Creating Your First 3D Scene with Three.js
In recent years, modern browsers have acquired powerful features that can be accessed directly from JavaScript. You can easily add video and audio with HTML5 tags and create interactive components through the use of HTML5 Canvas. Together with HTML5, modern browsers also support WebGL. With WebGL, you can directly make use of the processing resources of your graphics card and create high-performance 2D and 3D computer graphics. Using WebGL directly from JavaScript to create and animate 3D scenes is a very complex, verbose, and error-prone process. Three.js is a library that makes this a lot easier. The following list shows some of the things that are very easy to do with Three.js:
- Create simple and complex 3D geometries and render them in any browser
- Animate and move objects through a 3D scene
- Apply textures and materials to your objects
- Use different light sources to illuminate the scene
- Use models from 3D modeling software and export generated models into these programs
- Add advanced post-processing effects to your 3D scene
- Create and work with custom shaders
- Create, visualize, and animate point clouds
- Create virtual reality (VR) and augmented reality (AR) scenes
With a couple of lines of JavaScript (or TypeScript, as we’ll see later in this book), you can create anything, from simple 3D models to photorealistic scenes, all of which are rendered in real time in the browser. For instance, Figure 1.1 shows an example of what can be done with Three.js (you can see the animation for yourself by opening https://threejs.org/examples/webgl_animation_keyframes.html in your browser):

Figure 1.1 – Three.js rendered and animated scene
In this chapter, we’ll directly dive into Three.js and create a couple of examples that will show you how Three.js works, and that you can use to play around with and get to know Three.js a little bit. We won’t dive into all the technical details yet; you'll learn about those in the following chapters. By the end of this chapter, you’ll be able to create a scene, and run and explore all the examples in this book.
We’ll start this book with a short introduction to Three.js and then quickly move on to the first few examples and code samples. Before we get started, let’s quickly look at the most important browsers out there and their support for WebGL (and WebGPU).
Note
All modern browsers on desktop, as well as on mobile, currently support WebGL. Older versions of IE (those before version 11) won’t be able to run WebGL-based applications. On mobile, most browsers support WebGL. So, with WebGL, you can create interactive 3D visualizations that run very well on desktops, as well as on mobile devices.
In this book, we’ll focus on the WebGL-based renderer provided by Three.js. There is, however, also a CSS 3D-based renderer, which provides an easy API to create CSS 3D-based 3D scenes. A big advantage of using a CSS 3D-based approach is that this standard is supported on all mobile and desktop browsers and allows you to render HTML elements in a 3D space. We won’t go into the details of this browser but will show an example in Chapter 7, Points and Sprites.
Besides WebGL, a new standard for using the GPU to render in your browser called WebGPU is being developed, which will provide even better performance than WebGL and, in the future, become the new standard. When you use Three.js, you don’t have to worry about this change. Three.js already partly supports WebGPU and as that standard matures, so will the support of this standard in Three.js. So, everything you create with Three.js will also work out of the box with WebGPU.
In this first chapter, you’ll directly create a 3D scene and be able to run it on a desktop or mobile device. We’ll explain the core concepts of Three.js, and if there are more advanced topics, we’ll mention in what chapter we’ll explain these in more detail. In this chapter, we’ll create two different scenes. The first one will show a basic geometry rendered in Three.js, as shown in the following figure:

