It is now time to create your first ASP.NET Core application.
Fire up Visual Studio and follow these steps:
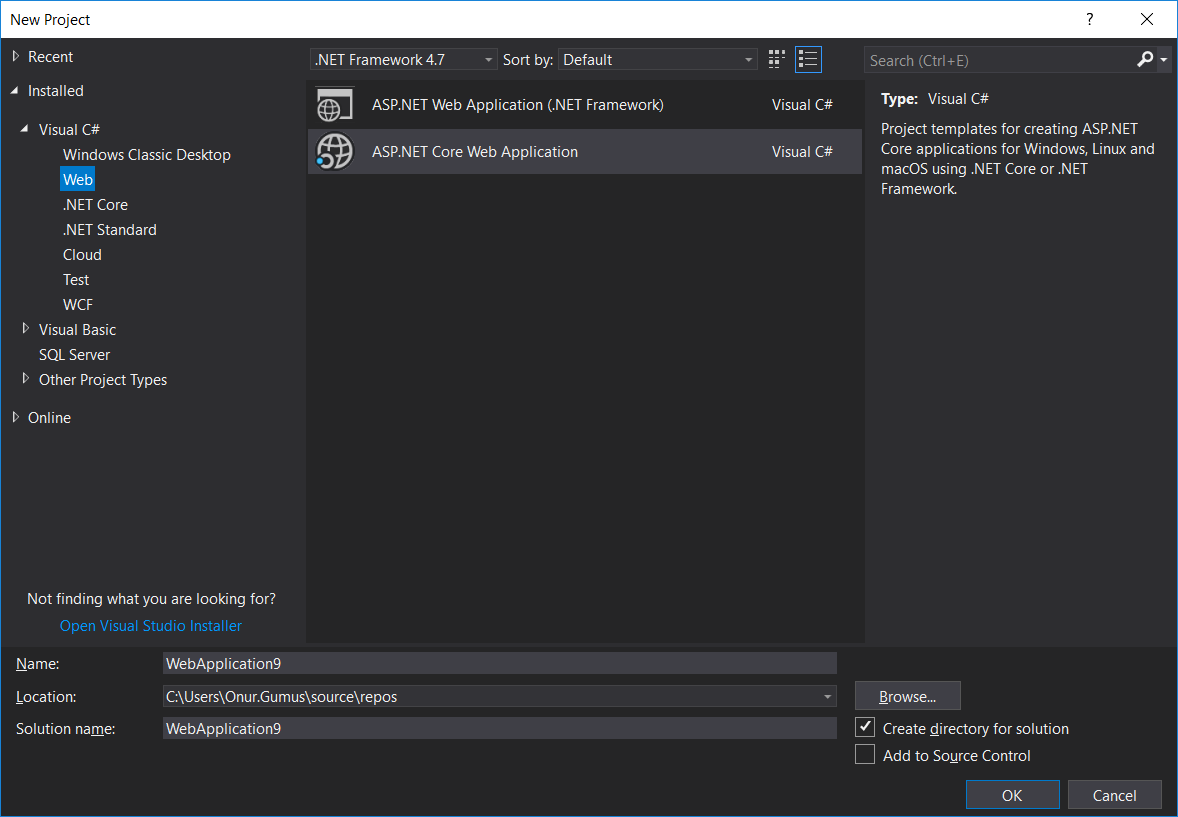
- Create a project by selecting File | New Project in Visual Studio. The first option is for creating an earlier version of the ASP.NET web application. The second option is for creating the ASP.NET Core application using the .NET Core framework. NET Core supports only the core functionalities. The advantage of using the .NET core library is that it can be deployed on any platform. Select ASP.NET Core Web Application:

Routing and controllers work together to render the correct view.
We'll use the name
Lesson2 here to avoid reinventing the wheel in
Chapter 2,
Controllers.
- Select the Empty template from the list of ASP.NET Core templates. The second option is for creating the Web API application (for building the HTTP-based services) and the third option is for creating a web application containing some basic functionalities which you can run out of the box, without you ever needing to write anything:
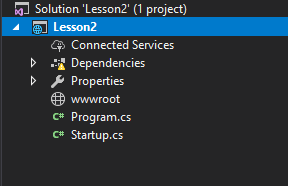
- Once you click on OK in the window, as shown in the preceding screenshot (after selecting the Empty template option), a solution will be created, as shown in the following screenshot:

- When you run the application (by pressing F5) without any changes, you'll get the simple Hello World! text on your screen, as shown in the following screenshot:

We have not done any coding in this newly created application. So, have you thought about how it displays the text Hello World!?
The answer lies in the Startup.cs file, which contains a class by the name of Startup.
When an exception occurs, we want to display the callstack for better diagnosis, for instance. However, doing so in a production environment would be a security risk. Hence, we have development-specific code.
ASP.NET Core runtime calls the ConfigureServices and Configure methods through the main method. For example, if you want to configure any service, you can add it here. Any custom configuration for your application can be added to this Configure method:
public void ConfigureServices(IServiceCollection services)
{
}
public void Configure(IApplicationBuilder app, IHostingEnvironment
env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
}
There are only a couple of statements in the Configure method. Let us leave aside async, await, and context for the moment in the second statement, which we will discuss later. In essence, the second statement tells the runtime to return Hello World! for all the incoming requests, irrespective of the incoming URL.
When you type the URL http://localhost:50140/Hello in your browser, it will still return the same Hello World!
This is the reason we got the Hello World! when we ran the application.
As we have chosen the Empty template while creating the ASP.NET Core application, no component will have been installed. Even MVC won't be installed by default when you select the Empty template as we did.
 United States
United States
 Great Britain
Great Britain
 India
India
 Germany
Germany
 France
France
 Canada
Canada
 Russia
Russia
 Spain
Spain
 Brazil
Brazil
 Australia
Australia
 Singapore
Singapore
 Hungary
Hungary
 Philippines
Philippines
 Mexico
Mexico
 Thailand
Thailand
 Ukraine
Ukraine
 Luxembourg
Luxembourg
 Estonia
Estonia
 Lithuania
Lithuania
 Norway
Norway
 Chile
Chile
 South Korea
South Korea
 Ecuador
Ecuador
 Colombia
Colombia
 Taiwan
Taiwan
 Switzerland
Switzerland
 Indonesia
Indonesia
 Cyprus
Cyprus
 Denmark
Denmark
 Finland
Finland
 Poland
Poland
 Malta
Malta
 Czechia
Czechia
 New Zealand
New Zealand
 Austria
Austria
 Turkey
Turkey
 Sweden
Sweden
 Italy
Italy
 Egypt
Egypt
 Belgium
Belgium
 Portugal
Portugal
 Slovenia
Slovenia
 Ireland
Ireland
 Romania
Romania
 Greece
Greece
 Argentina
Argentina
 Malaysia
Malaysia
 South Africa
South Africa
 Netherlands
Netherlands
 Bulgaria
Bulgaria
 Latvia
Latvia
 Japan
Japan
 Slovakia
Slovakia