Hello Flutter – a first glimpse of Flutter
It’s about time we started getting our hands dirty with some code. Flutter comes with a simple Hello World app that we will get running and then look at in some detail. First of all, though, we need to get your system ready for some Flutter action!
Installing Flutter
Flutter is very easy to install. Head over to the Flutter docs web pages to install Flutter and Dart for your OS: https://flutter.dev/docs/get-started/install.
The installation documentation for Flutter is comprehensive, with explanations and any potential issues described there. Ensure that you read the installation documentation fully and complete all the steps so that your system is correctly prepared for our journey into Flutter.
Download the SDK and place it somewhere on your filesystem. Note that downloading Flutter will also download a compatible version of Dart and the relevant dart command-line tool. You should not need to download Dart separately.
Updating your PATH
The installation documentation also explains how to update your PATH so that you can run Flutter commands from your command line. Please follow these instructions – you will be using the command line regularly to interact with Flutter and Dart.
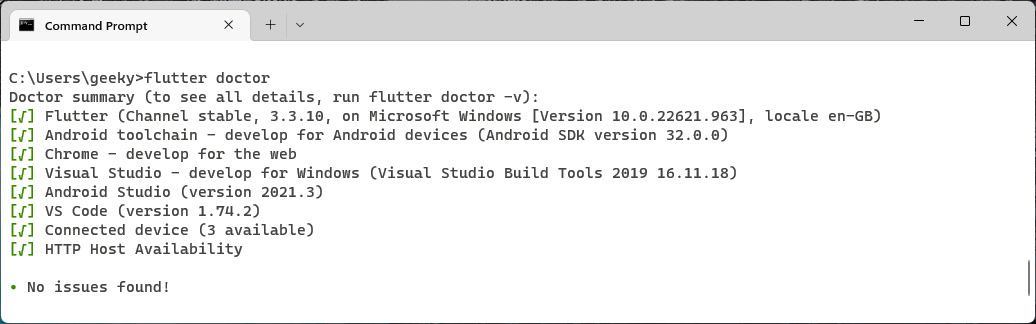
With everything installed and PATH set up, you should run the flutter doctor command to see how ready your system is for Flutter. You will do this from your command line/Terminal:
C:\src\flutter>flutter doctor
Here is an example of the output:

Figure 1.2 – flutter doctor command-line output
You are likely to see errors in the flutter doctor report at this point because we haven’t set up our development environment yet.
If you are unable to run flutter doctor, then it is likely an issue with your PATH, as mentioned previously. Double-check that the path to your Flutter folder is correct and points to the flutter/bin subfolder. Also, try closing your command line/Terminal and opening it again because PATH, in some situations, is only updated when the command line/Terminal is opened.
Development environment
As mentioned previously, Flutter has excellent support in Android Studio, IntelliJ, and Visual Studio Code. This book will generally be agnostic of IDE, but where required, we will show examples from Visual Studio Code.
All three IDEs can be downloaded from the internet. Android Studio and Visual Studio Code are free, and IntelliJ has both a free Community Edition and a paid-for Ultimate Edition.
If you are planning to work with Android devices (and because Flutter is cross-platform I expect you will), then you will need to download and install Android Studio regardless of the IDE you decide to develop code with. This is because installing Android Studio also installs the Android SDK, Android SDK command-line tools, and Android SDK build tools. These are required by Flutter when interacting with Android devices, running Android emulators, and building the app ready for use on the Android Play Store.
On macOS devices, you will also need to install and configure Xcode so that you can build your app for iOS. Follow the instructions provided in the Flutter getting started documentation to ensure Xcode is configured correctly.
Important note
You can only build iOS apps on Macs. This is a restriction imposed by Apple and is imposed on all app development, not just Flutter. If this is an issue, then there are options such as cloud-based Mac instances you can use, or virtualization software that allows you to run a Mac virtual machine. Exploring this is beyond the scope of this book. However, when developing Flutter apps, you can build and test quite happily on Android for the vast majority of the time, only switching to iOS for late-stage testing.
Once you have both your IDE installed and Android Studio (or just Android Studio if that is your IDE of choice) and Xcode installed and configured (if you are on a Mac), then rerun flutter doctor to check everything is ready to go.
Hello world!
