Let's start our journey with VS Code by trying to change the color theme. By default, VS Code ships in a very dark theme, which is a stark contrast from Visual Studio's light and clean white theme.
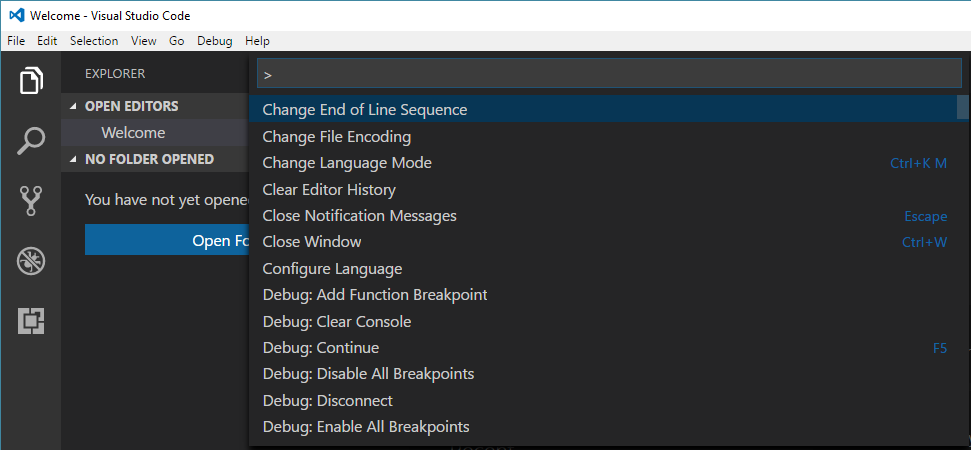
In order to access settings, and modify VS Code behavior, we need to use the Command Palette. It's not visible by default, and it automatically hides when you click outside the Command Palette if it's visible. To make it visible, press Ctrl + Shift + P or click View | Command Palette.

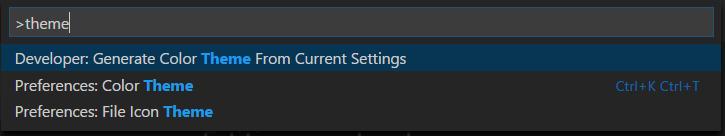
The Command Palette has IntelliSense, so you can just start typing characters from a command or setting you need to find. Type theme and you should get a shorter list of settings to access.

From here, we can see that changing the color theme can quickly be accessed via the Ctrl + K, Ctrl +T Keyboard combination. Select the middle one, Preferences: Color Theme.

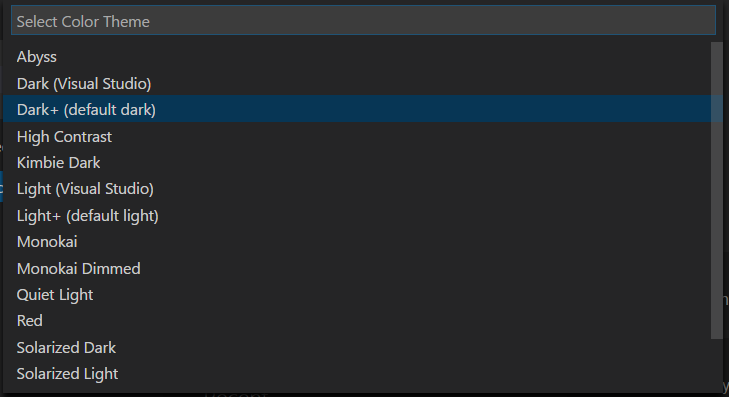
We get a long list of pre-defined themes. Choose any theme you feel might be good for your use. As an example...