Quote Graphic feature
One feature I never expected to appear in Elements is this: Quote Graphic. But then, Quote Graphic is appropriate because it makes working with text both easy and very creative - especially when compared to the rather tricky-to-use Type Tool.
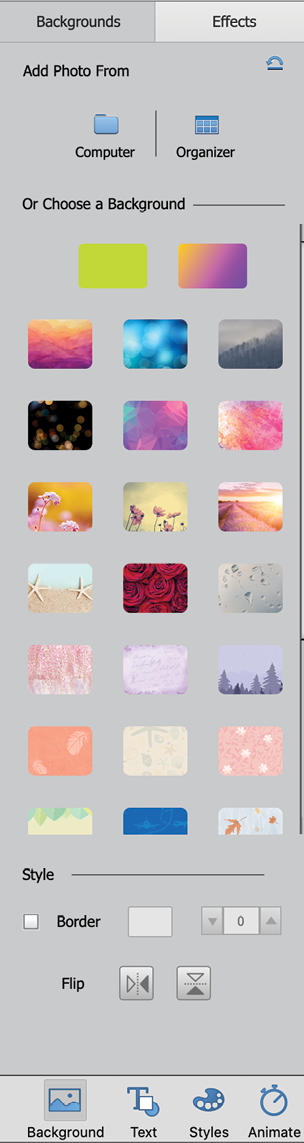
The idea behind this new feature is to make the job of working with text a little easier. You can work this a couple of ways: choose an image and add the text, graphics, and animations to it, or start from scratch and work with vector graphics and type on their own.




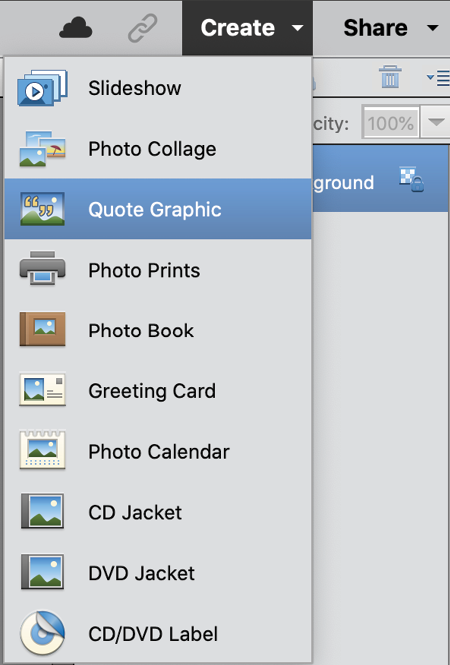
If you already have an image open, you can choose
Start with a Photo and it opens in the special Quote Graphic window, as seen above.
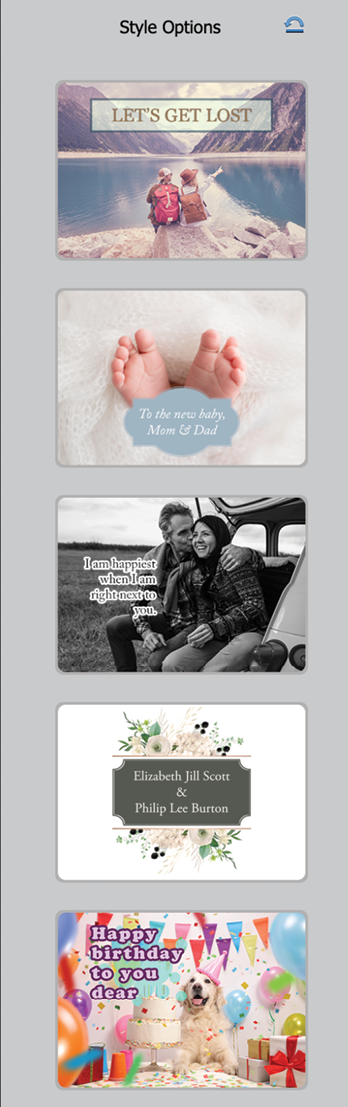
There are plenty of possible artwork combinations here, from standard print sizes (vertical, square, horizontal) to the usual social media format options. Use your own images or use a stock one from Adobe and your own witty quotes, or one of those supplied.
Right...