When you launch a WPF application in debug mode, the floating toolbar also gets loaded on the screen, which allows you to easily select the element in the running instance of the application and inspect its Visual Element in Live Visual Tree.
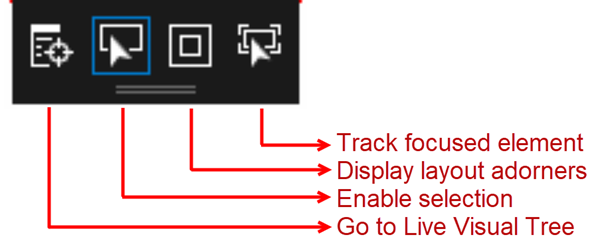
The floating toolbar contains four buttons—Go to Live Visual Tree, Enable Selection, Display layout adorners, and Track focused element, as shown in the following screenshot:

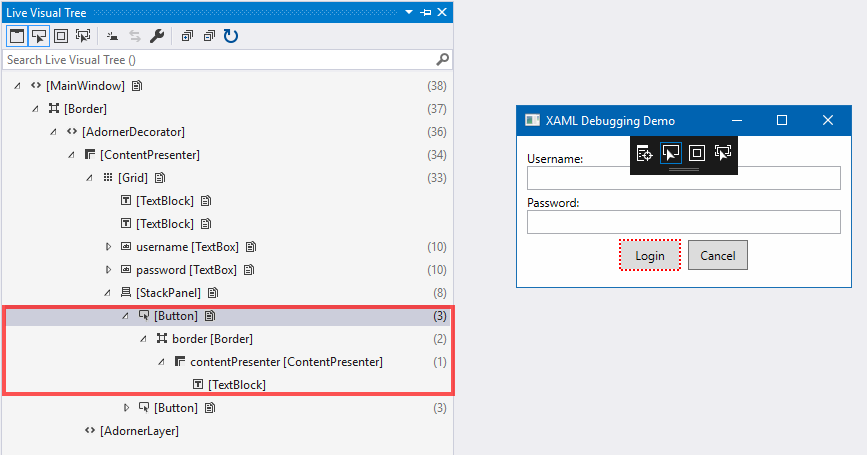
In MainWindow.xaml, we have added just the Button control inside StackPanel, but when you see it on Live Visual Tree, you will notice that the Button control consists of other UI elements to represent the control. It contains a Border, a ContentPresenter, and a TextBlock to visualize the Button content:

Like this, each UI control consists of one or more UI elements that are only visible in a Visual Tree and can be inspected via Live Visual Tree when the debugger is attached to the application.

























































