Writing and compiling code using Microsoft Visual Studio 2015
We will now recreate the same application using Microsoft Visual Studio 2015.
I have been training students to use Visual Studio for over a decade, and I am always surprised at how many programmers fail to use the tool to their advantage.
Over the next few pages, I will slowly walk you through typing a line of code. It may seem redundant, but you will benefit from seeing what help and information Visual Studio provides as you enter your code. If you want to become a fast, accurate coder, letting Visual Studio write most of your code for you is a huge benefit!
Writing code using Visual Studio 2015
Start Microsoft Visual Studio 2015.
Navigate to File | New | Project menu or press Ctrl + Shift + N.
At the top of the New Project dialog box, choose .NET Framework 4.6.1 (or later). From the Installed Templates list on the left, choose Visual C#. In the list at the center, choose Console Application. Enter the name Ch01_MyFirstApp, set the location to C:\Code, enter Chapter01 as the solution name, and click on OK or press Enter:

In the code editor, inside the Main method, press Enter to insert a new line between the innermost braces { }, and then type the letters sy, as you can see in the following screenshot:

Note that IntelliSense shows a list of keywords, namespaces, and types that contain the letters sy, and highlights the first one that starts with sy, which happens to be the namespace that we want—System.
Type a dot (also known as decimal point or full stop). IntelliSense automatically completes the word System for you, enters the dot, and displays a list of types and namespaces, such as AccessViolationException and Action, in the System namespace, as shown in the following screenshot:

Type the letters con and IntelliSense shows a list of matching types and namespaces:

Press the down arrow on your keyboard to highlight Console, and then type a dot.
IntelliSense shows a list of the members of the Console class:

Tip
Members include properties (attributes of an object, such as BackgroundColor), methods (actions the object can perform, such as Beep), and other related things.
Type the letters wr. IntelliSense shows two matching members containing these letters:

Use the down arrow to highlight WriteLine and then type an open parenthesis (.
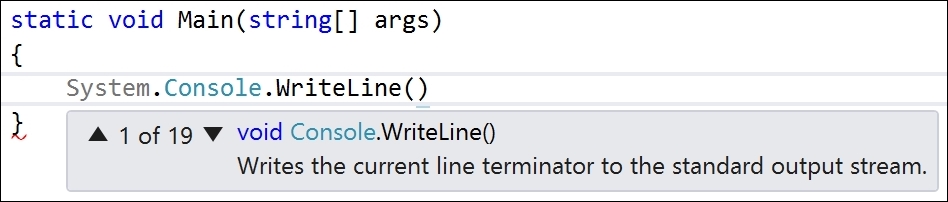
IntelliSense autocompletes WriteLine and enters a pair of parentheses.
You will also see a tooltip telling you that the WriteLine method has 19 variations:

Type a double quote ("). IntelliSense enters a pair of double quotes for you and leaves the keyboard cursor in between them.
Type the text Hello C#!, as shown in the following screenshot:

The red squiggle at the end of the line indicates an error, because every C# statement must end in a semicolon. Move the cursor to the end of the line by pressing End, and type a semicolon to fix the error.
Compiling code using Visual Studio
From the Debug menu, choose Start Without Debugging or press Ctrl + F5. Your completed application runs in a console window and closes when you press any key:

To save space and to make the output clearer, I will usually not include screenshots of output from console applications as I did previously. Instead, I will show the output like this:
Hello C#!
Fixing mistakes with the error list
Let's make two deliberate errors.
Change the M of the Main method to the lowercase letter m.
Delete the e at the end of the method name WriteLine.
On the Build menu, choose Build Ch01_MyFirstApp or press Shift + F6.
After a few seconds, the status bar tells us that the build failed and the error list is activated. You can also view the error list by pressing Ctrl + W, E:

