Creating a favicon
Favicons are those little icons you see on browser tabs and on your bookmarks bar. They are part of the identity of any website and make users recognize your website:

Favicon of the Dribbble website
Don't skip this step. There is a very easy online tool to do this. We just need an image to serve as our icon, so let's do that for now. Let's go to https://realfavicongenerator.net/, which is the favicon generator. With this, we can create icons for browsers or even design them according to the different operating systems that it will run on. We just need to pick our image. In this case, we're going to use the logo provided in the assets folder, and find the image Logo_Square.png. Click Select your Favicon picture on the website and upload the logo.
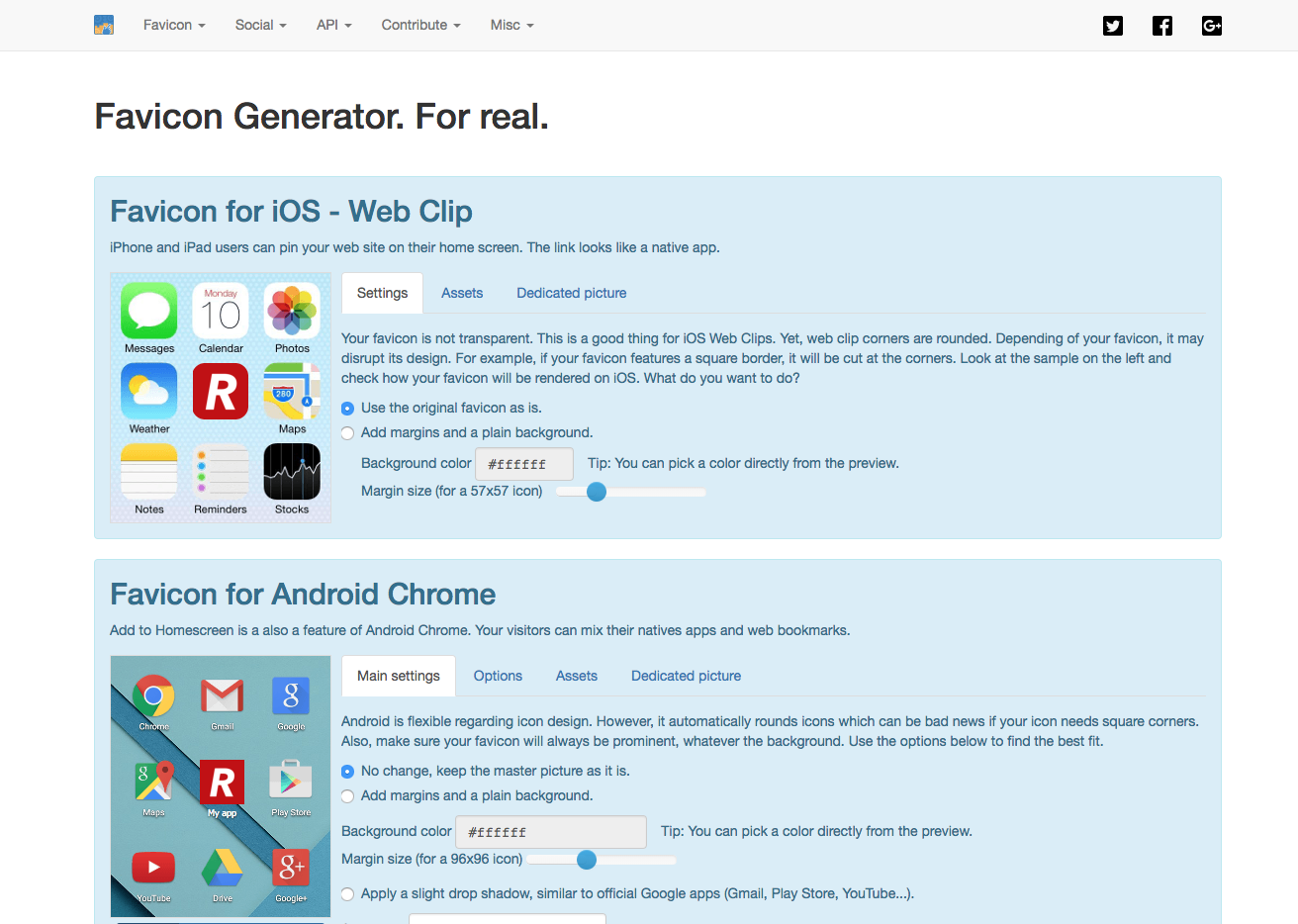
Here's what we have:

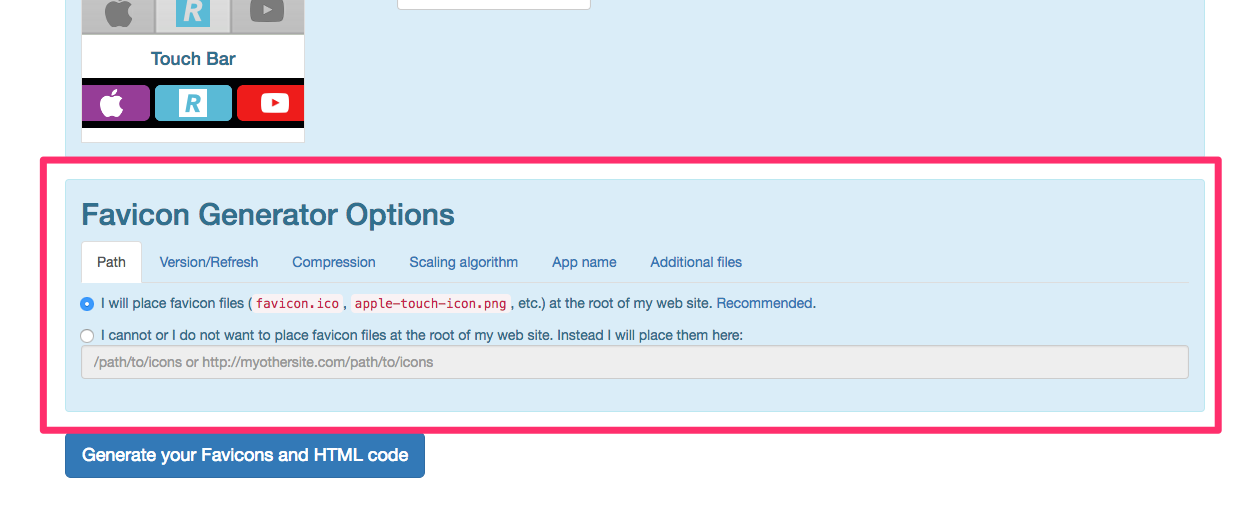
It provides us with a bunch of icons for iOS, Android, and Windows phones with some customization, but this is not really what matters. What really matters is what's at the bottom of the page:

We will now click...



























































