understandable for your Agile team.
Intuitive
The whole interface is very intuitive for the users. The use of icons, colors, and operations are very user friendly.

As shown in the preceding screenshot, click on plus icon (+) to add an Epic in the backlog items. Use of relevant icons and corresponding operations make it easy for users to use the tool.

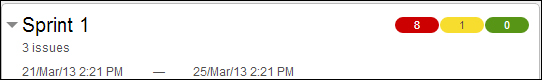
As shown in the preceding screenshot, using the right colors is intuitive enough for users. For a Sprint, estimates are displayed using three colors (red, yellow, and green). Red signifies that the work still needs to start, yellow signifies work is in progress, and green signifies that the work has already been completed.
Target audiences
Different panels and views have been implemented, keeping target audiences in focus.
Planning boards have been configured for backlog creation and grooming very quickly. All drag-and-drop functionality and estimations of Story allows product owners and Scrum masters to quickly get used to it.
Work board allows developers to update day-to-day task status and update tasks or Story relevant information on the work board itself. Additional feature of highlighting, grouping, and filtering allows you to focus on the desired results.
The reporting tab allows you to take a quick look at high-level tracking of whole Sprint and whole backlog too. Deep analysis of chart's details allows you to look at detailed information for the backlog.
The interface meets the requirements for the specific target audiences for each feature and functionality that is in place very well.