The incredible shrinking clock
We've seen in earlier chapters that the
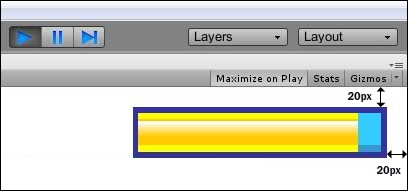
GUI.BeginGroup() and GUI.EndGroup() functions can wrap our fixed-position UI controls together so that we can move them around as a unit. In the preceding code, we made one group to hold the background bar, and another inside it to hold the foreground bar, offset slightly. The outer group is positioned near the right edge of the screen, using the gap value of 20 pixels to set it back from the screen edges.

When we draw the foreground clock bar, we draw it at its normal size, but the group that wraps it is drawn at the shrinking size, so it cuts the texture off. If you put a 500 x 500 pixel texture inside a 20 x 20 pixel group, you'll only see a 20 x 20 pixel portion of the larger image. We use this to our advantage to display an ever-decreasing section of our clock bar.
























































