JavaScript Hello World Jupyter Notebook
Once installed, we can attempt the first JavaScript Notebook by clicking on the New menu and selecting JavaScript. We will name the NotebookHello, World! and put the following lines in this script:
var msg = "Hello, World!" console.log(msg)
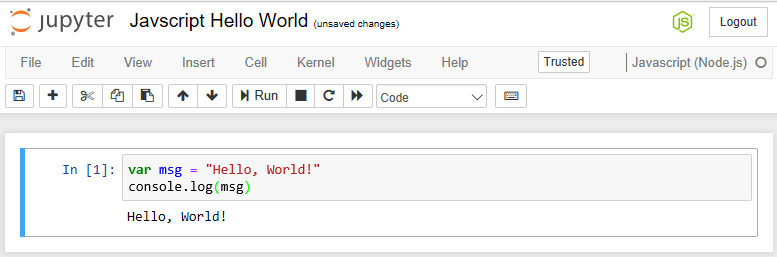
This script sets a variable and displays the contents of the variable. After entering the script and running (Cell | Run All), we will end up with a Notebook screen that looks like the following screenshot:

We should point out some of the highlights of this page:
- We have the now-familiar language logo in the upper-right corner that depicts the type of script in use
- There is output from every line of the Notebook
- More importantly, we can see the true output of the Notebook (following line one) where the string is echoed
- Otherwise, the Notebook looks as familiar as the other types we have seen
If we look at the contents of the Notebook on disk, we can see similar results as well:
{
"cells": [
<<same format...