Setting up your environment
Before going through this book, let's set up your environment. There are many renowned editors available in the market to create JavaScript projects such as Sublime Text, Komodo IDE, NetBeans, Eclipse, and more, but we will use Visual Studio 2015 that came up with some good improvements, helping developers to work on JavaScript in a better way than before.
To proceed, let's download and install Visual Studio 2015. You can download the Visual Studio 2015 community edition from https://www.visualstudio.com/, it's a free version and provides certain improvements as described in the following section.
New editing experience of JavaScript in Visual Studio 2015 IDE
The new Visual Studio 2015 IDE provides many rich features for developing web applications and various templates are available to create projects on different frameworks and application models. The earlier version already supported IntelliSense, colorization, and formatting but the new Visual Studio 2015 IDE has some more improvements that are as follows:
- Added support for the ECMAScript 6 scripting language, which is formally known as ES2015. With the new ES2015, many features have been added, you can now define classes, lambdas, spread operator, and proxy objects. So, with Visual Studio 2015, you can get all IntelliSense using these features in your JavaScript code.
- Support for popular JavaScript client-side frameworks such as Angular, ReactJS, and so on.
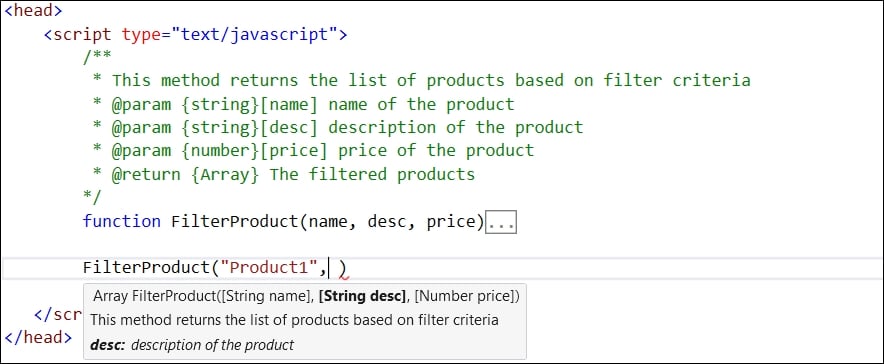
- Documentation comments that help you add comments to your JavaScript methods and show the description when you use them:

- IntelliSense for new JavaScript APIs such as touch event and Web Audio API.
- You can use tokens such as
//TODO,//HACK, and//UNDONE, and it gives you a listing in the Task List window that helps to trace the to-do items:
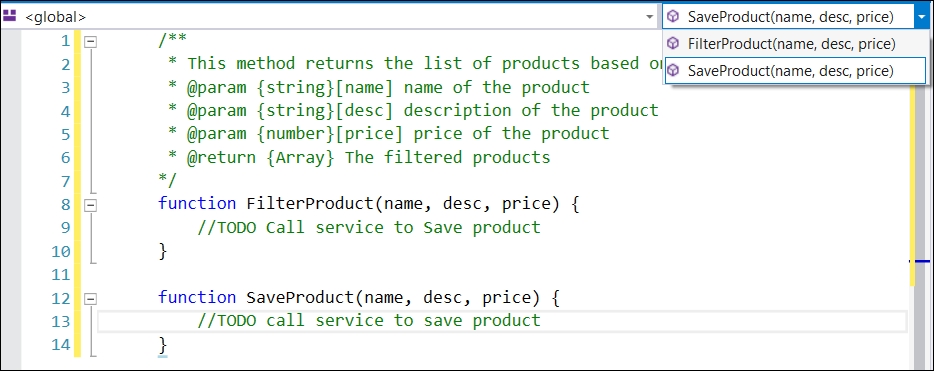
- With JavaScript files, Visual Studio 2015 provides the same navigation bar we used to see when writing classes in any .NET language. Selecting and navigating to different methods of JavaScript is far easier with this feature: