Let's now link our file, ExploreViewController, to our UIViewController in the storyboard:
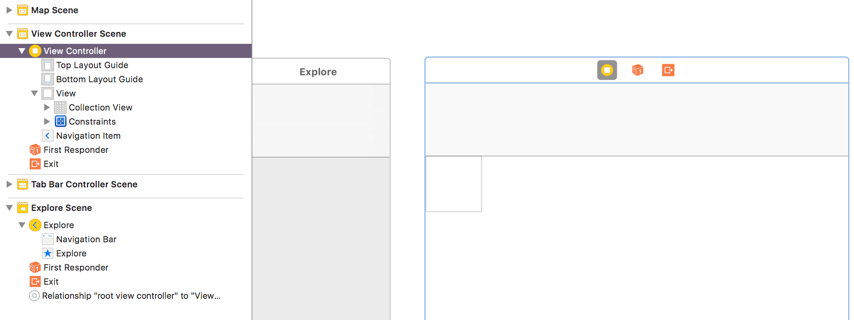
- While still in the Main.storyboard file, select the UIViewController with the Collection View that we just created, by clicking on the leftmost icon at the top of that controller:

- In the Utilities Panel, select the Identity Inspector, which is the third icon from the left:

- Under Custom Class, in the Class drop-down menu, choose ExploreViewController and hit the Enter key.
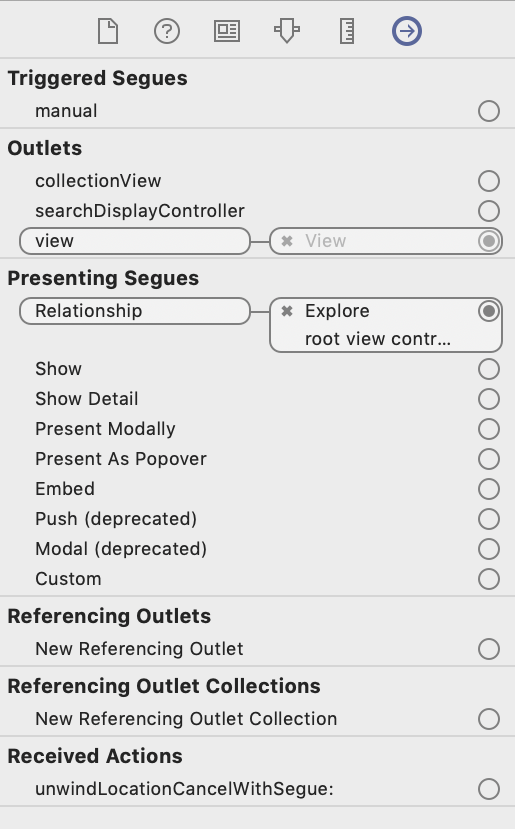
- Select the Connections Inspector, the last icon on the right, in the Utilities Panel.
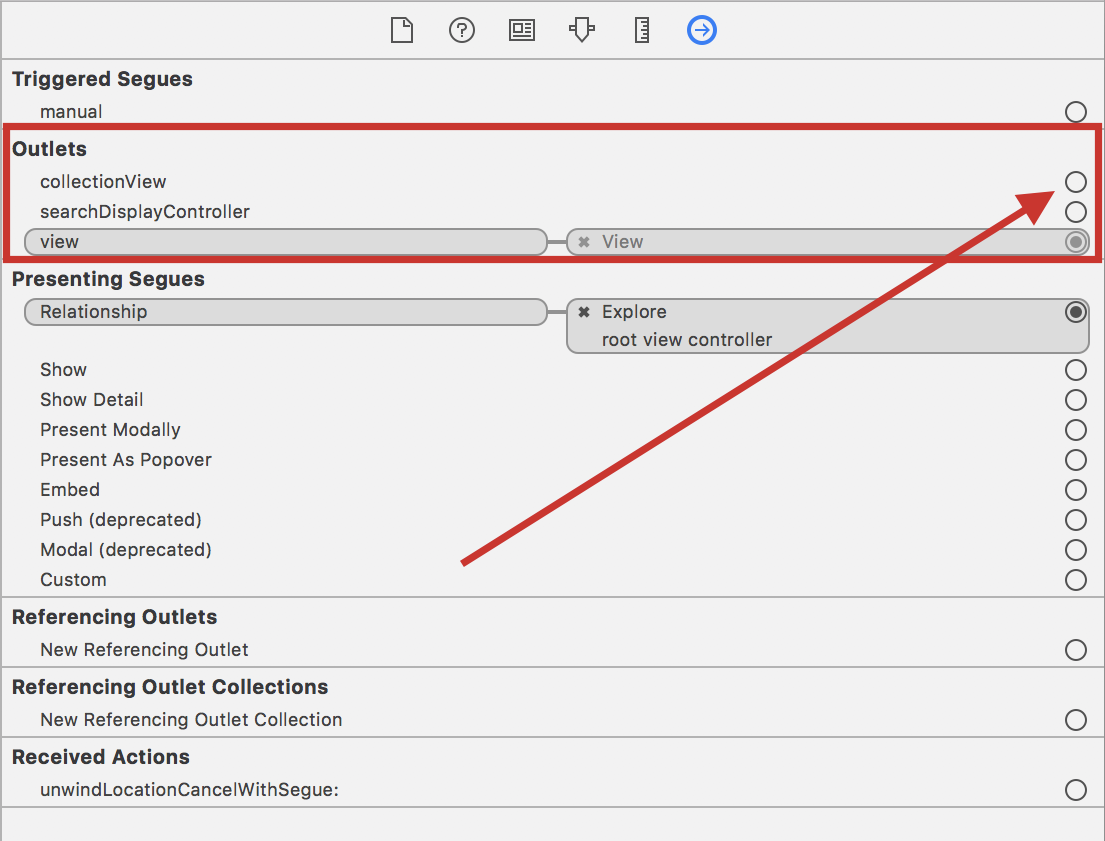
- Under Outlets, you will see collectionView and an empty circle:

IBOutlet is a way to connect to a UI element. We have a Collection View on our UIViewController; now, we are hooking into that variable. Later in the book, you will learn how to create these variables.
- Click on the collectionView circle...