Time for action – it's a drag, but you'll like it!
You build things in LiveCode by dragging icons from the Tools palette to the Stack window. If the palettes are not already open, the Inspector palette can be opened by clicking the icon on the left-hand side end of the toolbar, or selecting one of the inspector menu items in the Object menu. The Tools palette can be opened by selecting Tools Palette from the Tools menu. To do this, perform the following steps:
From the File menu, select New Mainstack.
In the Tools palette, click on the Edit tool (the top right-hand side icon).
Tip
Select Edit, or not…
In LiveCode you can drag controls from the Tools palette to the card window without first selecting the Edit tool. However, if you are in the Run tool you will not be able to select the control in order to adjust its position or size, and so in these instructions we are intentionally selecting the Edit tool before adding controls to the card window, just to be sure.
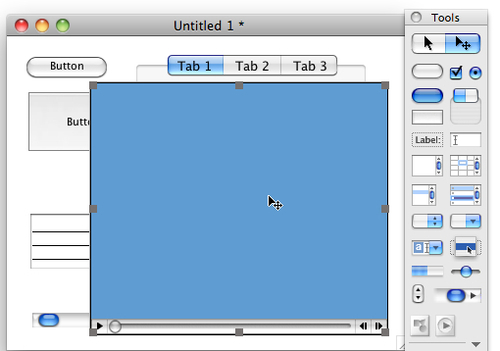
Drag icons from the upper section of the Tools palette to the stack window.
Try the layering options at the bottom of the Object menu.
Select more than one item, and experiment with the Align Objects options in the Inspector palette. The align options are shown automatically when you select multiple objects, but you can also select Align Objects from the drop-down menu in the Inspector palette. You won't see that option if only one object is selected. Here we see the options, because three buttons are selected:

Select a single button, and in the Inspector palette enter a Name and a Label. If you don't see the name and label fields, make sure you have selected Basic Properties from the Inspector pallet's drop-down menu.
Add several more controls to the card window, and practice aligning and naming the controls. You can also resize them by dragging on the handles that you see on the corners and the sides, while the control is selected. Here is how it could look if you had added some buttons, a field, a tab panel, and a video player control:

What just happened?
Hopefully you will have made a random bunch of interface controls, perhaps some that are nicely lined up too! Now delete them all, and get ready to make the simple calculator interface.
But first we should go over some of the structure and hierarchy of a LiveCode stack, and also create some basic navigation.






















































