Drawing shapes on GLSurfaceView
The previous recipe set up the activity to use OpenGL. This recipe will continue by showing how to draw on OpenGLSurfaceView.
First, we need to define the shape. With OpenGL, it is important to realize the order in which the vertices of a shape are defined are very important, as they determine the front (face) and back of the shape. It's customary (and the default behavior) to define the vertices counter clockwise. (Though this behavior can be changed, it requires additional code and is not standard practice.)
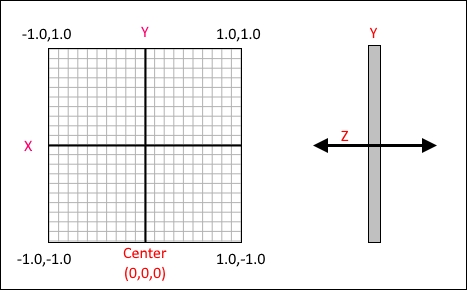
It's also important to understand the OpenGL screen coordinate system, as it differs from the Android canvas. The default coordinate system defines (0,0,0) as the center of the screen. The four edge points are as follows:
Top left: (-1.0, 1.0, 0)
Top right: (1.0, 1.0, 0)
Bottom left: (-1.0, -1.0, 0)
Bottom right: (1.0, -1.0, 0)
The Z axis comes straight out of the screen or straight behind.
Here is an illustration showing the X, Y, and Z axes:

We're going...






















































