Setting custom mouse cursors for 2D and 3D GameObjects
Cursor icons are often used to indicate the nature of the interactions that can be done with the mouse. Zooming, for instance, might be illustrated by a magnifying glass; shooting, on the other hand, is usually represented by a stylized target or reticle:

Figure 2.23: Mouse pointer represented as a stylized target
The preceding screenshot shows an example of the Unity logo with the cursor represented as a stylized target. In this recipe, we will learn how to implement custom mouse cursor icons to better illustrate your gameplay – or just to escape the Windows, macOS, and Linux default UI.
Getting ready
For this recipe, we have prepared the folders that you’ll need in the 02_07 folder.
How to do it...
To make a custom cursor appear when the mouse is over a GameObject, follow these steps:
- Create a new Unity 2D project.
- Import the provided folder, called
Images. Select the unity_logo image in the Project window. Then, in the Inspector window, change Texture Type to Sprite (2D and UI). This is because we’ll use this image for a2D SpriteGameObject and it requires this Texture Type (it won’t work with the Default type). - Go to GameObject | 2D Object | Sprites | Square to add the necessary GameObject to the scene. Name this
New Sprite, if this wasn’t the default name when it was created:- In the Inspector window, set the Sprite property of the Sprite Renderer component to the unity_logo image. In the GameObject’s Transform component, set the scaling to
(3,3,3)and, if necessary, reposition Sprite so that it’s centered in the Game window when the scene runs. - Go to Component | Physics 2D | Box Collider 2D to create a Box Collider and add it to the
SpriteGameObject. This is needed for this GameObject to receiveOnMouseEnterandOnMouseExitevent messages.
- In the Inspector window, set the Sprite property of the Sprite Renderer component to the unity_logo image. In the GameObject’s Transform component, set the scaling to
- Import the provided folder called
IconsCursors. Select all three images in the Project window and, in the Inspector window, change Texture Type to Cursor. This will allow us to use these images as mouse cursors without any errors occurring. - Create a C# script class called
CustomCursorPointercontaining the following code and add an instance as a scripted component to theNew SpriteGameObject:using UnityEngine; public class CustomCursorPointer : MonoBehaviour { public Texture2D cursorTexture2D; private CursorMode cursorMode = CursorMode.Auto; private Vector2 hotSpot = Vector2.zero; public void OnMouseEnter() { SetCustomCursor(cursorTexture2D); } public void OnMouseExit() { SetCustomCursor(null); } private void SetCustomCursor(Texture2D curText){ Cursor.SetCursor(curText, hotSpot, cursorMode); } }The
OnMouseEnter()andOnMouseExit()event methods have been deliberately declared aspublic. This will allow these methods to also be called from UI GameObjects when they receive theOnPointerEnterExitevents.
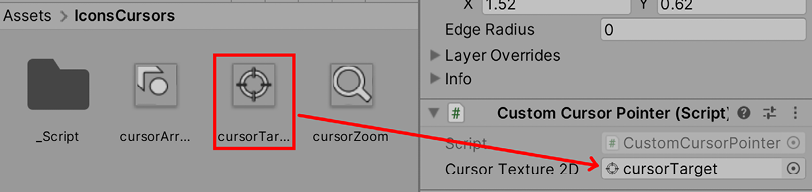
- With the New Sprite item selected in the Hierarchy window, drag the
CursorTargetimage into the public Cursor Texture 2D variable slot in the Inspector window for the Custom Cursor Pointer (Script) component:

Figure 2.24: Cursor Texture 2D dragged to the variable slot
- Save and run the current scene. When the mouse pointer moves over the Unity logo sprite, it will change to the custom CursorTarget image that you chose.
How it works...
In this recipe, you created a Sprite GameObject and assigned it the Unity logo image. You imported some cursor images and set their Texture Type to Cursor so that they can be used to change the image for the user’s mouse pointer. You also added a Box Collider to the Sprite GameObject so that it would receive OnMouseEnter and OnMouseExit event messages.
Then, you created the CustomCursorPointer script class and added an instance object of this class to the Sprite GameObject. This script tells Unity to change the mouse pointer when an OnMouseEnter message is received – that is, when the user’s mouse pointer moves over the part of the screen where the Unity logo’s sprite image is being rendered. When an OnMouseExit event is received (the user’s mouse pointer is no longer over the cube part of the screen), the system is told to go back to the operating system’s default cursor. This event should be received within a few milliseconds of the user’s mouse exiting from the collider.
Finally, you selected the CursorTarget image to be the custom mouse cursor image the user sees when the mouse is over the Unity logo image.


























































