Using disclosure groups to hide and show content (iOS 14+)
DisclosureGroup is a view used to show or hide content based on the state of a disclosure control. It takes two parameters: a label to identify its content and a binding to control whether its content is shown or hidden. Let's take a closer look at how it works by creating an app that shows and hides content in a disclosure group.
Getting ready
Create a new SwiftUI project and name it UsingDisclosureGroup.
How to do it…
We will create an app the uses DisclosureGroup views to reveal some planets in our solar system, continents on the Earth, and some surprise text. The steps are as follows:
- Below the
ContentViewstruct, add a state property calledshowplanets:@State private var showplanets = true
- Replace the
Textview in thebodyvariable with aDisclosureGroupview that displays some planets:DisclosureGroup("Planets", isExpanded: $showplanets){ Text("Mercury") Text("Venus") } - Review the result in Xcode's live preview, then nest another
DisclosureGroupview for planet Earth. The group should contain the list of Earth's continents:DisclosureGroup("Planets", isExpanded: $showplanets){ … DisclosureGroup("Earth"){ Text("North America") Text("South America") Text("Europe") Text("Africa") Text("Asia") Text("Antarctica") Text("Oceania") } } - Let's add another
DisclosureGroupview using a different way of defining them. Since the body variable can't display two views, let's embed our parentDisclosureGroupview in aVStackcomponent. Hold down the ⌘ key and click on the parentDisclosureGroupview and select Embed in VStack from the list of actions. - Below our parent
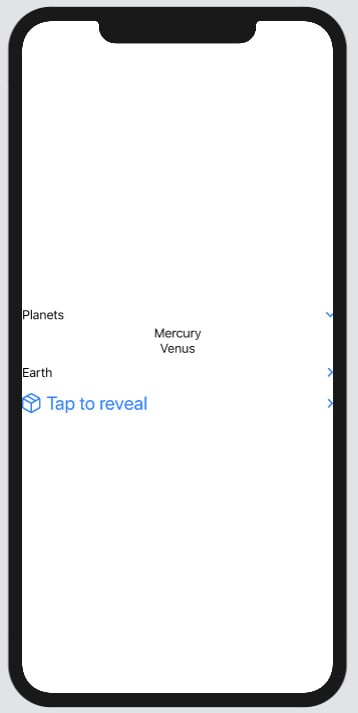
DisclosureGroupview, add another one that reveals surprise text when clicked:VStack { DisclosureGroup("Planets", isExpanded: $showplanets){ Text("Mercury") Text("Venus") DisclosureGroup("Earth"){ Text("North America") Text("South America") Text("Europe") Text("Africa") Text("Asia") Text("Antarctica") Text("Oceania") } } DisclosureGroup{ Text("Surprise! This is an alternative way of using DisclosureGroup") } label : { Label("Tap to reveal", systemImage: "cube.box") .font(.system(size:25, design: .rounded)) .foregroundColor(.blue) } }The resulting preview should be as follows:

Figure 2.17 – The UsingDisclosureGroup app
Run the Xcode live preview and click on the arrows to expand and collapse the views.
How it works…
Our initial DisclosureGroup view presents a list of planets. By passing in a binding, we are able to read the state change and know whether the DisclosureGroup view is in an open or closed state:
DisclosureGroup("Planets", isExpanded: $showplanets){
Text("Mercury")
Text("Venus")
}
We can also use DisclosureGroup views without bindings, depending solely on the default UI:
DisclosureGroup("Earth"){
Text("North America")
Text("South America")
…
}
Lastly, we used the new Swift 5.3 closure syntax to separate the Text and Label portions into two separate views. This allows more customization of the Label portion:
DisclosureGroup{
Text("Surprise! This is an alternative way of using DisclosureGroup")
} label : {
Label("Tap to reveal", systemImage: "cube.box")
.font(.system(size:25, design: .rounded))
.foregroundColor(.blue)
}
DisclosureGroup views are very versatile as they can be nested and used to display content in a hierarchical way.
























