The Error List can be filtered to show Errors, Warnings, and informational Messages by clicking on the toggle buttons at the top of the window.
If an error shows the line number, for example Line 13 in the preceding screenshot, then you can double-click on the error to jump to the line causing the problem.
If it's a more general error, such as the missing Main method, the compiler can't tell you the line number. You might want a method named main as well as a method named Main (remember that C# is case sensitive so you're allowed to do that).
Fix the two (as shown in the preceding screenshot) errors before you continue. Note that the error list updates to show no errors.
Experimenting with C# Interactive
Although Visual Studio has always had an Immediate window with limited REPL (read-eval-print loop) support, Visual Studio 2015 with Update 1 includes an enhanced window with full IntelliSense and color syntax code, named C# Interactive.
On the View menu, choose Other Windows, and then C# Interactive.
We will write some interactive code to download the About page from Microsoft's public website.
Tip
This is just an example. You don't need to understand the code yet!
At the C# Interactive prompt, we will enter commands to do the following:
- Reference the
System.Net.Httpassembly - Import the
System.Net.Httpnamespace - Declare and instantiate an HTTP client variable
- Set the client's base address to Microsoft's website
- Wait asynchronously for a response to a GET request for the About page
- Read the status code returned by the web server
- Read the content type header
- Read the contents of the HTML page as a string
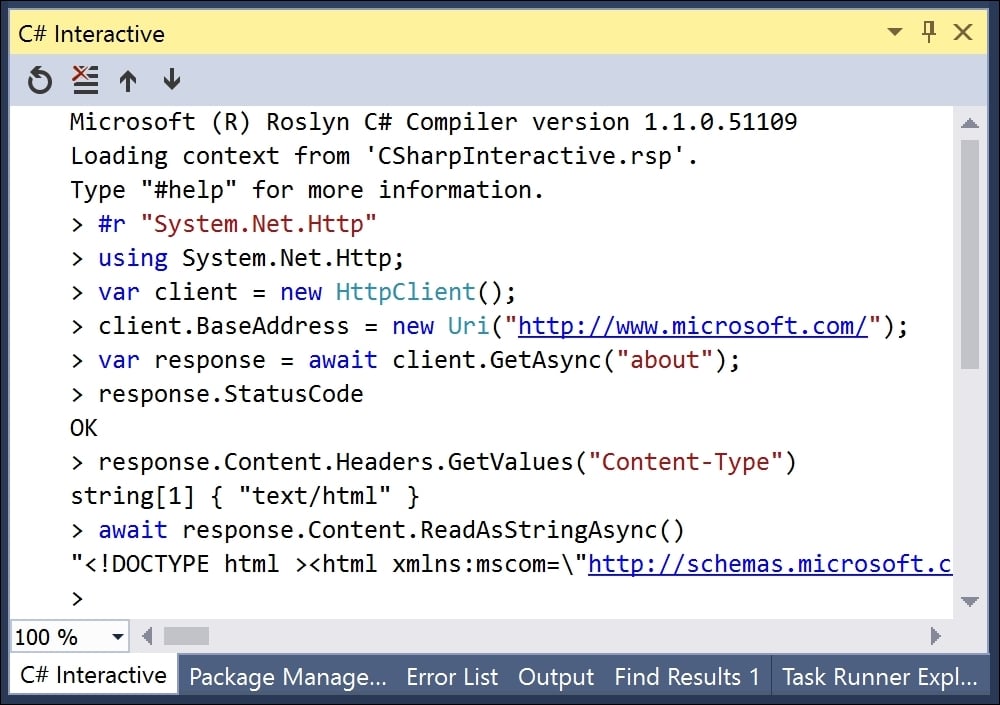
Type each of the following commands after the > prompt and then press Enter:
> #r "System.Net.Http" > using System.Net.Http; > var client = new HttpClient(); > client.BaseAddress = new Uri("http://www.microsoft.com/"); > var response = await client.GetAsync("about"); > response.StatusCode OK > response.Content.Headers.GetValues("Content-Type") string[1] { "text/html" } > await response.Content.ReadAsStringAsync() "<!DOCTYPE html ><html xmlns:mscom=\"http://schemas.microsoft.com/CMSvNext\" xmlns:md=\"http://schemas.microsoft.com/mscom-data\" lang=\"en\" xmlns=\"http://www.w3.org/1999/xhtml\"><head><meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\" /><meta charset=\"utf-8\" /><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\" /><link rel=\"shortcut icon\" href=\"//www.microsoft.com/favicon.ico?v2\" /><script type=\"text/javascript\" src=\"http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js\">\r\n // Third party scripts and code linked to or referenced from this website are licensed to you by the parties that own such code, not by Microsoft. See ASP.NET Ajax CDN Terms of Use - http://www.asp.net/ajaxlibrary/CDN.ashx.\r\n </script><script type=\"text/javascript\" language=\"javascript\">/*<
Other useful windows
Visual Studio has lots of other useful windows, including the following:
- The Solution Explorer window for managing all the projects and files you work on
- The Team Explorer window for source code management tools, such as GitHub
- The Server Explorer window for managing database connections
If you ever can't see a window you need, go to the View menu to make it reappear or learn its keyboard shortcut, as shown here:

Tip
If your keyboard shortcuts are different from the ones in the preceding screenshot, it is because you picked a different set when you installed Visual Studio. You can reset your keyboard shortcuts to match the ones used in this book by clicking on the Tools menu, then clicking on Import and Export Settings…, choosing Reset all settings, and then choosing to reset to the Visual C# settings collection.