Obtaining a device's position – a simple example
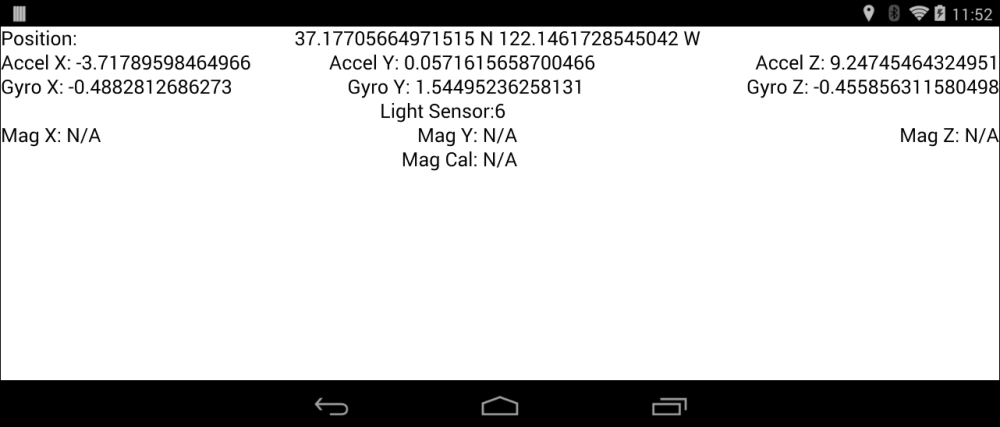
Let's close this chapter with a simple example that returns the device's position, accelerometer, gyroscope, ambient light, and magnetometer readings. Here's how our application looks when running on a Nexus 7:

Note that my Nexus 7 does not have a magnetometer, so these readings aren't being updated.
First, we need to ensure that we include the positioning and sensor modules in our .pro file (if we don't, the application will compile but fail to launch):
TEMPLATE = app QT += qml quick positioning sensors SOURCES += main.cpp RESOURCES += qml.qrc # Additional import path used to resolve QML modules in Qt Creator's code model QML_IMPORT_PATH = # Default rules for deployment. include(deployment.pri)
Next, we move on to the QML itself. This is long, but straightforward:
import QtQuick 2.3
import QtQuick.Window 2.2
import QtPositioning 5.2
import QtSensors 5.0
Window {
visible: true
width: 360
height: 360
Text {
id: positionLabel...






















































