Integrating the light sensor
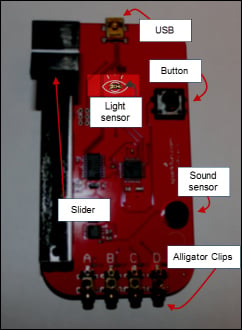
The light sensor, pictured in the following figure, can detect changes in the amount of light nearby. We can use the sensor for doing things such as detecting shadows or increase in light.

Getting ready
In this recipe, we are going to explore working with values from the light sensor. We will make a simple program where the sprite brightness will correspond to the amount of light coming into the light sensor.
Keep in mind as we go through this recipe, the light sensor returns values similar to the slider. Values will range from 0 to 100, 0 representing no light.
How to do it...
Let's get started with some steps that will get us there.
Open up a new Scratch file. As always, you can customize the sprite or background to match your preferences.
-
Drag over a
 block.
block.
Insert a forever loop directly below this top hat block.
-
Drag over the
 block from the Looks category, and you'll have:
block from the Looks category, and you'll have:

Change the effect selected to be brightness by clicking on the drop-down arrow in the block...