Creating a JavaScript function triggered by a Webhook
Let's create a JavaScript function in Microsoft Azure using Azure Portal:
- Log in to the Azure portal and navigate to the function app, which we created in the previous chapter.
- Click on the
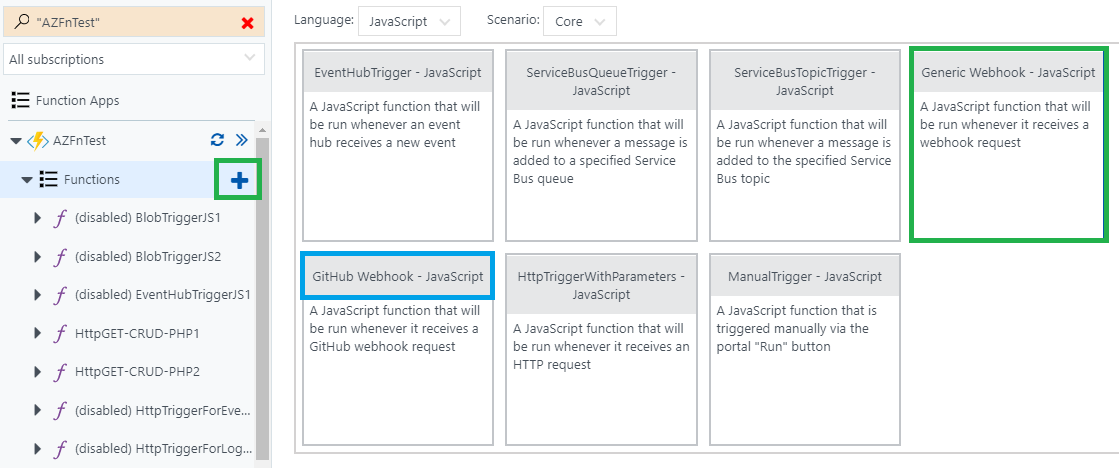
+sign to add a new Azure Function. Set the language asJavascriptand the template asGeneric Webhook, as shown in the following screenshot:

- Now provide a name for the function and click on
Create:

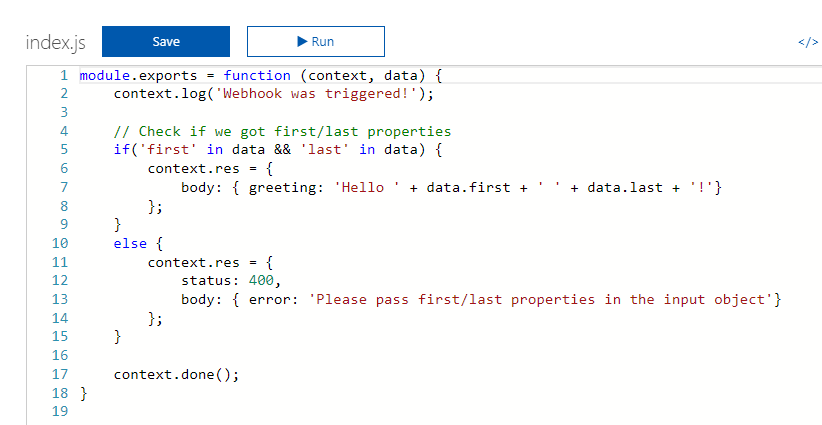
- A default template will be created, as shown in the following screenshot:

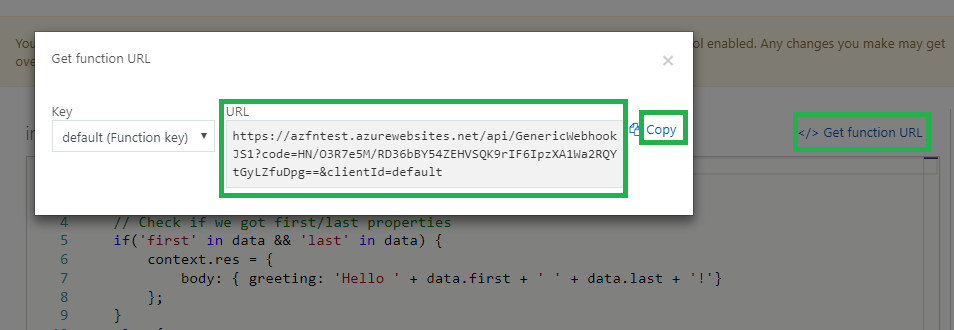
- Get the function URL and copy it. We will use it later in the chapter. Save it in a notepad:

