Master-detail UI design
We have learned basic knowledge about XAML in the previous sections. Now, let’s spend some time exploring the application that we are going to develop.
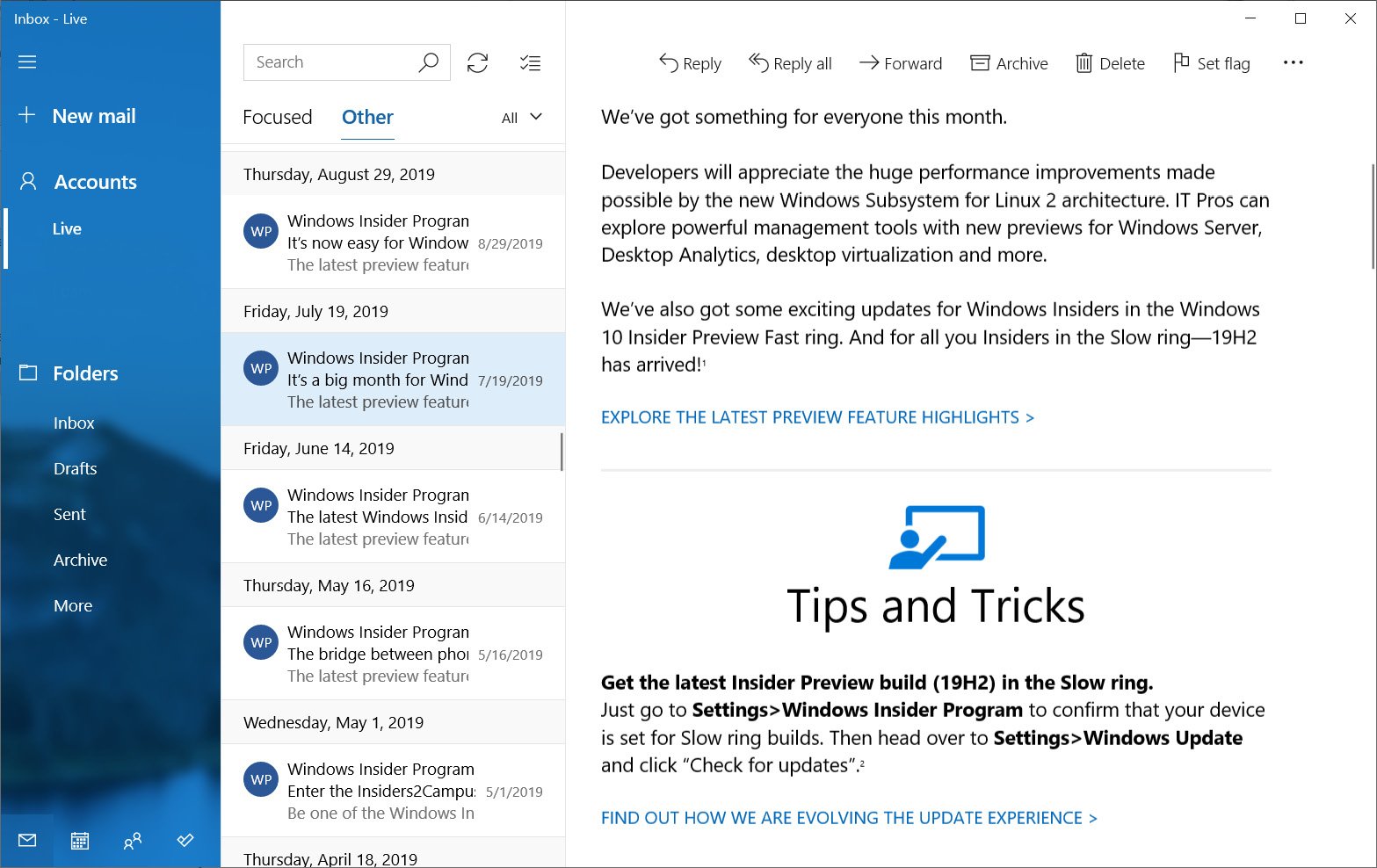
The master-detail pattern is commonly used in user interface design. Many examples can be found in frequently used apps. For example, in the Mail app of Windows, a list of emails is displayed in the master view, as well as the details of the selected email:

Figure 3.2: Mail in Windows
In Figure 3.2, there are three panels in the design. The left panel looks like a navigation drawer. When we select a folder from the left panel, a list of emails is displayed in the middle panel. The currently selected email is displayed in the right panel.
Note
Navigation drawers provide access to destinations and app functionality, such as the menu in the desktop environment. It typically slides in from the left and is triggered by tapping an icon in the top-left corner of the screen...