Solving cross-origin-domain error messages in Firefox
In the previous recipe, we explained that cross-origin error messages can occur when you run Three.js applications from the filesystem. In this recipe, we showed you how to solve these kind of issues on Chrome. In this recipe, we look at how to solve these issues in another popular browser: Firefox.
How to do it...
- For Firefox, we will then need to disable the security settings directly from the browser. If you type
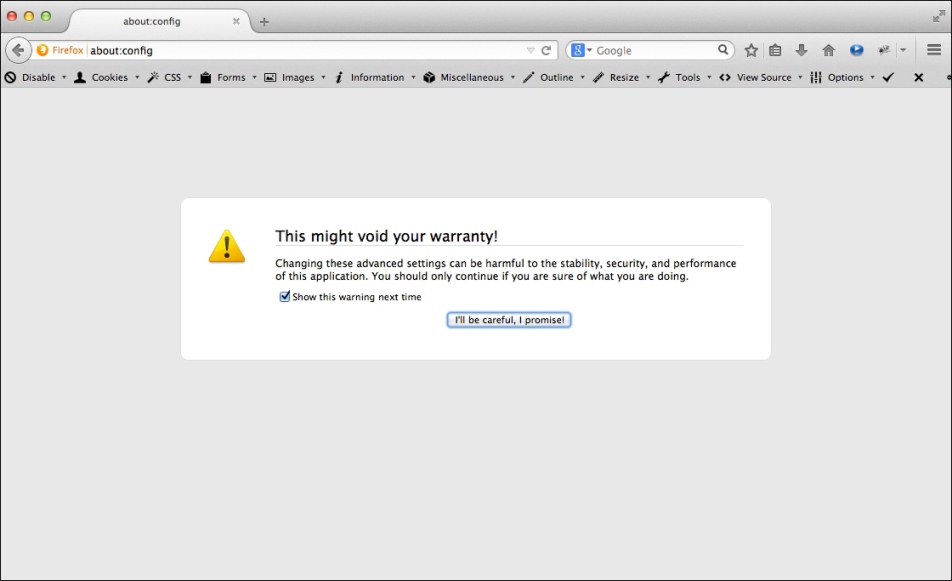
about:configin the URL bar, you will see the following:
- On this screen, just click on the I'll be careful, I promise! button. This will bring you to an overview page that shows you all the internal properties available in Firefox.
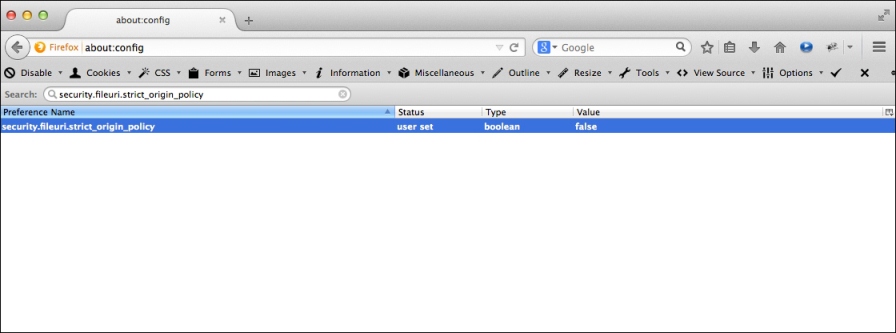
- Following this, in the search box on this screen type
security.fileuri.strict_origin_policyand change its value, as shown in the following screenshot:
- Now, when you open a file directly in the browser, even the resources loaded through one of the asynchronous loaders will work.
- Do remember to change these settings back after you're done experimenting or developing with Three.js, since you've lowered the security settings of your browser.
How it works...
The reason we have to set these properties is that, by default, the modern browser checks whether you're allowed to request a resource from a different domain than the one you're running on. When you use Three.js to load a model or a texture, it uses an XMLHTTPRequest object to access that resource. Your browser will check for the availability of the correct headers, and since you're requesting a resource from your local system, which doesn't provide the correct headers, an error will occur. Even, though with this recipe, you can circumvent this restriction, it is better to always test with a local web server, since that will most closely resemble how your users will access it online.
For more information on CORS, refer to http://www.w3.org/TR/cors/.
See also
- As we mentioned in the previous section, a better way to handle these kinds of errors is by setting up a local web server. The Setting up a local web server with Python recipe, explains how to accomplish this.























































