Once you finish reading this book, you will be able to create compelling 3D scenes such as the one we are going to play with next. This scene showcases one of the cars from this book's virtual car showroom:
- Open the ch01_04_showroom.html file in your browser.
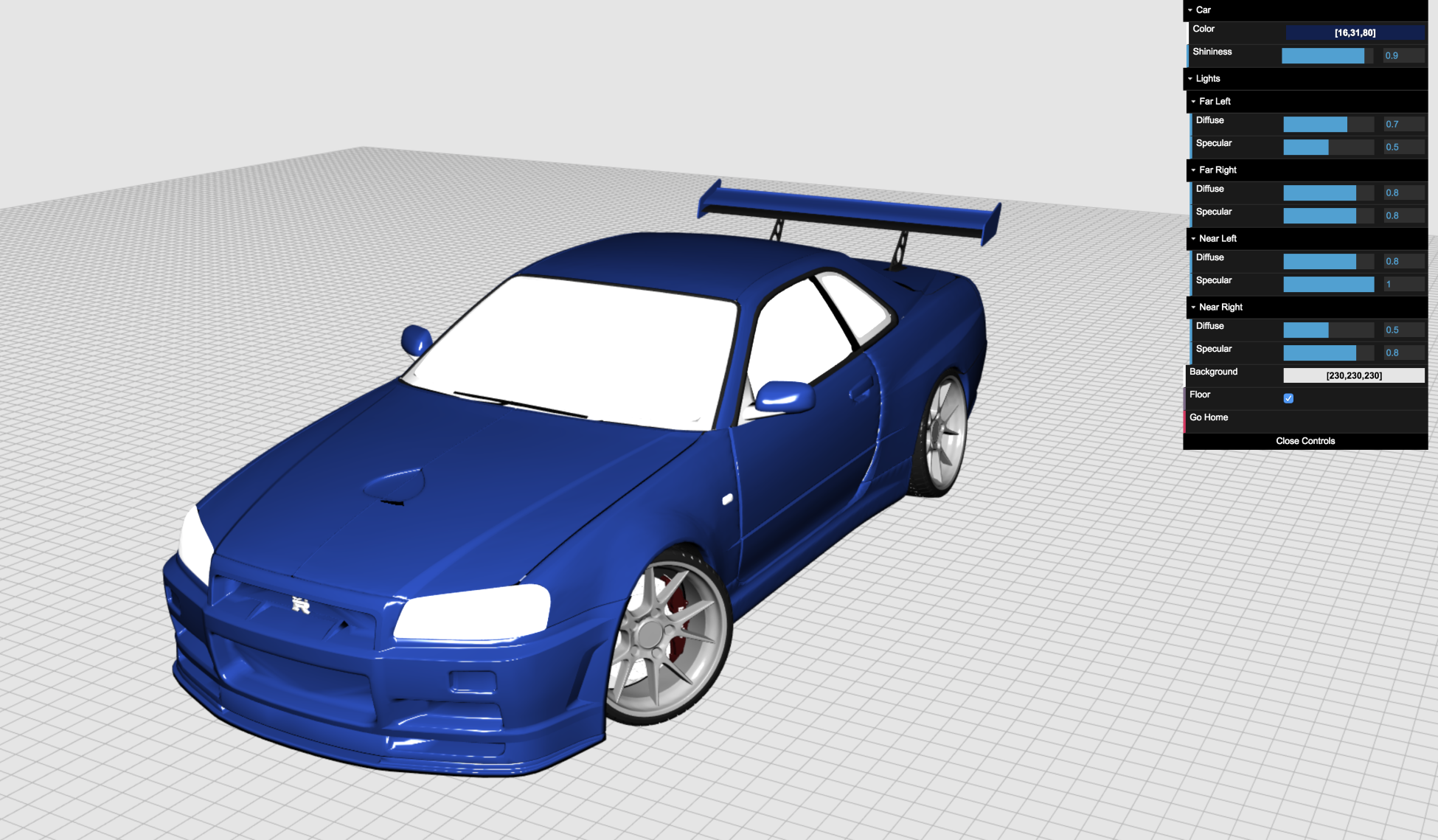
- You will see a WebGL scene with a car in it, as shown in the following screenshot. In the following chapters, we will cover geometry rendering and will see how to load and render various 3D models:

- Use the sliders to interactively update the four light sources that have been defined for this scene. Each light source has two elements: diffuse and specular elements. We have Chapter 3, Lights, dedicated entirely to lights in a 3D scene.
- Click and drag on canvas to rotate the car and visualize it from different perspectives. You can zoom by pressing the Alt key while dragging the mouse on the canvas. You can also use the arrow keys to rotate the camera around the car. Make sure that canvas is in focus by clicking on it before using the arrow keys. In Chapter 4, Cameras, we will discuss how to create and operate our own custom cameras in WebGL.
- Use the color selector widget to change the color of the car. The use of colors in the scene will be discussed in detail later in this book.
What just happened?
We have loaded a simple scene in a browser using WebGL. This scene consists of the following:
- A canvas element through which we see the scene.
- A series of polygonal meshes (objects) that constitute the car: roof, windows, headlights, fenders, doors, wheels, spoiler, bumpers, and so on.
- Light sources, otherwise everything would appear black.
- A camera that determines where our viewpoint is in the 3D world. This camera is interactive where the viewpoint can change, depending on user input. For example, we used various keys and the mouse to move the camera around the car.
There are many other elements in this scene such as textures, colors, and special light effects (specularity). Do not panic! We will explain each element throughout this book. The point here is to identify that the four basic elements we discussed previously are present in the scene. That said, feel free to examine the source code to get a sense of what's to come.




































































