Creating a Zoom Animation with a Custom Transition
The previous recipe, Creating a Card Flip Animation with Fragments, demonstrated a transition animation using animation resource files. In this recipe, we will create a zoom effect using animation resources created in code. The application shows a thumbnail image, then expands to an enlarged image when pressed.
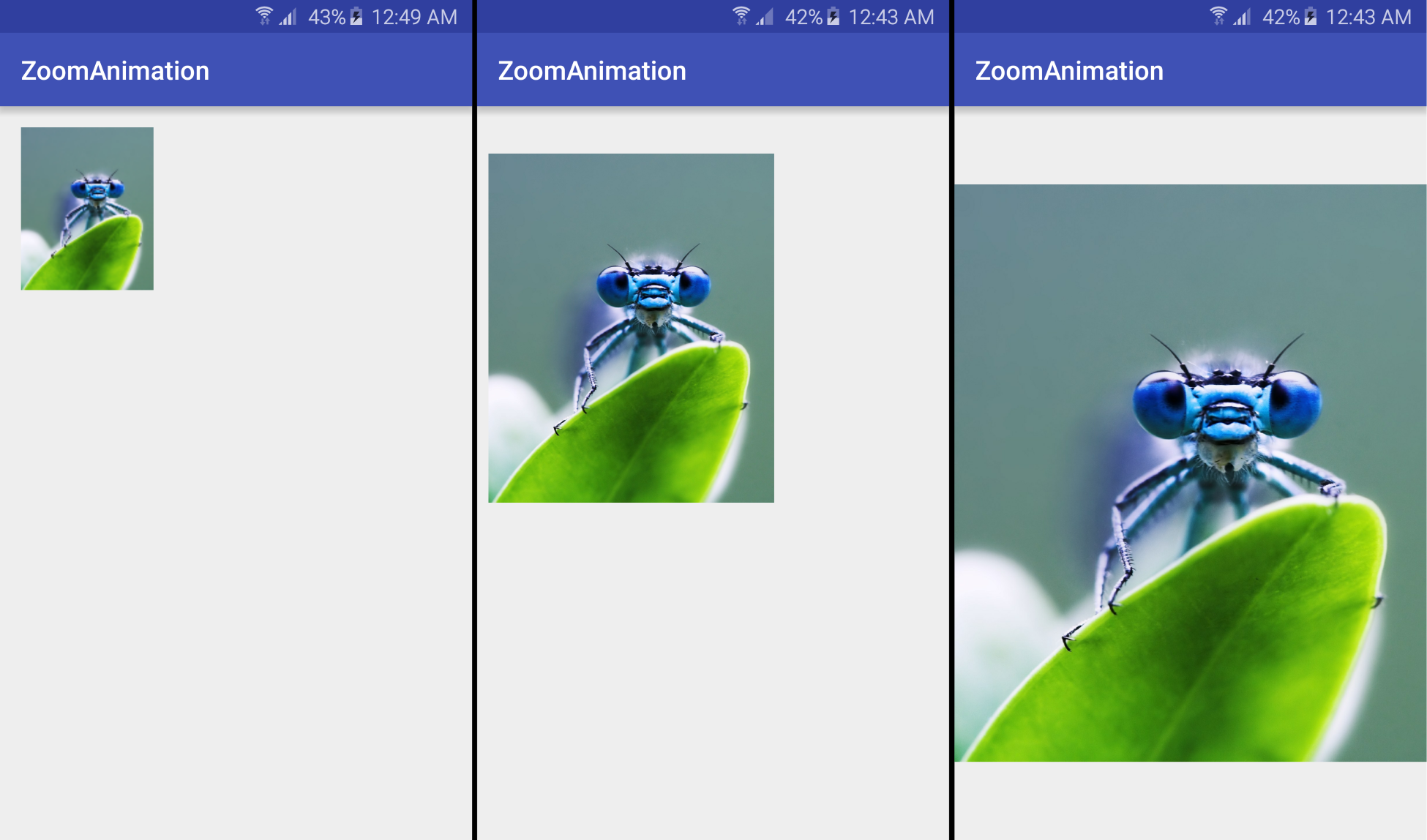
The following image contains three screenshots showing the zoom animation in action:

Getting ready
Create a new project in Android Studio and call it ZoomAnimation. Use the default Phone & Tablet options and select Empty Activity when prompted for the Activity Type.
For the image needed for this recipe, we downloaded a picture from www.pixabay.com to include in the project source files, but you can use any image.
How to do it...
Once you have your image ready, follow these steps:
- Copy your image to the
res/drawablefolder and name itimage.jpg(if not a JPEG image, keep the original file extension).
- Now, open
activity_main.xmland replace...

































































