Content management
The post management process in Ghost is very smooth and simple. In this section, we'll cover the essentials of post management, as well as a couple of features you might need a little more help finding than others.
The content management area
The first page you'll be presented with each time you log in to Ghost is your content management area, which can also be reached anytime by clicking on the Content tab in the admin menu. This is where we'll begin looking at how to manage your content. The content management area screen can be seen in the following screenshot:

Down the left-hand side you'll see a list of all the content that has been added to your blog so far. On a new site, this content is always the default "Welcome to Ghost" post.
On the right you'll see a preview of whichever post is currently selected from that list.
Creating and deleting posts
To create a new post click on either the New Post tab in the admin menu, or the small green plus sign above the post list (highlighted in the following screenshot):

To delete a post, first select it from the list from the left-hand side panel by clicking on its title. Then click on the small grey gear icon in the top right of the post preview and click on Delete This Post at the bottom of the menu that pops up.

Converting a post to a page
By default, when you create a new piece of content, it will be generated as a post, which means it will appear with all your other posts on your front page. However, you also have the option to convert a post into a static page. This will remove the item from your regular list of posts so that it can act as a standalone item, such as an About Us page, for example. This makes the page accessible via its URL, but is not a part of the regular post feed. Note that Ghost's navigation menu creation UI is not yet released, so until it has released, any links to static pages have to be hardcoded into a theme, which many themes have done.
Additionally, if the theme has any special formatting in place for the appearance of pages, it will be activated. How this presentation differs will depend on the theme you are using.
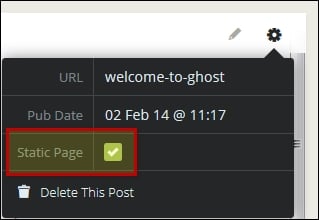
To convert a post into a page, click on the same gear item you would when deleting a post and then check the Static Page box. Ghost will detect that the box has been checked and automatically convert the post to a page.

Modifying the permalink or publishing date
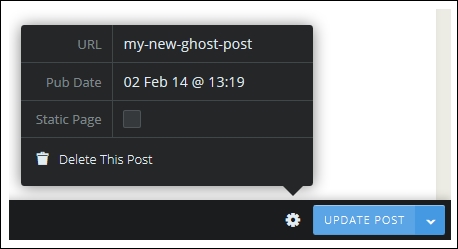
When a new post is saved, it has a permalink automatically generated and applied, and when published the publish date is applied. You can change both of these after the fact if you would like. To do so, click on the little gear icon above the post preview, and then click in either of the fields displaying your permalink or date. Enter your new permalink (or URL) or date, ensuring that you maintain the same formatting that was already there, that is, with use of hyphens, spaces, date presentation, and so on. Ghost will detect any changes to these fields and automatically save them.

Featured posts
It's also possible to set specific posts to the Featured status. This adds a .featured class to the post that a theme may use to style featured posts in a different way, and also makes it possible for a theme to separate them into their own display area. (How this is done will be covered in Chapter 5, Applying Design Choices and Visual Styling).
To set a post to the Featured status, click on the grey outlined star in the top left of the post preview. When the status is successfully changed to Featured, the star will be filled in grey.

Editing existing posts
After you create a new post via the method described earlier, you'll be taken directly into it to begin editing. If you wish to edit an existing post, select it by clicking on its title in the left-hand pane list, and then click on the small grey pencil icon or click on the Edit This Post button that appears above its preview. Then perform the following steps:
- Click on the title to select it.

- Click on the pencil icon to edit.

The post editing area and inline preview
Once you initiate editing, you'll be taken to the post editing interface. It's here that you'll spend the bulk of your time in Ghost. The post editing screen is shown in the following screenshot:

Ghost displays the actual editing space on the left-hand side of the screen. This is where you'll type in your content. To the right, you'll see a real-time preview of your content. As you scroll up or down in your editing space, the preview on the right will automatically scroll to the same position, making it very easy to visualize your content as your blog readers will see it.
At the moment, the content preview uses a default set of styles to determine its appearance. In the future, styles will be drawn from the active theme, so the preview looks exactly as the post will when published.
Setting the title
The large field you see spanning the top of the post editing interface is the post's title. When you first create a new post, the title will not yet be set and you will see this:

To set a new title, or edit an existing one, simply type whatever you wish into this field.
Saving a draft
One of the first things you will want to do, typically as soon as you've typed in your new post's title, is save your draft. To do this, click on the blue Save Draft button in the bottom-right of the screen. You can also use Ctrl + S.

Adding tags
To add tags to your post, locate and click on the small grey tag in the bottom-left corner of the interface. A cursor will appear and you can type in the tag you wish to apply.

When you have finished typing the tag name, press Enter and your text will be converted into a tag as shown in the following screenshot:

You can repeat this as many times as you wish. The tags that are applied to your post will appear in the single post view and, as of Ghost 0.5.0, each tag will have its own archive page.
The word count display
As you're working on your post, you'll see a very handy live word count tally helping you keep track of your progress. Keep an eye out for this at the top-right corner of your post preview:

Publishing and unpublishing posts
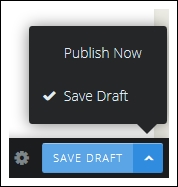
When you're ready to publish your post, hover your mouse over the little downwards pointing arrow on the right end of the Save Draft button and you'll see it spin around and point upwards. Click on it and the following menu will appear:

Click on PUBLISH NOW and the menu will close, converting the previously blue button into a red one reading PUBLISH NOW:

Click on this red button and your post will be published live on the frontend of your blog.
After you have done this, the button will be converted again, back to its former blue color and now reading UPDATE POST:

If you make any edits after publishing, just click on this button to push them to your live post.
Should you need to unpublish the post, the process is essentially the same as for publishing the post. Again, click on the small arrow to the right of what is now the UPDATE POST button and the following menu will pop up:

This time select UNPUBLISH and the button will turn red, now displaying UNPUBLISH:

Click on the red button and your post will no longer be publicly visible while the button will return to its original blue SAVE DRAFT state.
Converting a post to page, plus permalink and date modification from the post editor
The functions described earlier that allow you to modify your post's permalink and date, or convert it into a page from the content management area, are also available in the post editing area. They work in the same way as described earlier, the only difference being the location of the little gear icon you need to click on to commence the process. In this case, look for the gear icon to the left of the SAVE DRAFT / UPDATE POST button in the bottom-right of the screen.