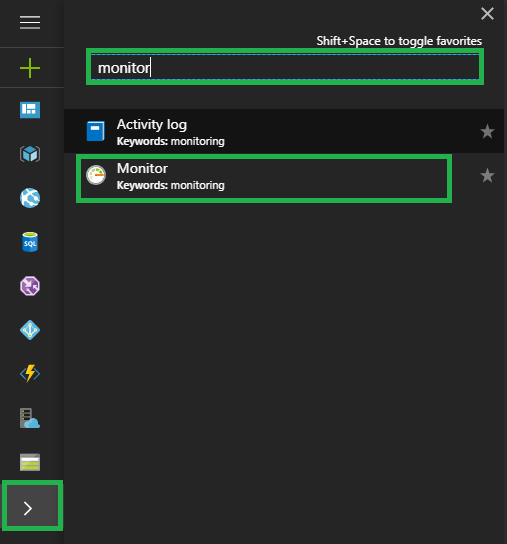
- Now, we will create a Webhook endpoint in an activity log alert in Azure Monitor. Click on
Monitor, as shown in the following screenshot:

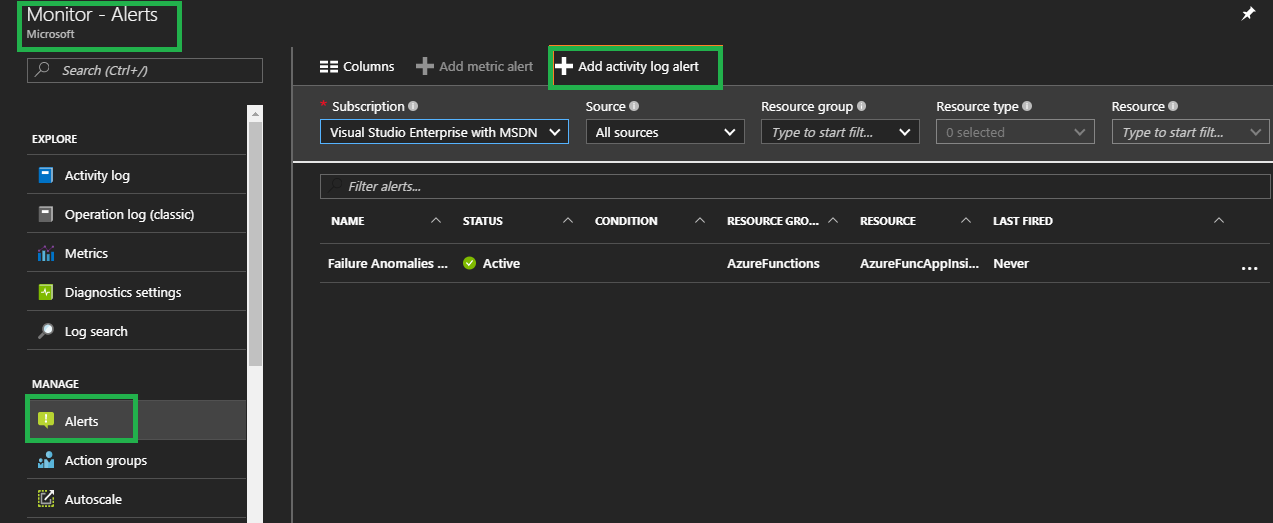
- Now we need to create an alert. Click on
Alertsand then onAdd activity log alert:

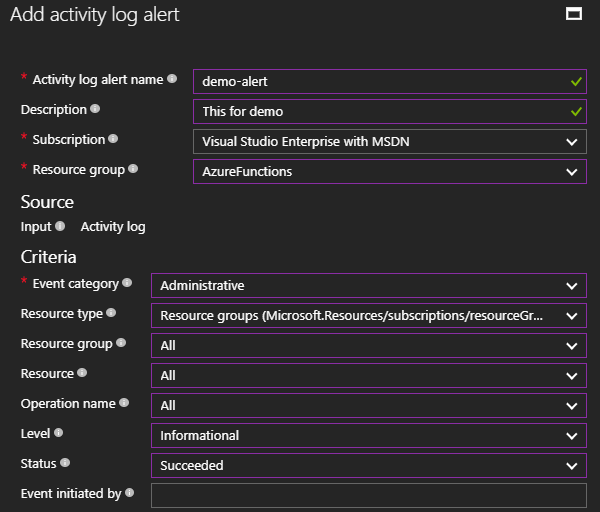
- Provide the following details:

- Here's a description of the terms in the preceding screenshot:
- *
Activity log alert name: Name of the activity log alert. - *
Subscription: Microsoft Azure...
- *