Figure 1.2 – Default geometries rendered
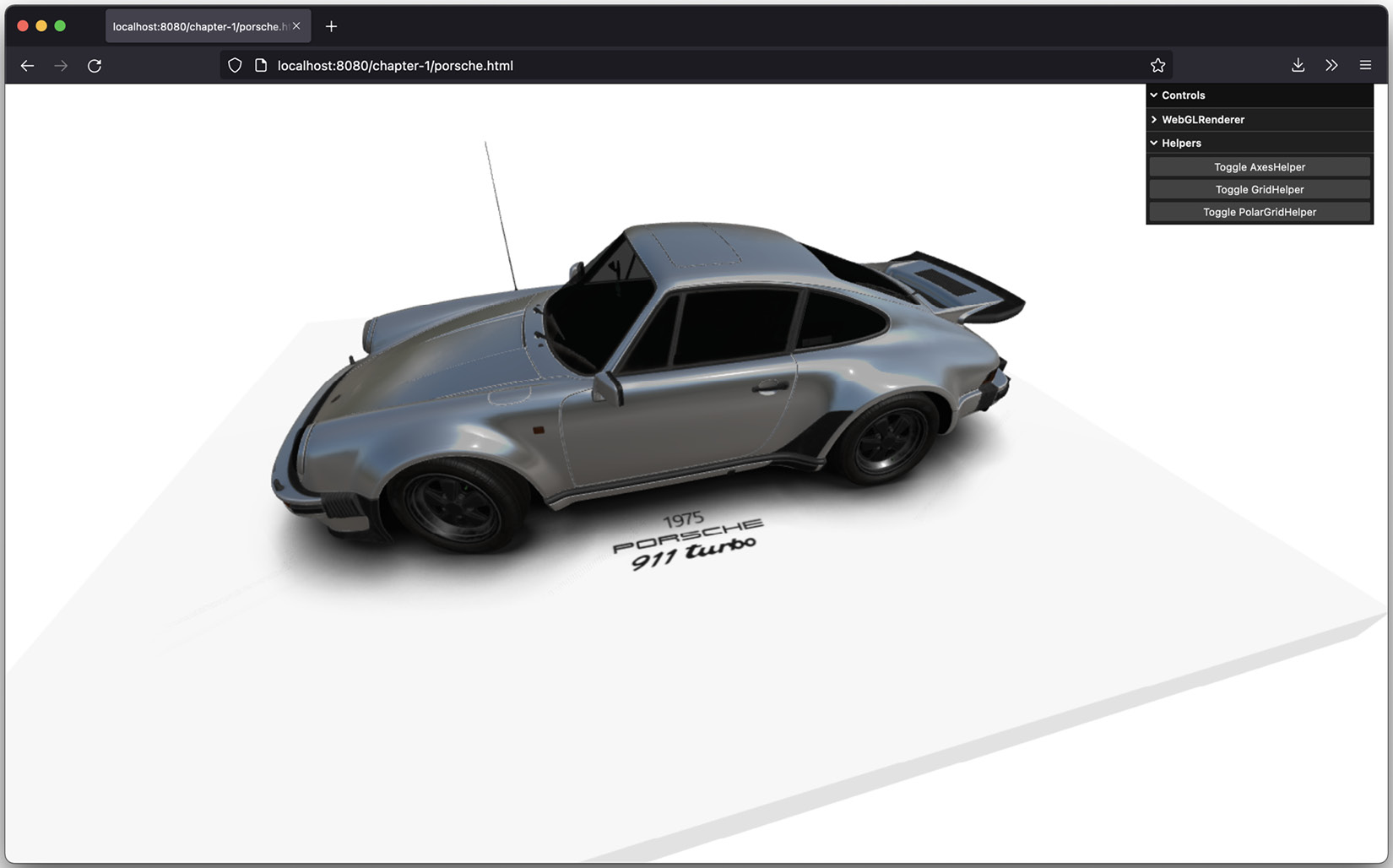
After that, we’ll also quickly show you how you can load external models, and how easy it is to create realistic-looking scenes. The result of the second example will look like this:

Figure 1.3 – Rendering an externally loaded model
Before you start working on these examples, in the next couple of sections, we’ll look at the tools you need to easily work with Three.js and how you can download the examples shown in this book.
In this chapter, we’ll cover the following topics:
- Requirements for using Three.js
- Downloading the source code and examples used in this book
- Testing and experimenting with the examples
- Rendering and viewing a 3D object
- Introducing a couple of helper libraries for statistics and controlling the scene
































































