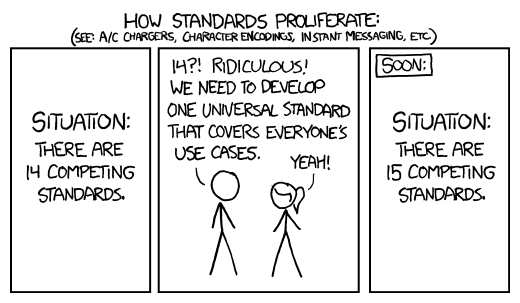
If you work in a project with several other developers, sooner or later arguments as to how code should be formatted are certain to pop up, and they can keep going for a long time! Deciding upon a single standard for your source code is really needed, but if formatting depends on each person, it's certain that you will end with even more "standards" than team members! Take a look at the following illustration. Something you don't want to have in a team is extra friction or aggravation, and style arguments can take forever:

This XKCD comic is available online at https://xkcd.com/927/.
The problem is worsened by the fact that modern JS projects will not only include JS source code, but also possibly TypeScript or Flow (see the Adding Flow for data types checks section later), JSX (see Chapter 6, Developing with React), JSON, HTML, CSS or SCSS, and even more.
After having tried out many source code formatters, I finally decided to use Prettier for all purposes. Prettier is an opinionated code formatter, which supports all the languages that I listed previously, reformatting source code according to a set of rules, thus ensuring that all code conforms to an expected style.
What does it mean, that it is opinionated? Many (or most) code formatters provide a very big set of configuration options that you can twiddle in order to get the code to look as you wish. On the other hand, Prettier has its own set of rules, with little leeway for configuration, and thus cuts short all arguments. Moreover, you can get it to work seamlessly with VSC, meaning that whenever you save the code, it will get reformatted.
Let's see some examples of this opinionating. Working with arrow functions (which we shall see in more detail in the Defining functions section of Chapter 2, Using Modern JavaScript Features), if the function has a single parameter, enclosing it in parentheses is optional:
const plus1= (x)=> 1+x
However, Prettier decides that in this case the parentheses should not be included. Also, note that it added several spaces for clarity, as well as the (optional) missing semicolon:
const plus1 = x => 1 + x;
Similarly, if you use promises (we'll see them in the Doing async calls compactly section of Chapter 2, Using JavaScript Modern Features) you may write something such as the following:
fetch('http://some.url').then((response) => {
return response.json();
}).then((myJson) => {
console.log(myJson);
}).catch(e => { /* something wrong */ });
However, it will get reformatted to the more usual following code:
fetch("http://some.url")
.then(response => {
return response.json();
})
.then(myJson => {
console.log(myJson);
})
.catch(e => {
/* something wrong */
});
Note how each .then(...) was pushed to a separate line, according to the most common style for JS. The formatting rules that Prettier applies are derived from usual practice, and it wouldn't be possible to list them all here. But, what really matters is that by using this tool, you may be certain that your whole team will be working in the same fashion.
































