With the Flutter development environment configured, we can start using Flutter commands. The typical way to start a Flutter project is to run the following command:
flutter create <output_directory>
Here, output_directory will also be the Flutter project name if you do not specify it as an argument. By running the preceding command, the folder with the provided name will be generated with a sample Flutter project in it. We will analyze the project in a few moments. First, it is good to know that there are some useful options to manipulate the resulting project from the flutter create command.
To find out the options for any command, you can simply run the following:
flutter <command> -h
Therefore, by running the -h option on the flutter create command, you will be able to see which additional options are available, just like this:
flutter create -h
The main ones are as follows:
--org: This can be used to change the owner organization of the project. If you already know Android or iOS development, this is a reverse domain name, and it is used to identify package names on Android and as a prefix in the iOS bundle identifier. The default value iscom.example.-s,--sample=<id>: Most of the official examples for widget usage have a unique ID that you can use to quickly clone the example to your machine. Whenever you are exploring the Flutter docs website (https://docs.flutter.dev), you can take a sample ID from it and use it with this argument.-i,--ios-language, and-a,--android-language: These are used to specify the language for the native part code of the project, and are only used if you plan to write native platform code.--project-name: Use this to change the project’s name. It must be a valid Dart package identifier. If you do not specify this parameter, it will try to use the same name as the output directory name.
Valid Dart package identifiers
As specified in the Dart documentation, “Package names should be all lowercase, with underscores to separate words, `just_like_this`. Use only basic Latin letters and Arabic digits: [a- z0-9_]. Also, make sure the name is a valid Dart identifier – that it doesn’t start with digits and isn’t a reserved word.”
Let’s create a typical Flutter project with the following command:
flutter create hello_world
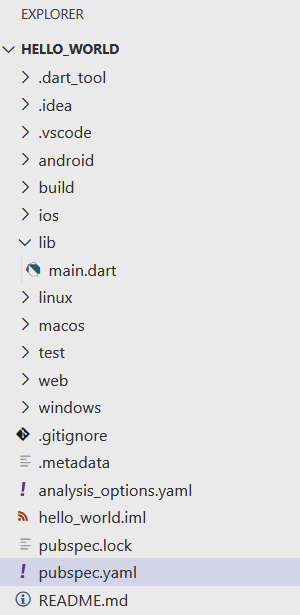
Once this command has finished running, open the newly created folder in your IDE; you should see a structure similar to this:

Figure 1.3 – Typical Flutter project structure
Upon listing the basic structure elements, we get the following:
android/ios: This contains the platform-specific code. If you already know the Android project structure from Android Studio, there is no surprise here. The same goes for Xcode iOS projects. Similarly, there arelinux,macos,web, andwindowsfolders for the other platforms that Flutter supports. Although we will focus less on these platforms in this book, the concepts we are going explore apply across all the Flutter platforms.hello_world.iml: This is a typical IntelliJ project file that contains theJAVA_MODULEinformation used by the IDE. Similarly, there is a.ideafolder containing IntelliJ settings, and a.vscodefolder for Visual Studio Code settings.- A
libfolder: This is the main folder of a Flutter application and is where you will spend the vast majority of your time; the generated project will contain at least amain.dartfile you can start working on. We will be checking this file in detail soon. pubspec.yamlandpubspec.lock: Thispubspec.yamlfile is what defines a Dart package. This is one of the main files of the project and defines the app build number. It also lists dependencies on external plugins, images, fonts, and more. We will be looking at this in more detail in Chapter 5, Building Your User Interface through Widgets.README.md: This is a standardREADMEdocument that is very common in open source projects. It allows you to document how to set up and use your code so that other developers can easily get your code running.- A
testdirectory: This contains all the test-related files of the project. Here, we can add unit and widget tests to ensure we do not introduce bugs into our app as we develop it. analysis_options.yaml: This file configures an analyzer that will look into your code for common bugs. It also allows you to configure your default code styles (known aslints, which are enforced throughlinter) so that other developers adhere to your preferences, allowing easier code maintenance.
Now that you have created your first Flutter project (congratulations, by the way!), you should explore the IDE so that you can start to get a feel for the structure of a Flutter project.
Now, I’m sure you are keen to delve more into your shiny new Flutter project, especially this mysterious main.dart file. However, before we do, we need to look at a few key aspects of Flutter, starting with widgets.
































































