Using ViewStateManager to create simple animations
As we have seen in the previous chapter, ViewStateManager allows us to create some simple animations. Now we want to take things a lot further by adding various animations to one control. We will be adding some simple animations to a list box to provide a much customized look and feel.
We will also begin to customize various levels of templates on a few controls to create something that doesn't even look remotely like the standard control.
Getting ready
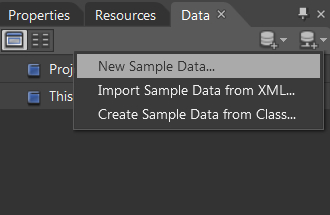
Let's start by opening Expression Blend and creating a new Windows Phone Application. The other thing we want to go ahead and do is create some sample data for the project to simulate this application actually having some real world data in it. You can do this by navigating to the Data tab, clicking the first button with the plus sign, and then selecting New Sample Data. When it prompts you for the Data Source Name, simply set it to MySampleData:

Once you have created your sample data source...